폰트어썸 아이콘이 깨져서 나올 때 해결 방법을 알아봅시다.

1. 폰트 어썸
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

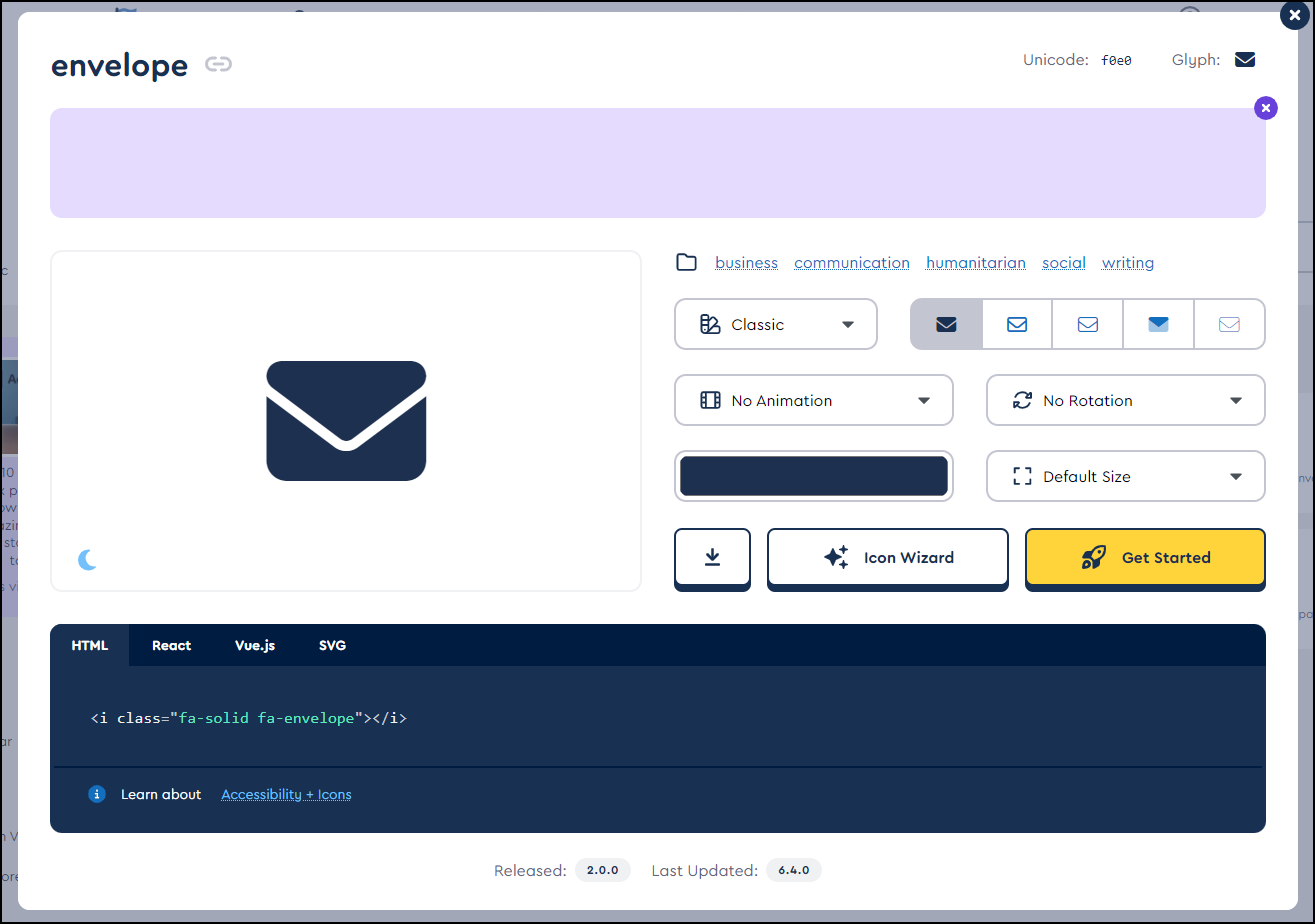
① 폰트 어썸 아이콘
폰트 어썸에서는 아이콘을 html 코드로 가져와
사용이 가능한 사이트입니다.
코드로 되어있기 때문에 css 적용도 가능하다는 장점이 있죠.
-

② 폰트 어썸 사용법
폰트 어썸이 처음이시라면
아래 버튼을 눌러 자세한 사용방법을 확인해 주세요.
2. 폰트 어썸 아이콘 깨질 때

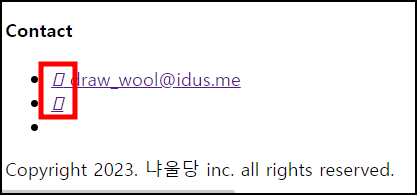
① 아이콘 깨져서 나오는 모습
표시된 부분에 폰트 어썸 아이콘을 사용했는데
폰트가 깨진 것처럼 나옵니다.
위와 같은 상황일 때 해결 방법을 알아봅시다.
<i class="fa-solid fa-envelope"></i>
② 아이콘 코드
위의 코드가 폰트 어썸에서 복사한 코드입니다.
분명 사용방법을 보면 복사해서 사용하면
아이콘이 나와야 하는데 나오지 않습니다.
<i class="fa fa-solid fa-envelope"></i>
③ 코드 수정
그것은 무료 버전을 사용하고 있어서 그렇습니다.
해결방법은 구매... 가 아니고
class이름에 fa를 추가해 주는 것입니다.
fa는 font awesome의 약자입니다.
fa로 시작하는 다른 클래스가 있더라도
fa 단독 클래스를 하나 추가해 줍니다.
저는 맨 앞에 추가해 줄게요.

코드를 수정하면 위의 이미지처럼
다시 아이콘이 잘 나오는 것을 확인할 수 있습니다.

코드 캡처 화면도 보여드릴게요.
3. 냐울당
냐울당 작가님의 작품을 구경하고 할인 쿠폰 받으세요!
https://idus.kr/FUqi5
냐울당
먹물처럼 까만 고양이 멍무리를 그려요💙🖤냐옹이 냐 아우울 울 냐울입니다!
www.idus.com
① 아이디어스
위에 예시로 사용된 사이트는
제작 중인 멍무리의 소개 포트폴리오 사이트랍니다.
멍무리가 누구인지 아이디어스에서 구경해 보실래요?
포트폴리오 사이트도 완성하면 소개하러 올게요~
이상으로 폰트어썸 아이콘 깨져서 나올 때 해결 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - [CSS] 짝수 태그만 색 바꾸기 (nth-child)
[CSS] 짝수 태그만 색 바꾸기 (nth-child)
nth-child를 이용해 짝수 태그만 선택해서 색을 바꿔보겠습니다. 1. 짝수 태그만 선택하기 ① 기본 구조 만들기 짝수 태그를 선택하려면 태그가 여러 개 있어야 하겠죠. 원하시는 만큼 태그를 만들
ssimplay.tistory.com
[coding/html + css] - [CSS] 글자(text)에 테두리 넣기
[CSS] 글자(text)에 테두리 넣기
CSS를 이용해서 글자에 테두리를 넣어보겠습니다. 1. text-shadow p{text-shadow: 2px 0 #fff;} ① text-shadow 위의 이미지를 보시면 오른쪽으로 흰색 그림자가 살짝 나와있죠? 한 번에 처리하는 css는 없어서 이
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [CSS] overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때 (21) | 2023.07.20 |
|---|---|
| [css] flex 줄 바꿈 (19) | 2023.07.17 |
| [CSS] 짝수 태그만 색 바꾸기 (nth-child) (12) | 2023.03.10 |
| [CSS] 글자(text)에 테두리 넣기 (10) | 2022.12.30 |
| [CSS] 동작 천천히 만드는 애니메이션 (10) | 2022.12.27 |


