웹 개발을 위해 HTML의 모든 태그를 알고 있을 수 있을까요? 그렇지는 않을 거예요.
그 대신 MDN이라는 사이트를 이용해서 태그와 그 기능까지 모두 담겨있는 메모장을 얻어봅시다.

1. MDN Web Docs
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
위 사이트가 MDN 사이트입니다. 영어로 되어있지만 저희에게는 자동번역기도 있고 태그를 사용하는 방법은 영어를 몰라도 알 수 있는 경우가 많으니 걱정하지 마세요.

시작에서 말씀드렸던 것처럼 HTML 태그를 살펴보겠습니다.
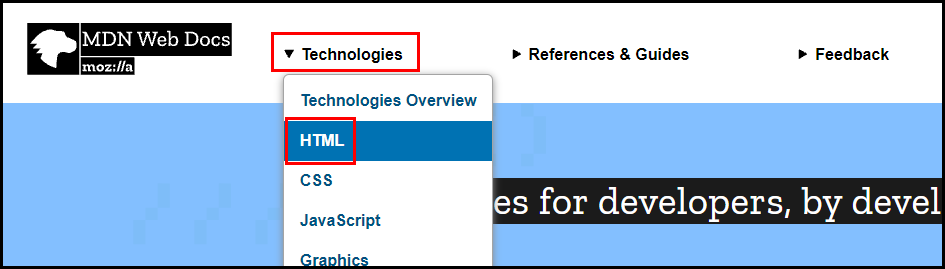
MDN 홈페이지 상단 메뉴에서 [Technologies > HTML] 메뉴를 선택합니다.
2. HTML 태그 찾아보기

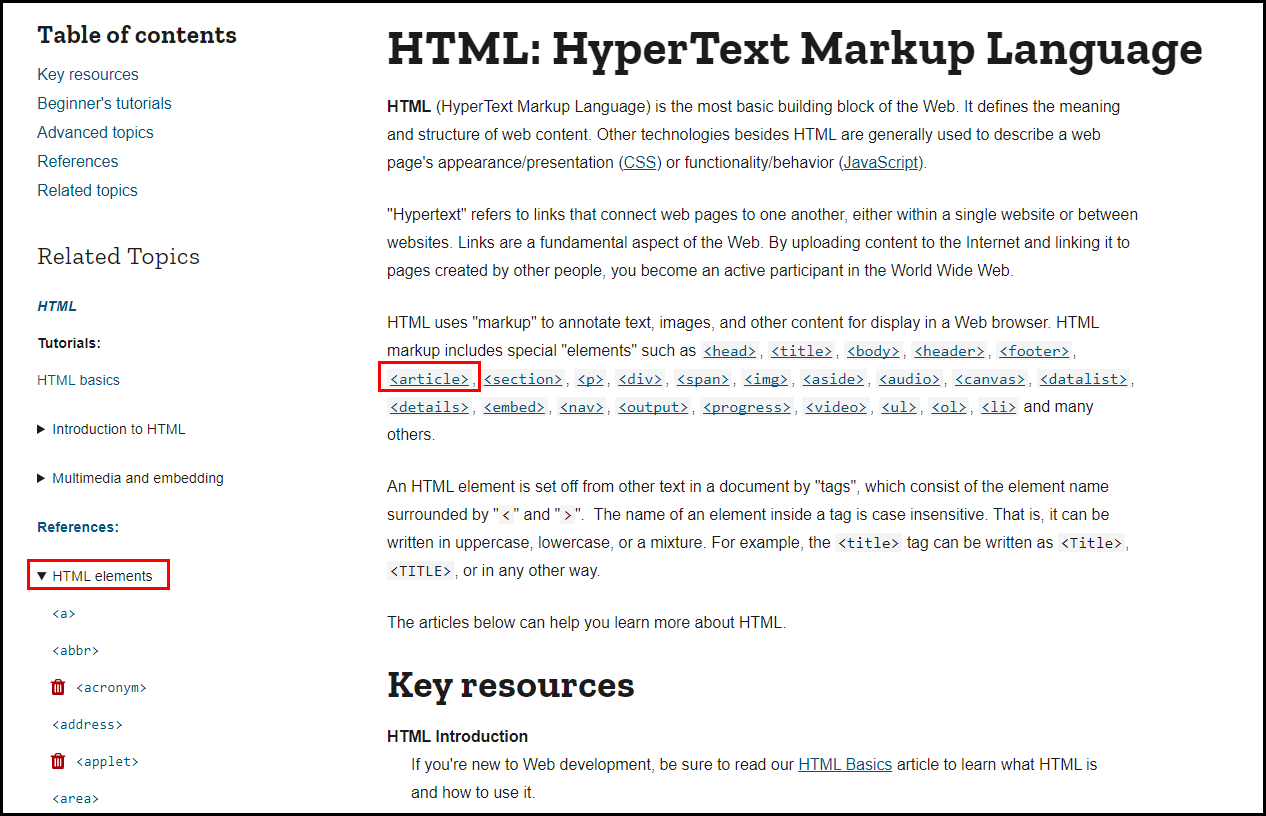
HTML에 관한 설명이 블라블라블라 적혀있습니다. 어떤 언어인지 쭉 읽어보시고 태그를 찾아보시려면 본문 중간에 눈에 띄는 파란색 글씨들이 보이시죠? 이 태그들을 눌러주면 됩니다. 혹은 왼쪽 메뉴에서 HTML elements 를 선택해주세요.
태그의 자세한 내용을 보는 방법
- 본문에서 파란 글씨로 표시된 태그 선택하기
- 왼쪽 메뉴에서 [HTML elements > 보고 싶은 태그 선택하기]

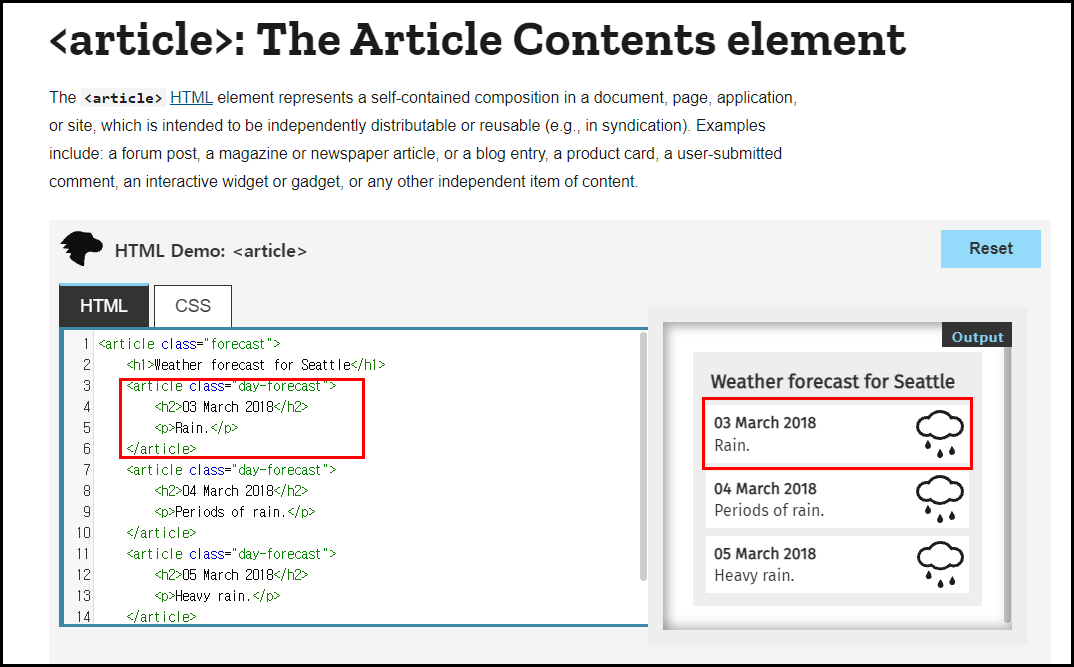
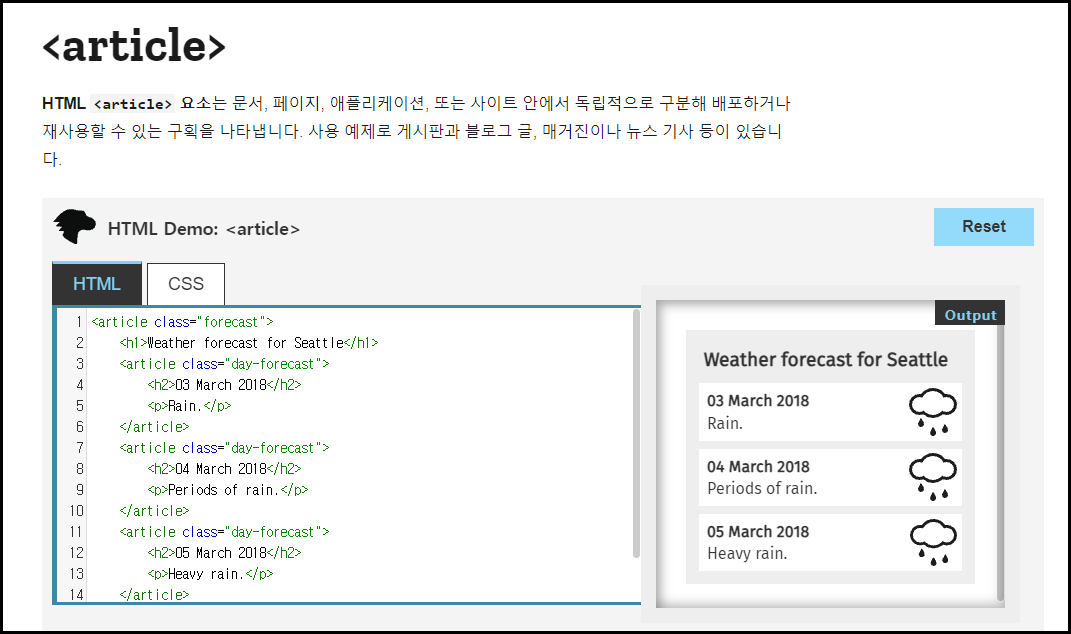
<article> 태그에 대한 설명 페이지로 들어왔습니다. 위쪽에는 설명이 있고 아래로 예시가 보입니다. HTML과 CSS 모두 확인해볼 수 있어요.

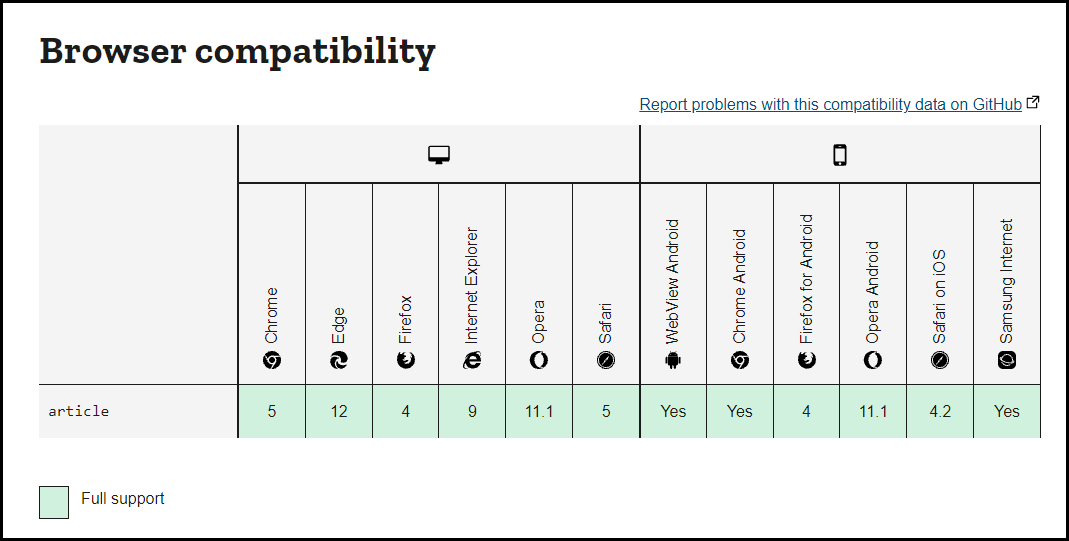
조금 더 스크롤을 내리면 브라우저별 호환성도 체크해볼 수 있습니다. 와우 <article> 태그는 호환성이 정말 좋은 태그네요. 주로 인터넷 익스플로러나 엣지의 호환성을 체크해봅니다.
3. MDN 사이트 한국어로 보기

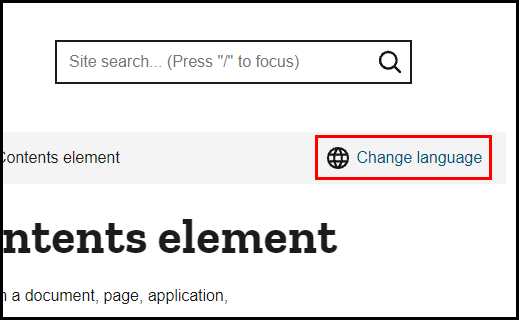
영어가 기본이긴 하지만 한국어로도 사이트를 살펴볼 수 있습니다. 페이지의 오른쪽 상단을 보시면 [Change language] 버튼이 보이시는데 이걸 클릭해주세요.

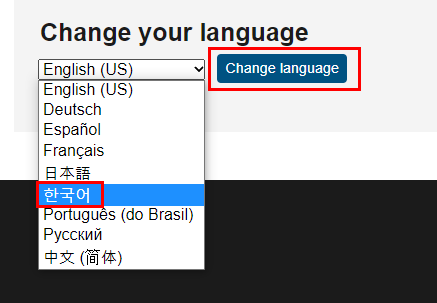
이제 언어를 선택할 수 있는 곳이 나옵니다. 여기서 한국어를 선택한 뒤 [Change language] 버튼을 클릭합니다.

짠! 이제 한글로 태그에 관련된 설명을 읽어볼 수 있습니다.
한국어로 변경하기 요약
- 사이트 우측 상단 [Change language] 클릭
- 한국어 > Change language 클릭
이상으로 웹 개발 시에 유용한 MDN 사이트에서 태그를 찾는 법과 한국어로 보는 방법을 알아봤습니다. 업데이트도 빠른 편이니 궁금할 때마다 들어가서 살펴보면 좋을 것 같아요. 쓰지 않게 된 태그들도 알려줘서 좋습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[tip/아무튼 팁] - 윈도우 10 디스크를 나눠보자 D드라이브 만들기
윈도우 10 디스크를 나눠보자 D드라이브 만들기
컴퓨터를 수리하면서 하드디스크를 몽땅 날려버린 저는 오늘도 재설정할게 넘쳐나네요 모두 백업을 잘합시다!! 2중 3중으로 백업해두세요 오늘은 하드디스크를 나눠보겠습니다. 어쩐지 D드라이
ssimplay.tistory.com
[coding/html + css] - html에서 jQuery를 불러와보자
https://ssimplay.tistory.com/577
ssimplay.tistory.com
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| 코딩으로 아이콘 넣기 - font awesome (2) | 2021.12.01 |
|---|---|
| HTML 코드 검사 해보기 (7) | 2021.11.04 |
| 반응형 포트폴리오 사이트 제작 (2021.09) (4) | 2021.09.30 |
| php에서 data 파일 id값을 이용해 가져오기 (0) | 2021.09.13 |
| [무료 코딩 강의] 사이트 모음 (2) | 2021.09.06 |


