기능보다 디자인 측면에 비중을 두는 작업인 오늘의 포스팅입니다.
어떤 홈페이지에 들어갔을 때,
마우스를 올리면 안쪽에 테두리가 천천히 그려지는 모습을 혹시 본 적 있으신가요?
저는 그게 멋있어 보였거든요.
그래서 css로 구현을 해보려고 합니다!!
오늘은 html 구조부터 살펴볼게요.

1. 미리 보기


① 효과 이해하기
- 마우스를 올렸을 때 표시된 저부분이 한 번에 나타나는 것이 아니라
- 왼쪽에서부터 천천히 오른쪽으로 그려져서 테두리를 그리는 효과를 만들 거예요.
SSIMPLAY
ssimplay.com
실제 적용 모습은 포트폴리오 사이트에서 확인해주세요.

2. html 구조 생각하기
설명하기에 앞서
이 모든 내용은 제가 했던 방법을 알려드리는 것으로
정답이 아니라 일종의 가이드 정도로 봐주시면 좋겠습니다.
이 방법 말고도 다른 방법으로 한다고 해서
틀린 것은 전혀 아니고 자신이 찾은 멋진 방법 중 하나라는 것을 알아주세요.
제가 한 방법보다 더 쉽고 간편한 방법으로 코딩을 하셨다면
그거야말로 정말 멋진 일이죠!


① 기본 구조 이해하기
- 일단 이 기능에서는 어떤 구조가 필요할까 생각해봅시다.
- 마우스를 올리지 않았을 때의 모습과 마우스를 올렸을 때의 모습이 필요하겠죠?

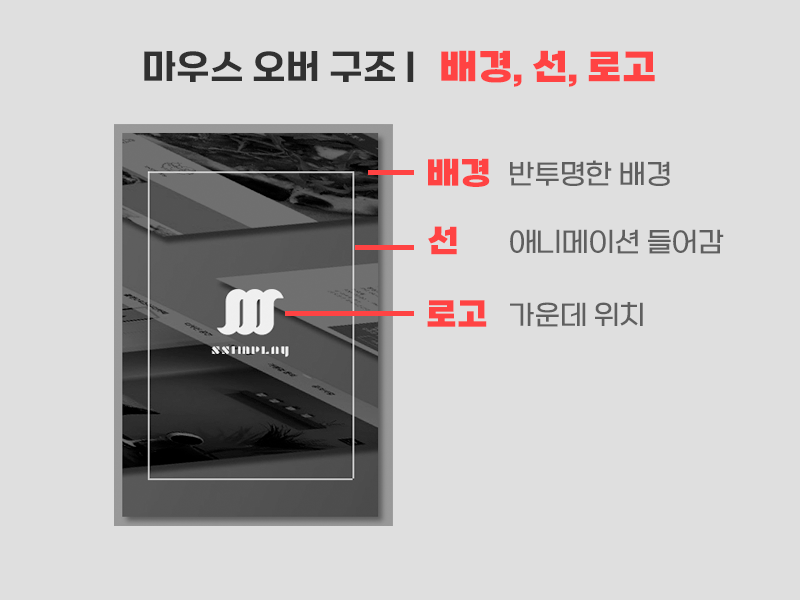
② 마우스 오버 구조 이해
- 마우스를 오버했을 때 나오는 것은 크게 배경, 선, 로고로 분류할 수 있어요.
- 중요한 건 애니메이션을 넣을 선이에요.
- 가상 클래스를 이용할 것이기 때문에 가상 클래스를 넣을 감싸는 태그를 넣어줄 거예요. 아래에서 자세히 설명할게요.
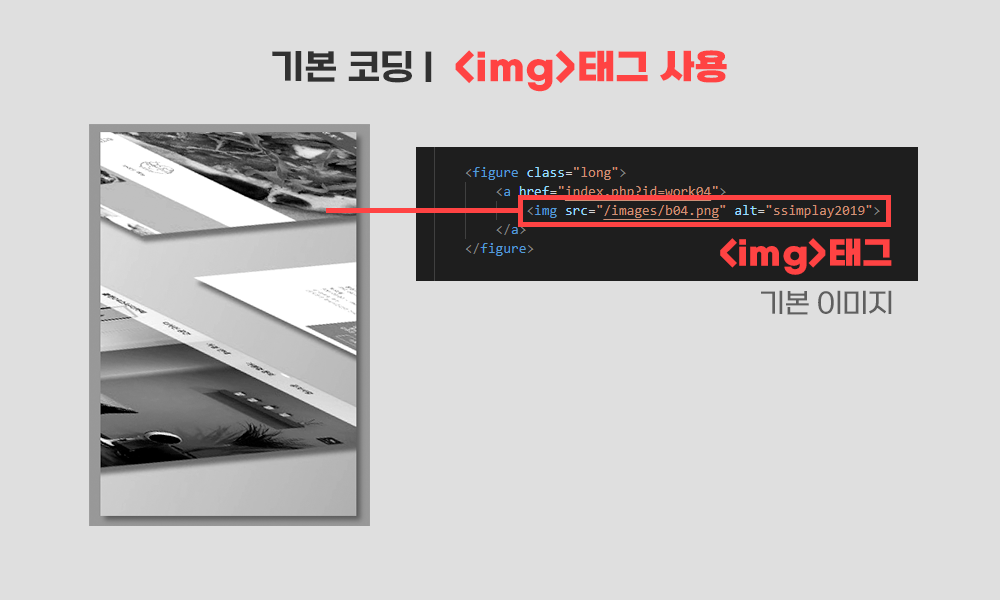
3. html 코드

<figure class="long">
<a href="index.php?id=work04">
<img src="/images/b04.png" alt="ssimplay2019">
</a>
</figure>① 기본 이미지 넣기
- 일단 기본 이미지를 <img>태그를 이용해 넣어주었습니다.
- 링크를 넣어주어야 하기 때문에 <a>태그로 감싸주었습니다.
- <figure>태그 사용은 이 컨텐츠가 하나가 아니고, 마우스 오버 이미지를 설명으로 넣기 위해서인데 어렵다고 느끼신다면 다른 태그를 이용해도 좋습니다.

<figure class="long">
<a href="index.php?id=work04">
<img src="/images/b04.png" alt="ssimplay2019">
<figcaption>
<div class="line"><span><img src="/images/b04_logo.png" alt="ssimplay2019"></span></div>
</figcaption>
</a>
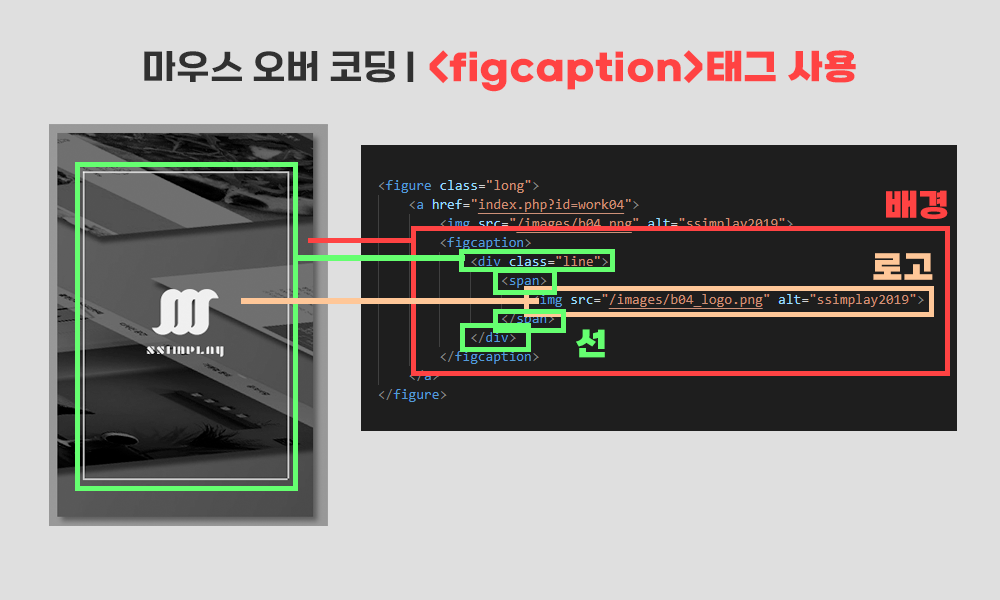
</figure>② 마우스 오버 구조
- 마우스 오버를 해도 링크와 연결되어야 하기 때문에 <a>태그 안쪽으로 적어줍니다.
- <figcaption>으로 전체를 감싸주고 안쪽에 가상 클래스를 넣을 수 있게 <div>태그와 <span>태그를 추가합니다.
- 감싸는 태그가 두 개인 이유는 선 4개를 각자 따로따로 만들어줄 예정이라 그렇습니다.
- 마지막으로 제일 안쪽에 로고를 <img>태그를 이용해 넣어주세요.
너무 길면 힘드니까
쉬었다가 css를 이어서 해보도록 하겠습니다.
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[coding/html + css] - css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
자 html 구조도 다 짜뒀겠다 본격적으로 css를 시작해서 애니메이션 효과를 넣어봅시다! 1. 가상 클래스 애니메이션 이외의 필요한 다른 css 코드들은 설명하지 않고 넘어가겠습니다. 포스팅 아래
ssimplay.tistory.com
[coding/html + css] - html에서 jQuery를 불러와보자
https://ssimplay.tistory.com/577
coding/html + css html에서 jQuery를 불러와보자 by 너울 :D 2021. 9. 29. jQuery 카테고리로 할까 고민을 했었지만, html에서 해야 하는 문제라 html 카테고리에 넣었습니다. html 1. cdn [coding/jQuery] - [jQuery] 제이쿼
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| css 선택자 게임 (4) | 2021.11.10 |
|---|---|
| css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자 (2) | 2021.10.06 |
| html에서 jQuery를 불러와보자 (2) | 2021.09.29 |
| css와 scss에서 마우스 클릭 가상 클래스 선택자를 알아보자 (2) | 2021.09.28 |
| scss를 위해 컴파일러를 설치해보자 (0) | 2021.09.24 |


