HTML 코드를 작성하다가
오류가 발생했다거나 혹은 유효한 태그가 맞는지 확인해 보고 싶을 때
사용할 수 있는 사이트가 있습니다.

1. W3C Marcup
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
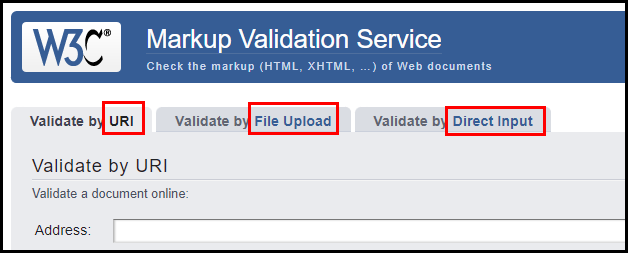
바로 W3C Markup 사이트입니다.

코드를 검사할 수 있는 방법은 세 가지가 있습니다. URI 주소를 넣는 방법, 파일을 업로드하는 방법, 그리고 코드를 직접 작성하는 방법이 있습니다. 여기서 URI는 그냥 URL 주소를 넣어주시면 됩니다.
검사 방법 3가지
- URL 입력
- 파일 업로드
- 코드 직접 입력
2. 코드 검사해보기

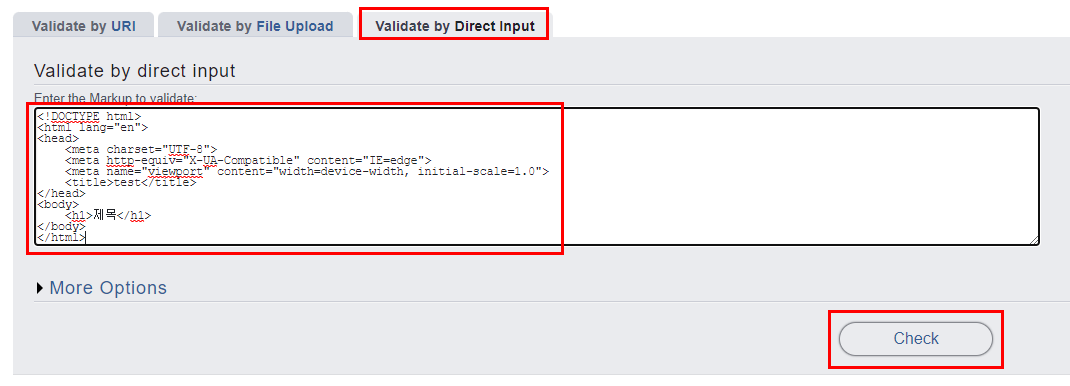
저는 보통 직접 넣는 방법을 사용합니다. 확인해보고 싶은 코드를 복사해서 붙여 넣기만 하면 되거든요. 지금은 테스트만 해볼 거니까 제목만 적어주었습니다. HTML을 확인할 때는 가장 위에 <!DOCTYPE html>태그부터 넣어주셔야 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<h1>제목</h1>
</body>
</html>
잘 안보이실까 봐 코드를 보여드립니다. 이렇게 입력이 끝났다면 [Check] 버튼을 눌러주세요.
3. 에러 확인하기

에러를 확인하기에 앞서 정상적인 코드라면 이렇게 에러가 없다고 알려줍니다 No errors 라는 초록색 바탕 문구가 뜨면 작업을 그대로 진행하시면 됩니다.

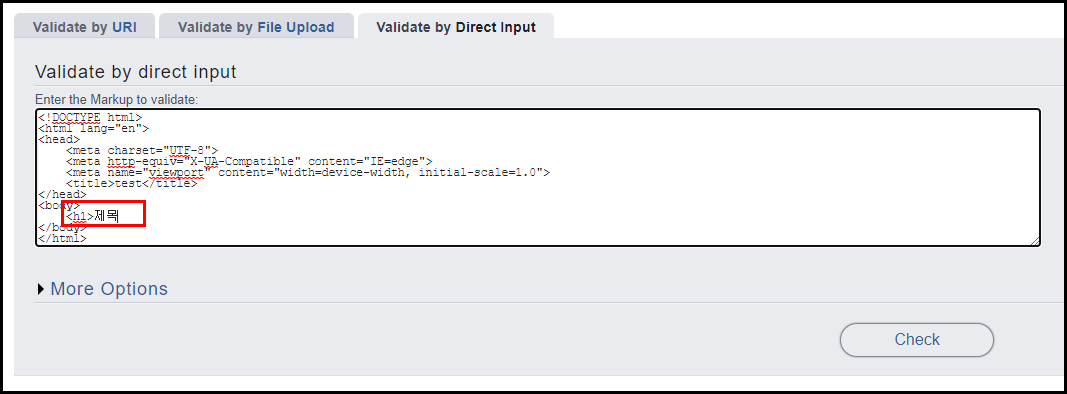
이번엔 인위적으로 에러를 만들어보겠습니다. 제목 태그에 닿는 태그를 없애고 검사를 해볼게요.

친절하게 에러가 어디서 발생했는지 알려줍니다. <body> 태그 안에 닫히지 않은 태그가 있다. <h1> 태그에 닫는 태그가 없다. 라고 알려주고 있네요. 거기에 몇 번째 줄에서 오류가 발생했는지도 알려줍니다. 정말 유용하죠?
이상으로 HTML 코드 오류 검사하는 방법에 대해서 알아봤습니다. 내가 한줄한줄 검사해보지 않아도 된다는 점이 너무 좋네요.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - 마우스를 올리면 그려지는 테두리 애니메이션 구조를 살펴보자(html)
마우스를 올리면 그려지는 테두리 애니메이션 구조를 살펴보자(html)
기능보다 디자인 측면에 비중을 두는 작업인 오늘의 포스팅입니다. 어떤 홈페이지에 들어갔을 때, 마우스를 올리면 안쪽에 테두리가 천천히 그려지는 모습을 혹시 본 적 있으신가요? 저는 그게
ssimplay.tistory.com
[coding/html + css] - html에서 jQuery를 불러와보자
https://ssimplay.tistory.com/577
ssimplay.tistory.com
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| 개발자 도구 이용해 CSS를 효과적으로 보는 방법 (6) | 2022.01.25 |
|---|---|
| 코딩으로 아이콘 넣기 - font awesome (2) | 2021.12.01 |
| 웹 개발 참고 사이트 MDN Web Docs (6) | 2021.11.03 |
| 반응형 포트폴리오 사이트 제작 (2021.09) (4) | 2021.09.30 |
| php에서 data 파일 id값을 이용해 가져오기 (0) | 2021.09.13 |


