nth-child를 이용해
짝수 태그만 선택해서 색을 바꿔보겠습니다.

1. 짝수 태그만 선택하기

① 기본 구조 만들기
짝수 태그를 선택하려면
태그가 여러 개 있어야 하겠죠.
원하시는 만큼 태그를 만들어주세요.
저는 <li> 태그를 이용해 만들었어요.
예시로 작성한 거라 똑같이 만들 필요는 없지만
궁금하신 분들을 위해아래쪽에 코드를 첨부해 두겠습니다.

/* 짝수번째 li 색 변경 홀수는 odd */
li:nth-child(even){
background:#7D9D9C;
color:#E4DCCF;
}② even
<li> 태그 중 짝수 태그만 선택하고 싶다면
li:nth-child(even)으로 짝수 태그만 선택 가능합니다.
기존 <li> 태그와 색을 반대로 넣어주었습니다.
even은 짝수를 뜻하는 영어단어입니다. 영어를 잘하면 코딩하기 편할 텐데 말이에요 그렇죠?
근데 영어공부 안 함.

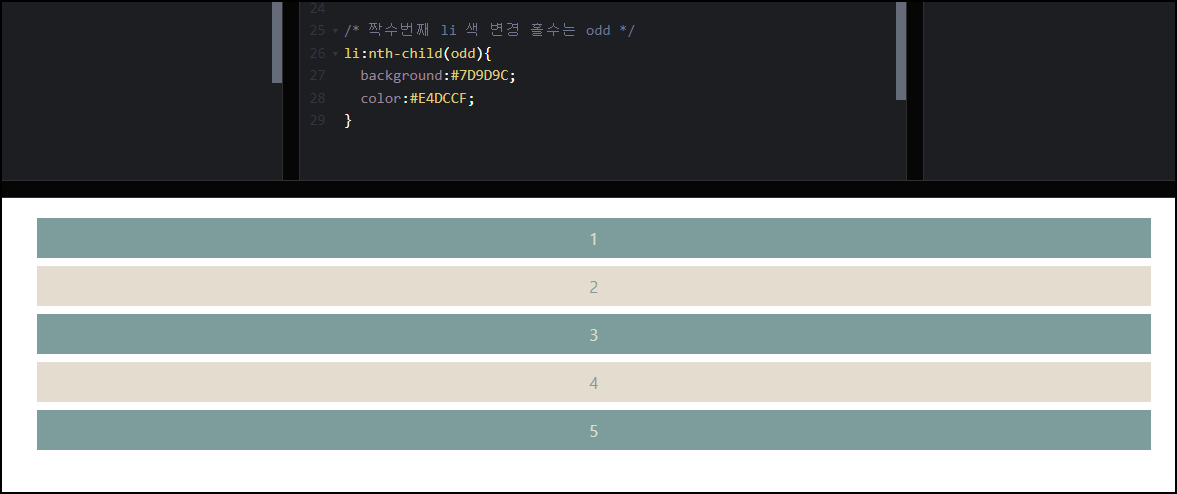
li:nth-child(odd){
background:#7D9D9C;
color:#E4DCCF;
}③ odd
반대로 홀수 태그를 선택하려면
홀수를 뜻하는 영단어 odd를 적어주시면 됩니다.
li:nth-child(odd) 이렇게요.
간단하죠?
선택자로 간단하게 홀수와 짝수 태그만 선택해 봅시다.
2. 예시 코드 보기
① 코드 보기
예시로 작성했던 코드와 미리 보기 화면입니다.
https://ssimplay.github.io/index.html
references
1. CSS 동작을 자연스럽게 해주는 애니메이션 hover 등의 동작시 자연스럽게, 천천히 바뀌도록 하고 싶을 때 사용해 보자. 자세한 설명 보기 2. flex를 이용한 가운데 정렬 display:flex를 이용한 가운데
ssimplay.github.io
② 레퍼런스
더 많은 레퍼런스를 보고 싶으시다면
그동안 블로그에 올렸던 코드들을 모아둔
레퍼런스 사이트를 확인해 주세요.
-
-
이상으로 짝수 태그만 색 바꾸는 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - [CSS] 글자(text)에 테두리 넣기
[CSS] 글자(text)에 테두리 넣기
CSS를 이용해서 글자에 테두리를 넣어보겠습니다. 1. text-shadow p{text-shadow: 2px 0 #fff;} ① text-shadow 위의 이미지를 보시면 오른쪽으로 흰색 그림자가 살짝 나와있죠? 한 번에 처리하는 css는 없어서 이
ssimplay.tistory.com
[coding/html + css] - [CSS] 동작 천천히 만드는 애니메이션
[CSS] 동작 천천히 만드는 애니메이션
CSS hover 기능을 쓸 때 너무 딱딱 끊기는 느낌을 바꾸고 싶었던 적 있으신가요? 자연스럽게 천천히 동작하는 애니메이션으로 구현하고 싶을 때 사용해 봅시다! 1. 준비 ① button 만들기 일단 애니메
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [css] flex 줄 바꿈 (19) | 2023.07.17 |
|---|---|
| 폰트어썸 아이콘 깨져서 나올 때 해결 방법 (Font Awesome) (6) | 2023.07.13 |
| [CSS] 글자(text)에 테두리 넣기 (10) | 2022.12.30 |
| [CSS] 동작 천천히 만드는 애니메이션 (10) | 2022.12.27 |
| [CSS] flex를 이용한 가운데 정렬 (32) | 2022.08.01 |


