지난번 포스팅에서 select 게임을 했던 것 기억하시죠?
이번에는 flexbox 게임을 가져와봤습니다.

1. flexbox froggy

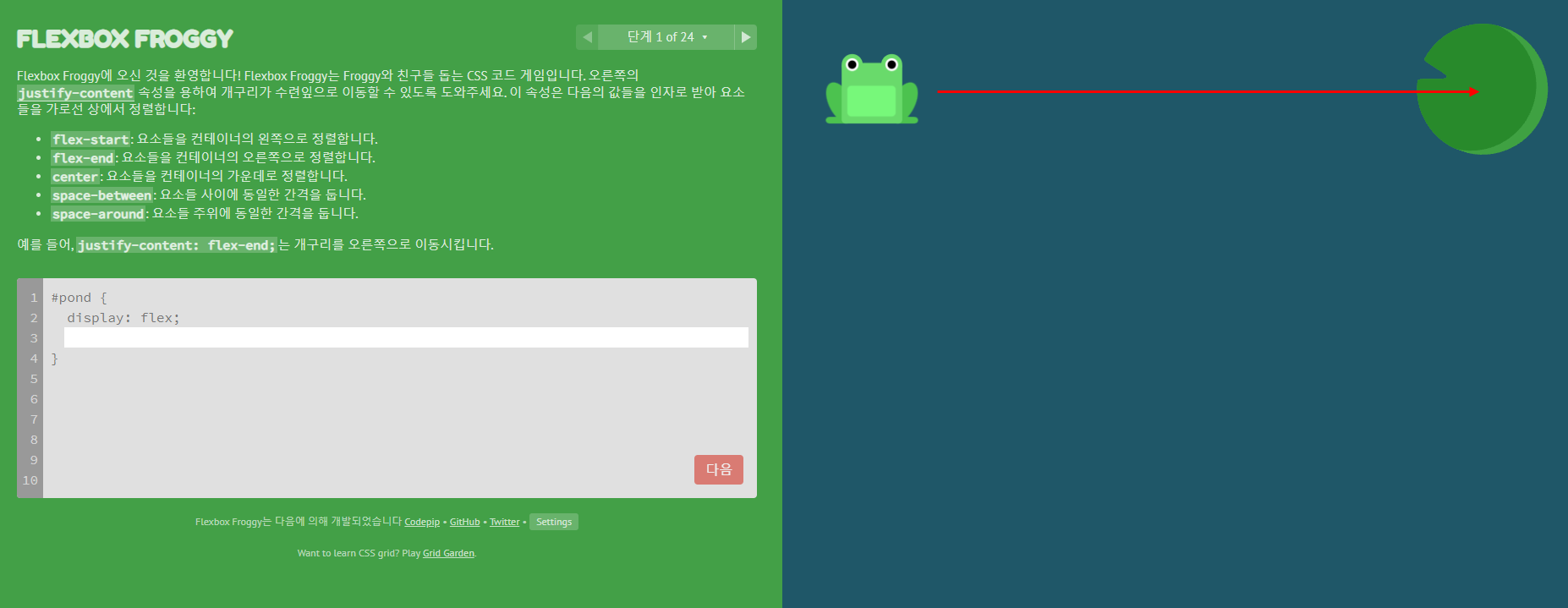
flexbox는 css에서 그리드를 조절해주는 스타일입니다. display 속성 값으로 사용하고 여러 가지 옵션을 넣어주면 편리하게 사용할 수 있어요. 저도 아직 배우는 중이라 정리가 된다면 이것만 따로 포스팅해보겠습니다. 오늘은 그 옵션을 익혀볼 게임인 flexbox froggy을 소개해드립니다. 보이시는 것 처럼 개구리를 연잎 위로 올려주면 됩니다.

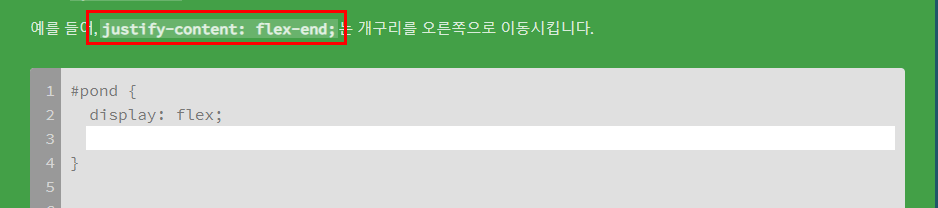
첫 문제인만큼 아예 정답도 알려줍니다. justify-content은 아이템의 배치에 대해서 설정할 수 있는 속성이에요. flext-end는 끝에서 정렬 가로로 되어있으니 오른쪽 정렬이 되겠죠? 그런 속성 값입니다.

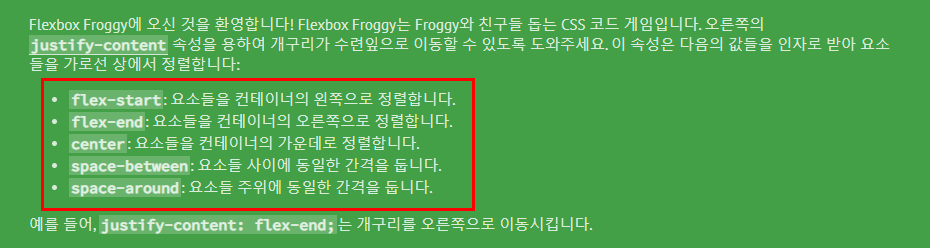
자세한 설명은 위쪽에도 나와있으니 참고해주세요. 설명과 항상 같이 나오니가 문제 풀기가 어렵지 않아요.
2. 문제 푸는 방법

사실 설명하지 않아도 다들 어떻게 문제를 풀면 되는지 눈치채셨을 거예요. 굉장히 직관적인 사이트이니까 말이죠.
게임 방법
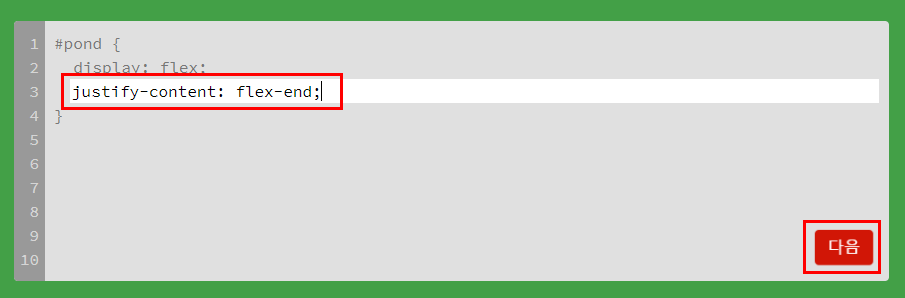
① 흰색 네모 박스(입력창)에 정답을 입력한다.
② 다음 버튼을 누른다.
다음을 누르지 않아도 개구리가 움직이기는 하니까 정답인지 아닌지 한 번 체크하고 넘어가는 것도 좋아요.

짠! 개구리가 연잎 위에 무사히 안착했죠? 여러분의 개구리도 연잎 위로 잘 올라갔나요? 총 24 문제가 있으니까 연습해보면서 flexbox에 대한 감을 익혀봅시다!
이상으로 flexbox 게임 방법과 사이트를 알아봤습니다. 열심히 공부해서 다음 사이트 제작에서는 flexbox를 사용해보고 싶네요.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - css 선택자 게임
css 선택자 게임
css를 처음 접하시는 분들은 Select. 즉, 선택자를 잡는 것이 어려울 거예요. 저도 처음에는 냅다 외우기만 해 가지고 이해하 하나도 안 됐었거든요. 그런데 이게 게임으로 쉽게 이해하는 방법이 있
ssimplay.tistory.com
[coding/html + css] - css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
자 html 구조도 다 짜뒀겠다 본격적으로 css를 시작해서 애니메이션 효과를 넣어봅시다! 1. 가상 클래스 애니메이션 이외의 필요한 다른 css 코드들은 설명하지 않고 넘어가겠습니다. 포스팅 아래
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| css 변수 사용 방법 (10) | 2022.01.07 |
|---|---|
| html 특수기호 코드 -엔티티코드(entity code) (7) | 2021.12.02 |
| css 선택자 게임 (4) | 2021.11.10 |
| css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자 (2) | 2021.10.06 |
| 마우스를 올리면 그려지는 테두리 애니메이션 구조를 살펴보자(html) (2) | 2021.10.05 |


