display:flex 상태에서
아이템 줄 바꿈을 해봅시다.

1. 제목

ul{
height:100vh;
/*li 가운데 정렬*/
display:flex; /* display flex로 설정 */
flex-direction: row; /* 가로 정렬 (행) */
justify-content: center; /* flex-derction 방향 가운데 정렬*/
align-items:center; /* justify와 수직축 방향 가운데 정렬 */
background:#E4DCCF;
}
① flex 정렬
여기 flex로 정렬한 아이템 6개가 있습니다.
(더 자세한 코드는 아래에 첨부되어 있습니다.)
-

② 아이템이 넘칠 때
가로 사이즈가아이템의 전체 사이즈보다 작을 때
flex로 설정하면 이렇게 옆으로 삐져나오는데요.
터졌다고도 하죠.
이런 경우 아이템 정렬을 제어할 수 있는 속성으로
줄 바꿈 해주려고 합니다.
2. flex-warp

flex-wrap:wrap;
① flex-wrap
줄 바꿈 방법은 바로
flex-wrap 속성을 이용하는 것입니다.
기본은 nowrap 속성값으로 되어있고
wrap을 적어주시면
가로사이즈에 맞게 아이템들이 줄 바꿈 됩니다.
간단하죠?

② 실제 적용
위의 코드를 이용해서 만든 멍무리 사이트입니다.
아직 제작 중이지만 완성되면 블로그에도 알려드릴게요.
2개씩 2줄이 되도록
줄 바꿈을 해줬습니다.
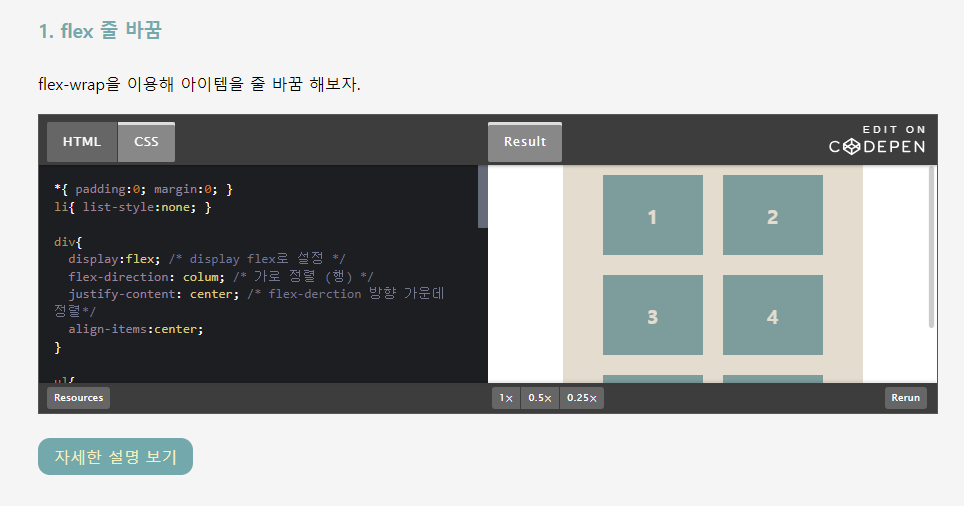
3. 코드 확인하기

references
1. 짝수 태그에만 색을 넣어주는 선택자 class 없이 nth-child를 이용해 짝수/홀수 태그를 선택해 보자. 자세한 설명 보기 2. CSS 동작을 자연스럽게 해주는 애니메이션 hover 등의 동작시 자연스럽게,
ssimplay.github.io
① 레퍼런스
제가 제작한 코드 레퍼런스 사이트에서
다른 코드들과 함께 확인 가능합니다.
② 코드 보기
코드팬으로 예시 코드를 보여드립니다.
직접 적용해 보세요~
이상으로 flex 줄 바꿈 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - [CSS] flex를 이용한 가운데 정렬
[CSS] flex를 이용한 가운데 정렬
flex를 이용해 가운데 정렬을 해보겠습니다. 1. flex display:flex div{ display:flex; } ① display:flex; 먼저 flex를 이용한다는 의미는 display에 flex를 적용한다는 의미입니다. 아마 여러분이 중앙 정렬을 하고
ssimplay.tistory.com
[coding/html + css] - [CSS] 짝수 태그만 색 바꾸기 (nth-child)
[CSS] 짝수 태그만 색 바꾸기 (nth-child)
nth-child를 이용해 짝수 태그만 선택해서 색을 바꿔보겠습니다. 1. 짝수 태그만 선택하기 ① 기본 구조 만들기 짝수 태그를 선택하려면 태그가 여러 개 있어야 하겠죠. 원하시는 만큼 태그를 만들
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [CSS] 메뉴 상단에 고정하기 (sticky) (56) | 2023.08.04 |
|---|---|
| [CSS] overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때 (21) | 2023.07.20 |
| 폰트어썸 아이콘 깨져서 나올 때 해결 방법 (Font Awesome) (6) | 2023.07.13 |
| [CSS] 짝수 태그만 색 바꾸기 (nth-child) (12) | 2023.03.10 |
| [CSS] 글자(text)에 테두리 넣기 (10) | 2022.12.30 |


