사이트 제작 시에 디자이너가 아이콘을 모두 만들어준다면 편하겠지만
개인 작업일때도 아이콘을 하나하나 만들면 오래 걸리잖아요?
그래서 이미 있는 아이콘을
무료로 사용할 수 있는 사이트를 알려드립니다.

1. Font Awesome
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

전에는 아이콘을 부트스트랩 4로 불러왔었는데
최근엔 4버전을 지원하지 않는 건지 찾을 수가 없더라고요.
그래서 아이콘을 불러오는 새로운 방법을 찾아봤습니다.
혹시 정확한 정보를 알고 계시다면 댓글로 알려주세요.
새로운 사이트에서 아이콘을 받아볼게요.
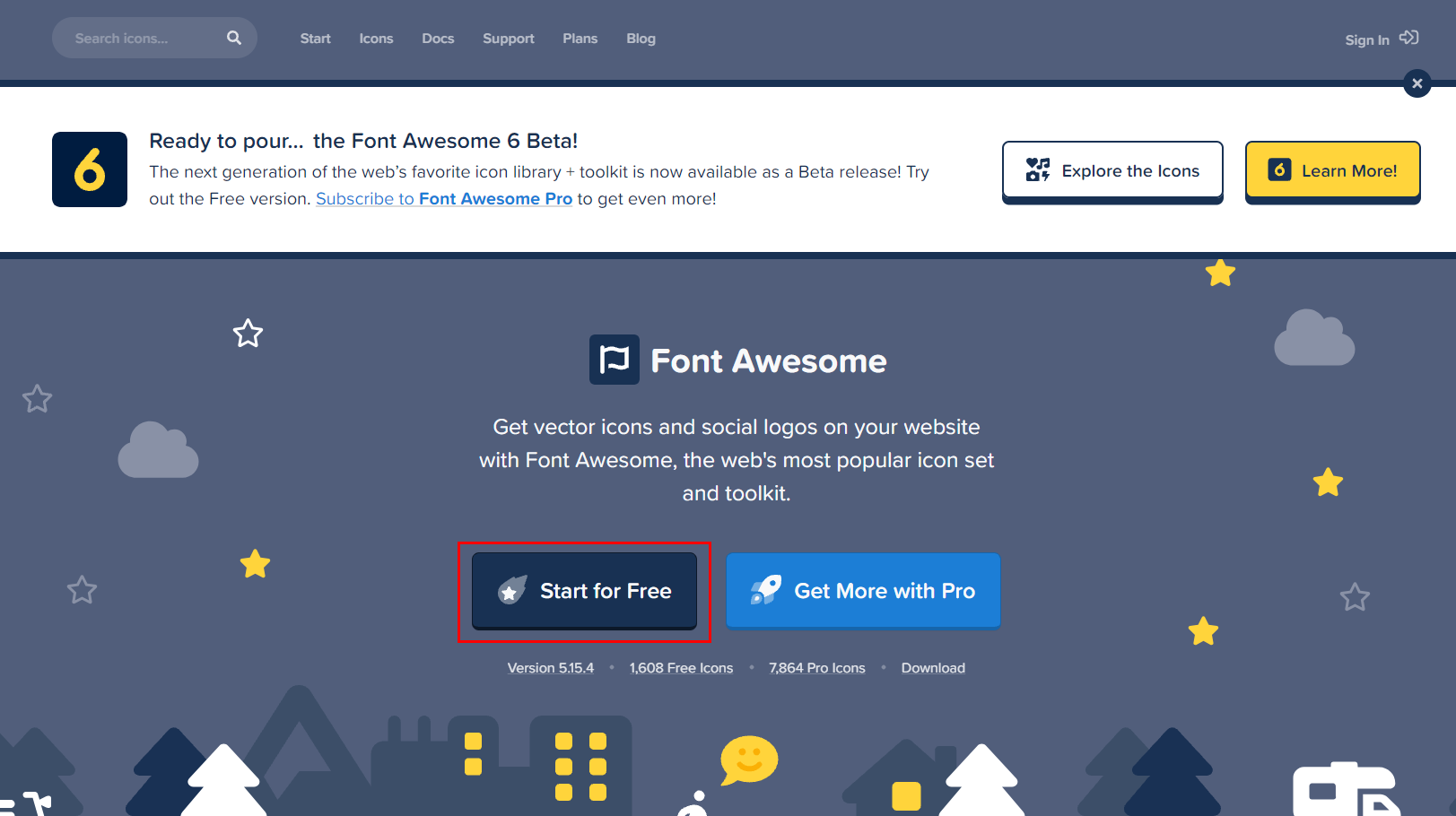
별로 어렵지는 않습니다. font awesome 사이트에 접속해주신 뒤 메인에서 start for free 버튼을 눌러주세요.

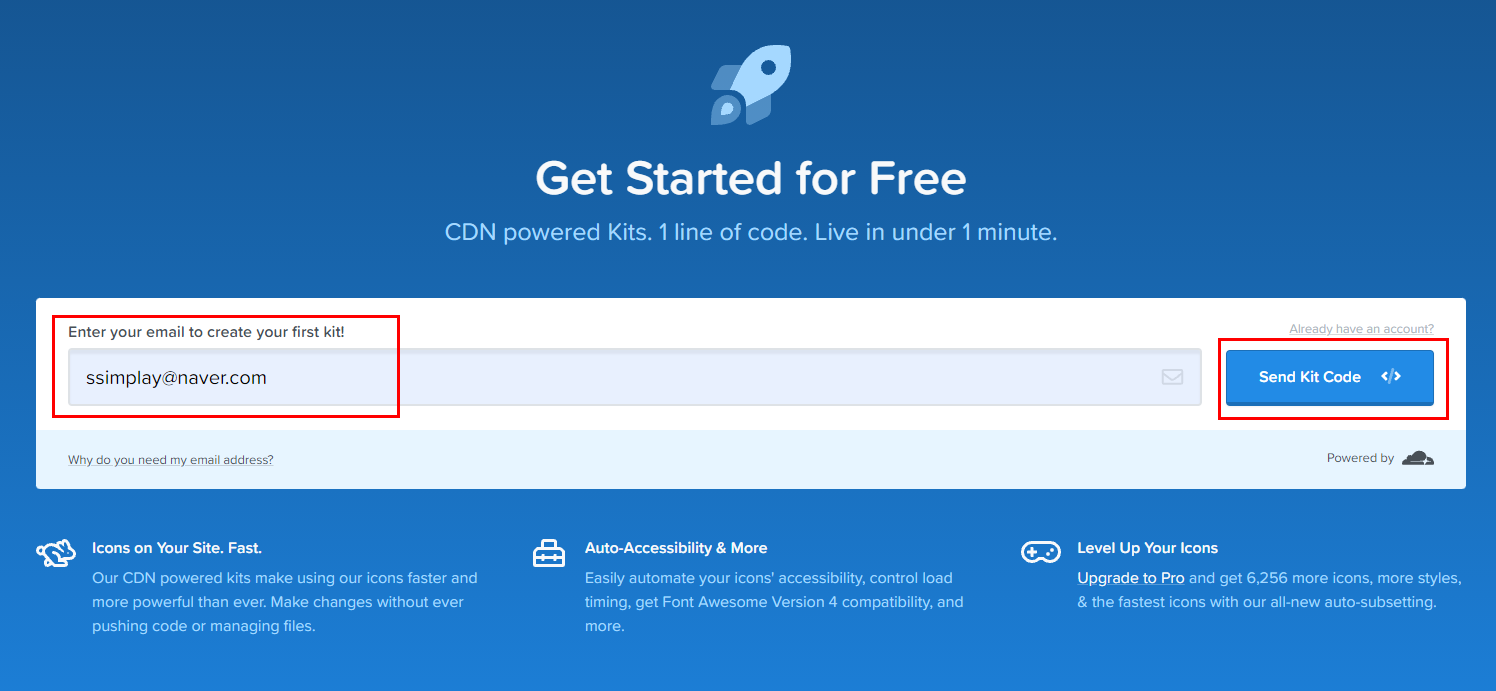
이메일을 입력하는 창이 뜨는데
여기에 자신의 이메일을 입력하시고 Sand Kit Code 버튼을 눌러주세요.

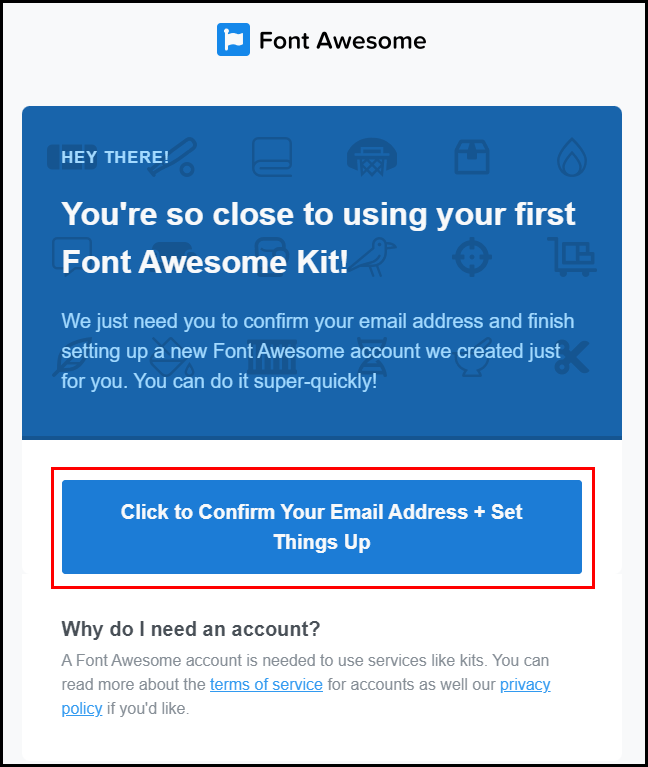
이런 이메일을 받으실텐데,
Click to 어쩌고 라고 쓰여있는 버튼을 클릭합니다.

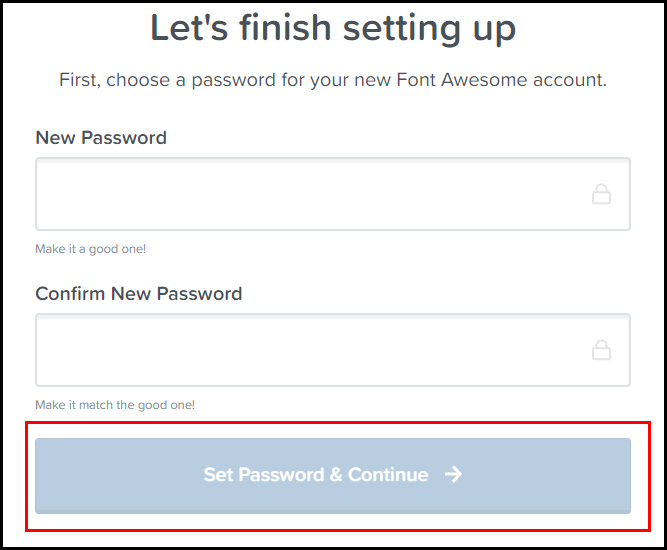
보내진 이메일을 아이디로 비밀번호를 설정해주고 아래 Continue 버튼을 클릭합니다.

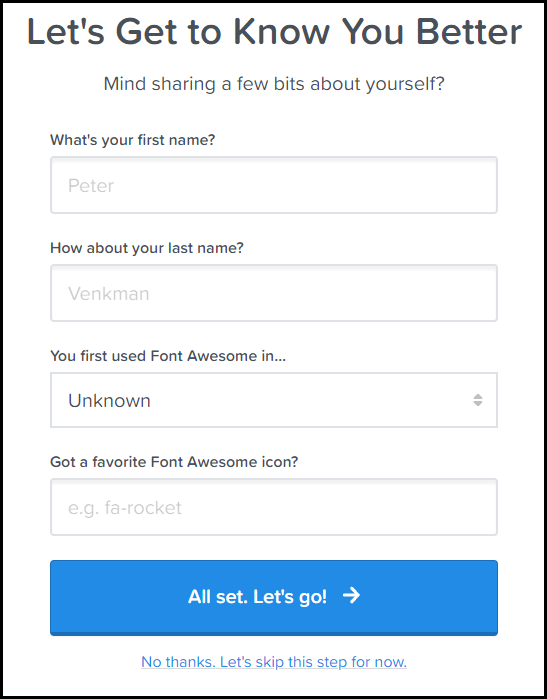
개인정보를 입력해주고 아래 버튼을 눌러줍니다.
버튼 아래 skip 문구를 누르면 스킵이 가능한가 봅니다.

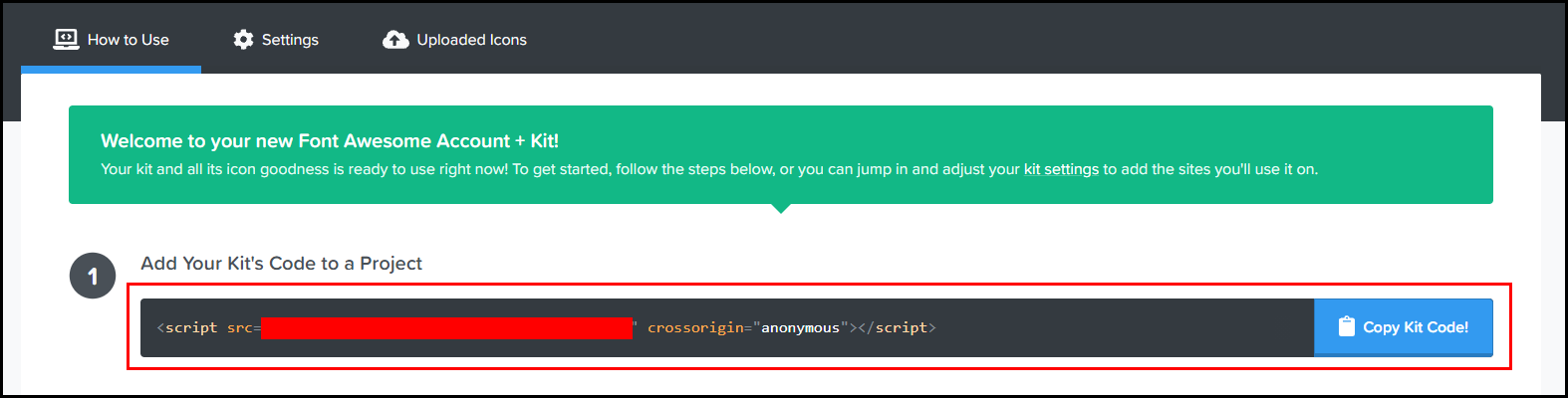
스크립트를 하나 주면
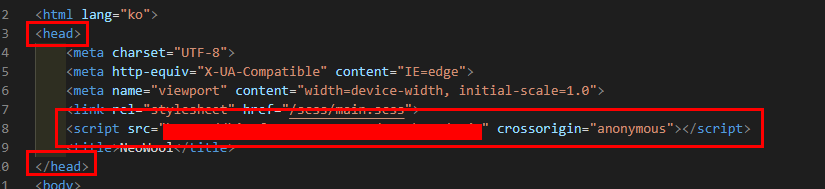
이걸 <head> 태그 안쪽에 붙여 넣기를 해 사용할 수 있습니다.
혹시 몰라서 주소는 가려두었습니다.
Font Awesome 시작하기
① https://fontawesome.com/ (font awesome) 사이트에 접속
② Start for free 버튼 클릭 후 이메일 전송
③ 패스워드와 개인정보 입력 후 스크립트를 받아서 사용
2. Font Awesome 아이콘 사용하기

위에서 설명한 대로
스크립트를 <head> 태그 안쪽에 붙여 넣어주세요.

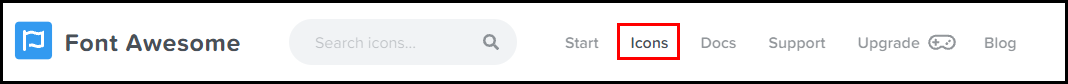
font awesome 사이트에 다시 돌아와
icons 메뉴를 선택합니다.

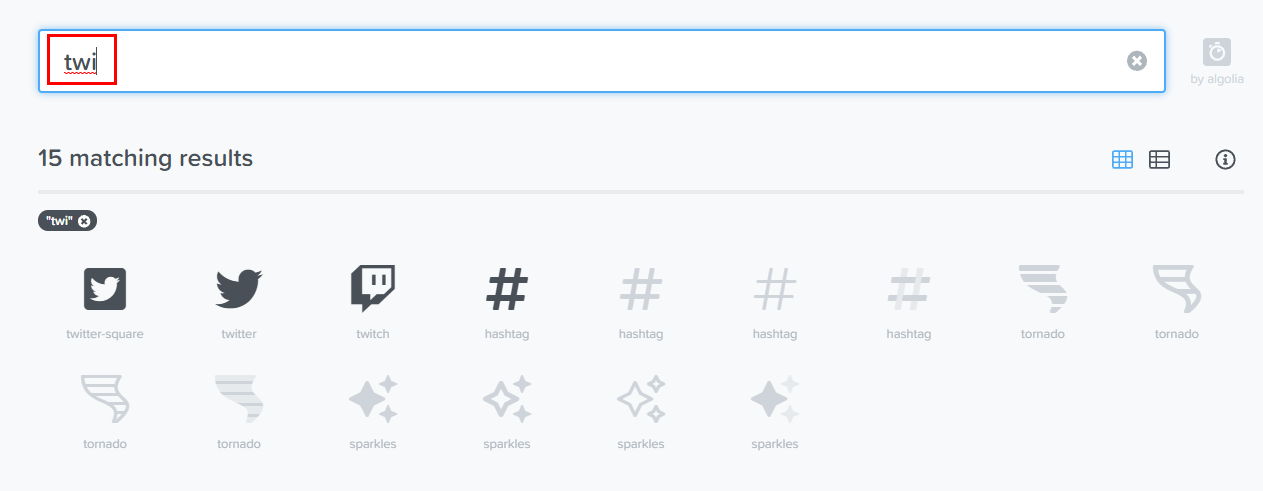
아이콘 페이지 검색창에
원하는 아이콘 이름을 검색하시면 손쉽게 아이콘을 찾을 수 있습니다.
원하는 아이콘을 클릭합니다.

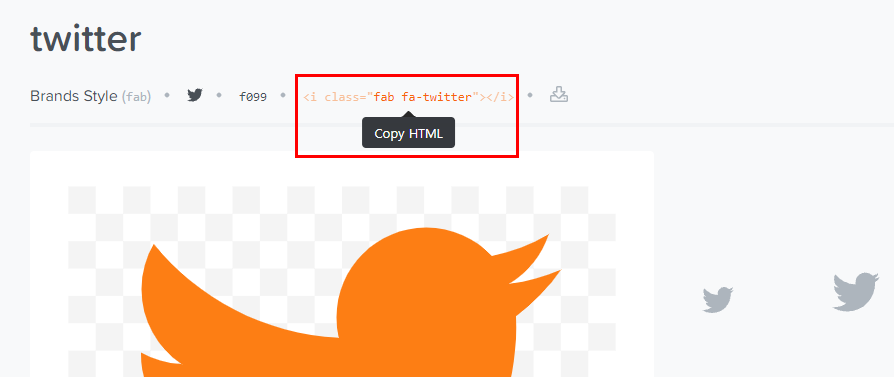
아이콘 상세 페이지를 보시면
위쪽에 HTML 코드를 복사할 수 있는 부분이 있습니다.
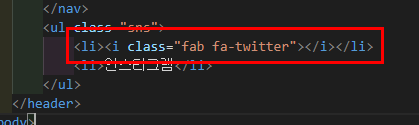
클릭해서 복사하신 뒤 원하는 위치에 붙여 넣기 해주세요.

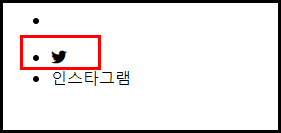
이렇게 원하는 곳에 넣어준 뒤 확인합니다.

화면에 아이콘이 잘 나오는 것을 확인하신 뒤
원하는 색과 크기를 조절해주시면 됩니다. 간단하죠?
Font Awesome 아이콘 사용 방법
① <head> 태그 안쪽에 스크립트를 넣어준다.
② Icons 메뉴에서 아이콘을 찾는다.
③ 아이콘의 HTML 태그를 복사해서 코드에 붙여 넣어준다.
이상으로 font awesome에서 아이콘을 사용하는 방법을 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/개발 팁] - 웹 개발 참고 사이트 MDN Web Docs
웹 개발 참고 사이트 MDN Web Docs
웹 개발을 위해 HTML의 모든 태그를 알고 있을 수 있을까요? 그렇지는 않을 거예요. 그 대신 MDN이라는 사이트를 이용해서 태그와 그 기능까지 모두 담겨있는 메모장을 얻어봅시다. 1. MDN Web Docs http
ssimplay.tistory.com
[coding/html + css] - css flexbox 게임으로 배워보자
css flexbox 게임으로 배워보자
지난번 포스팅에서 select 게임을 했던 것 기억하시죠? 이번에는 flexbox 게임을 가져와봤습니다. 1. flexbox froggy flexbox는 css에서 그리드를 조절해주는 스타일입니다. display 속성 값으로 사용하고 여
ssimplay.tistory.com
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| 파일질라 다운로드 (무료 FTP) (34) | 2022.03.17 |
|---|---|
| 개발자 도구 이용해 CSS를 효과적으로 보는 방법 (6) | 2022.01.25 |
| HTML 코드 검사 해보기 (7) | 2021.11.04 |
| 웹 개발 참고 사이트 MDN Web Docs (6) | 2021.11.03 |
| 반응형 포트폴리오 사이트 제작 (2021.09) (4) | 2021.09.30 |


