overflow를 사용해서
스크롤은 생기지 않지만 이미지는 넘어가게
만들어보겠습니다.

1. 예시 이미지

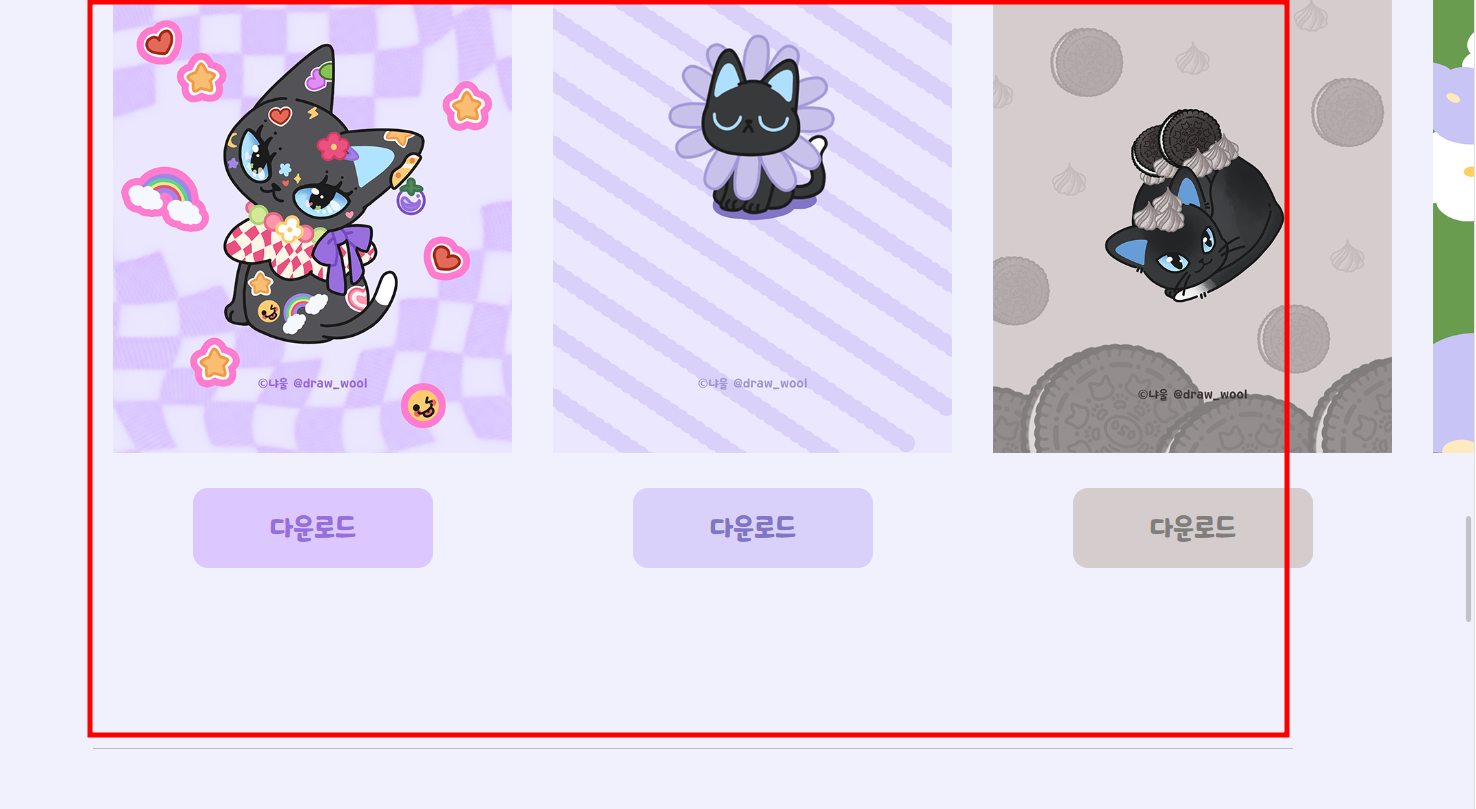
① 스크롤은 없지만 이미지는 넘치는 화면
글로 설명하면 이해가 어려울 것 같아
예시 이미지를 가져와봤습니다.
표시된 부분이 가로 사이즈고
밖으로 나온 이미지가
넘친 모습입니다.
보통은 이런 상황에
가로 스크롤바가 생기지만
가로 스크롤바가 생기지 않는 것이
오늘의 최종 목표입니다.
-

② 스크롤바
보통은 위의 이미지처럼 아래에
넘친 만큼 스크롤바가 나타납니다.
2. overflow
body{ overflow-x:hidden; }
① overflow-x:hidden
overflow-x에 hidden값을 주어서
스크롤을 나오지 않게 만들어줍니다.
여기서 중요한 것은 어디에 속성을 넣는가인데
해당 태그에 넣는 것이 아닌
body 태그에 넣어주세요.

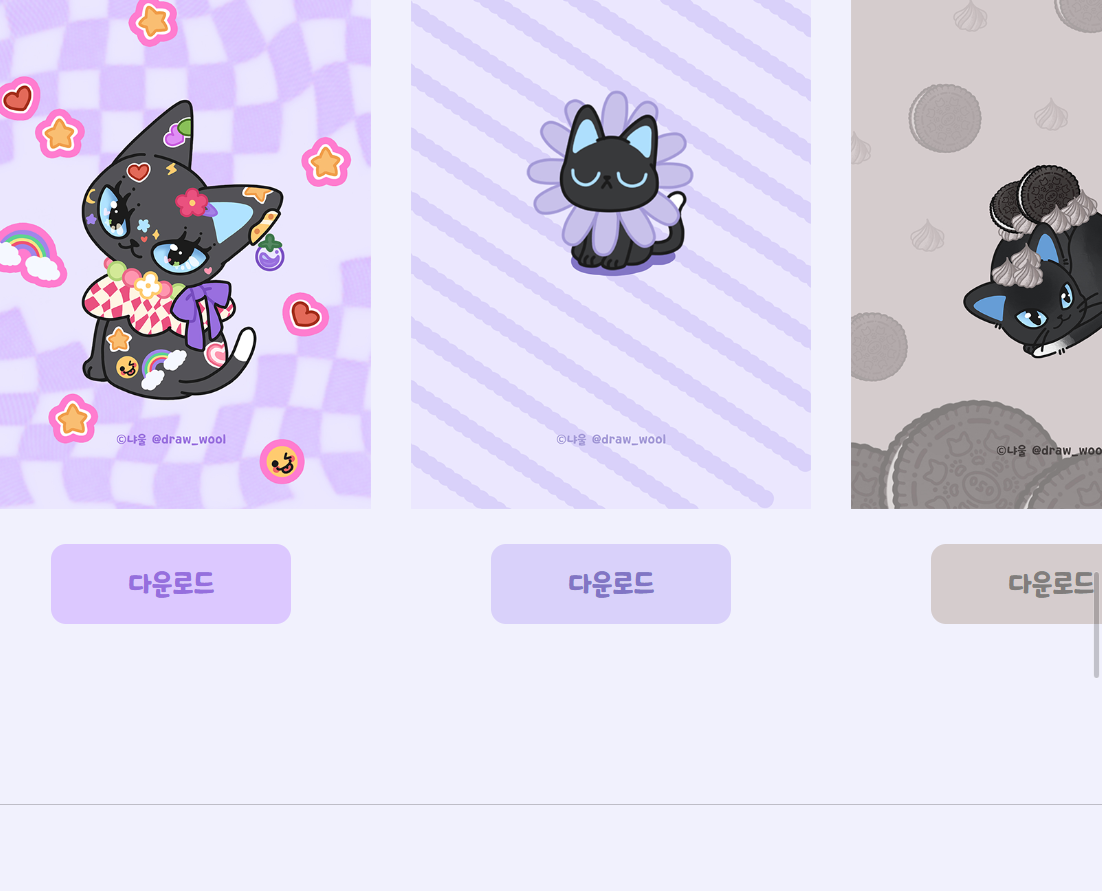
② body 태그 적용 모습
body 태그에 넣어주셔야
브라우저 사이즈를 변경했을 때에도
스크롤이 없고 이미지가 넘치는 것이 잘 적용됩니다.
꼭 overflow-x를 사용해 주세요.
x는 가로축을 의미하는데
그냥 overflow를 사용하면 세로 스크롤도 없어집니다.
3. 멍무리 포트폴리오
Menogmoori
멍무리(Meongmoori) 생일 : 2022.11.01 먹물처럼 까만 고양이 멍무리. 언제나 고개를 치켜들고 당당하게 걷는다. 역시 인간은 내가 없으면 안된다니까. 칭찬을 즐기는 관종 고양이.
mmoori.com
① 멍무리 포트폴리오 사이트
멍무리 포트폴리오 사이트를 완성되었어요.
실제 구현된 모습을 구경하고 가세요.
냐울당 작가님의 작품을 구경하고 할인 쿠폰 받으세요!
https://idus.kr/FUqi5
냐울당
먹물처럼 까만 고양이 멍무리를 그려요💙🖤냐옹이 냐 아우울 울 냐울입니다!
www.idus.com
② 아이디어스
아이디어스에서 다양한
멍무리 스티커를 판매하고 있어요.
구경하고 가세요~
이상으로 overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - [css] flex 줄 바꿈
[coding/html + css] - 폰트어썸 아이콘 깨져서 나올 때 해결 방법 (Font Awesome)
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [CSS] 배경 고정하기 (70) | 2023.08.08 |
|---|---|
| [CSS] 메뉴 상단에 고정하기 (sticky) (56) | 2023.08.04 |
| [css] flex 줄 바꿈 (19) | 2023.07.17 |
| 폰트어썸 아이콘 깨져서 나올 때 해결 방법 (Font Awesome) (6) | 2023.07.13 |
| [CSS] 짝수 태그만 색 바꾸기 (nth-child) (12) | 2023.03.10 |


