css를 처음 접하시는 분들은
Select. 즉, 선택자를 잡는 것이 어려울 거예요.
저도 처음에는 냅다 외우기만 해 가지고 이해하 하나도 안 됐었거든요.
그런데 이게 게임으로 쉽게 이해하는 방법이 있다고 합니다.

1. 접시 선택하기
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io

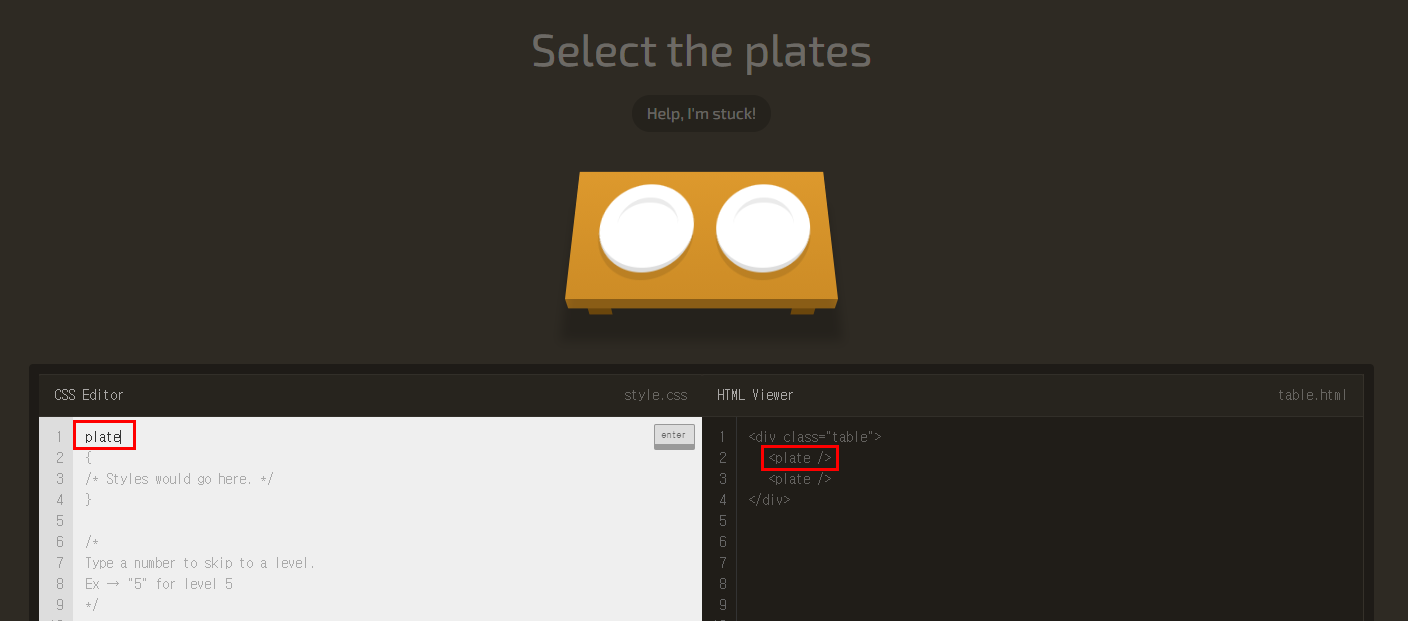
접시를 선택하면 되는 게임이에요. 보기에는 어려워 보이는 데 막상 하면 생각보다 쉽답니다. 오른쪽에 보시면 설명도 나와있어서 살펴보시면 좋아요. 영어 기는 하지만 그래도 대충 해석이 없어도 알 수 있어요.

이렇게 마우스를 올리면 자기가 어떤 태그 인지도 알려줘요 귀엽죠. 접시 태그라고 합니다. 실제로 있는 태그는 아니고 그냥 보기 좋게 이름을 다 넣어 둔 건가 봐요. 귀엽습니다.

잘 모르겠다면 오른쪽에서 예시를 살펴봅시다. <div> 태그를 선택할 때는 어떻게 하느냐 div라고 선택한다. 대충 이런 의미거든요. 사실 설명 말고 태그로 눈에 잘 띄게 표시된 부분만 보셔도 대강 느낌이 오실 거예요.

정리하자면 태그 이름을 그냥 써주면 된다는 것인데요. <plate> 태그니까 plate 라고 써주시면 됩니다. 1단계라 어렵지 않죠?
정리
- css에서 특정 태그를 선택할 때는 그 태그 이름을 적는다.
- 예시) <div> 태그 > div 라고 적는다.

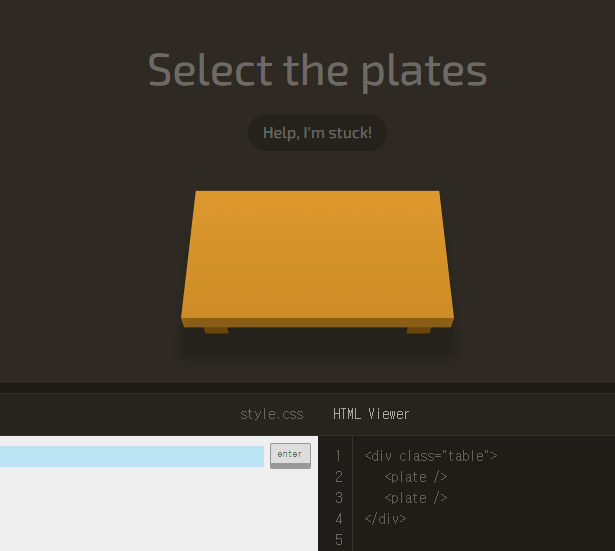
엔터를 누르면 위로 선택된 접시들이 위로 슝 날아갑니다. 총 32개의 문제가 있으니 심심하실 때 게임해보세요~ 풀다가 막히시는 게 있다면 주저 마시고 댓글로 남겨주세요~!
2. 문제 미리 보기

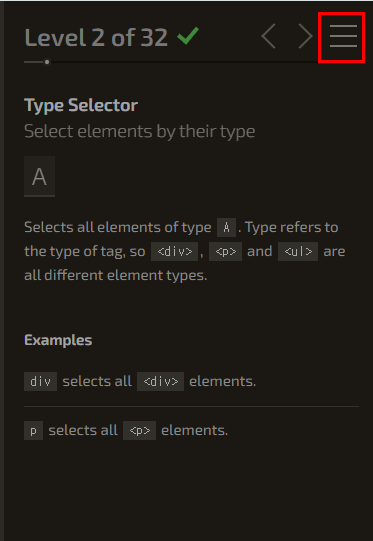
오른쪽에서 햄버거 메뉴를 선택하면 어떤 문제가 나오는지 목차를 미리 확인할 수 있습니다.

이렇게 어떤 선택자를 위한 문제인지도 나오니까 어렵지 않으실 거예요. 문제를 풀면 초록색 체크표시가 됩니다. 재밌게 게임하면서 css 선택자를 익혀봐요~
이상으로 css 선택자를 게임으로 배우는 방법을 알아봤습니다. 외우는 것도 좋지만 일단 흥미가 있는 게 더 좋은 방법이니까요. 재밌으면 좋잖아요~
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
자 html 구조도 다 짜뒀겠다 본격적으로 css를 시작해서 애니메이션 효과를 넣어봅시다! 1. 가상 클래스 애니메이션 이외의 필요한 다른 css 코드들은 설명하지 않고 넘어가겠습니다. 포스팅 아래
ssimplay.tistory.com
[coding/html + css] - css와 scss에서 마우스 클릭 가상 클래스 선택자를 알아보자
css와 scss에서 마우스 클릭 가상 클래스 선택자를 알아보자
hover는 많이 쓰는데 마우스 클릭에 해당하는 가상 클래스는 잘 쓰지 않아서 정리해볼 겸 가져와봤습니다. hover는 마우스 오버 시 가상 클래스랍니다. 1. :active ① :active - 일단 이녀석의 이름은 :act
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| html 특수기호 코드 -엔티티코드(entity code) (7) | 2021.12.02 |
|---|---|
| css flexbox 게임으로 배워보자 (0) | 2021.11.15 |
| css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자 (2) | 2021.10.06 |
| 마우스를 올리면 그려지는 테두리 애니메이션 구조를 살펴보자(html) (2) | 2021.10.05 |
| html에서 jQuery를 불러와보자 (2) | 2021.09.29 |


