CSS를 이용해서
글자에 테두리를 넣어보겠습니다.

1. text-shadow

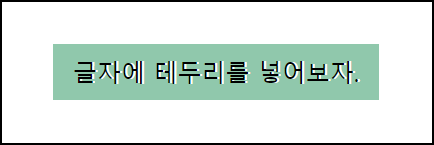
p{text-shadow: 2px 0 #fff;}① text-shadow
위의 이미지를 보시면 오른쪽으로 흰색 그림자가 살짝 나와있죠?
한 번에 처리하는 css는 없어서 이렇게
text-shadow를 이용해서 테두리를 만들어줍니다.
text-shadow: x좌표 y좌표 블러(생략가능) 색
순서로 써줍니다.
2. 중첩

p{text-shadow: 2px 0 #fff, 0 2px #fff, -2px 0 #fff, 0 -2px #fff;}① text-shadow 중첩
다른 방향은 어떻게 넣느냐
,(콤마)를 이용해서 중첩을 할 수 있습니다.
-(마이너스)값도 이용해서
오른쪽, 아래, 왼쪽, 위 순서대로 text-shadow를 넣어주었습니다.
-
-
3. 코드로 확인
① CSS 확인
실제로 작성된 코드를 보시고 확인해 주세요.
text-shadow 외의 다른 속성은
꾸미기를 위해서니 생략하고 보셔도 괜찮습니다.
이상으로 CSS로 글자 테두리 넣는 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - [CSS] 동작 천천히 만드는 애니메이션
[CSS] 동작 천천히 만드는 애니메이션
CSS hover 기능을 쓸 때 너무 딱딱 끊기는 느낌을 바꾸고 싶었던 적 있으신가요? 자연스럽게 천천히 동작하는 애니메이션으로 구현하고 싶을 때 사용해 봅시다! 1. 준비 ① button 만들기 일단 애니메
ssimplay.tistory.com
[coding/html + css] - [CSS] flex를 이용한 가운데 정렬
[CSS] flex를 이용한 가운데 정렬
flex를 이용해 가운데 정렬을 해보겠습니다. 1. flex display:flex div{ display:flex; } ① display:flex; 먼저 flex를 이용한다는 의미는 display에 flex를 적용한다는 의미입니다. 아마 여러분이 중앙 정렬을 하고
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| 폰트어썸 아이콘 깨져서 나올 때 해결 방법 (Font Awesome) (6) | 2023.07.13 |
|---|---|
| [CSS] 짝수 태그만 색 바꾸기 (nth-child) (12) | 2023.03.10 |
| [CSS] 동작 천천히 만드는 애니메이션 (10) | 2022.12.27 |
| [CSS] flex를 이용한 가운데 정렬 (32) | 2022.08.01 |
| css flex 가로 정렬 (28) | 2022.07.21 |


