코드 작성시에
특수기호를 사용해야하는 경우가 있습니다.
특수기호는 그대로 쓰면
오류가 생길수도 있는데요 코드로 어떻게 표현하는지 알아봅시다.

1. 자주 사용하는 특수기호 코드
| 특수기호 | 엔티티코드 | 의미(영어) | 의미(한글) |
| | non-breaking space | 공백 | |
| < | < | less than | 보다 작다 |
| > | > | greater than | 보다 크다 |
| & | & | ampersand | 그리고(앰퍼샌드) |
| " | " | double quotation mark | 큰 따옴표 |
| ' | ' | single quotation mark(apostrophe) | 작은 따옴표 |
자주 사용하는건 이정도이고
나머지는 그때그때 검색해서 찾아보시면 됩니다.
주의하실점은 맨 끝에있는 ;(세미콜론)까지가 한 묶음입니다.
꼭 같이 적어주셔야해요.
엔티티 코드
① html에서 특수기호를 입력해주는 코드
② 세미콜론까지 적어준다.
2. 엔티티코드 사이트
https://www.w3schools.com/html/html_entities.asp
HTML Entities
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
더 다양한 엔티티코드를 알아보고싶으시다면
위 사이트를 추천해드립니다.

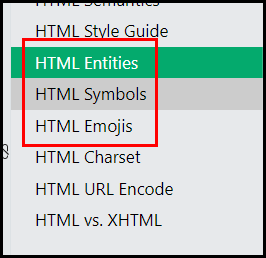
찾는 특수기호가 없으시다면 왼쪽 메뉴에서
entities, symbols, emojis 까지 훑어보세요.
혹시 그래도 없으시다면
찾고자하는 [특수기호 + 엔티티코드] 라고 검색하시면 충분히 찾으실 수 있을거에요.
엔티티 코드 찾기
① https://www.w3schools.com/html/html_entities.asp 사이트에서 찾아보자
② 특수기호이름 + 엔티티코드 라고 검색해보자
이상으로 엔티티코드를 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/개발 팁] - HTML 코드 검사 해보기
HTML 코드 검사 해보기
HTML 코드를 작성하다가 오류가 발생했다거나 혹은 유효한 태그가 맞는지 확인해 보고 싶을 때 사용할 수 있는 사이트가 있습니다. 1. W3C Marcup https://validator.w3.org/ The W3C Markup Validation Service..
ssimplay.tistory.com
[coding/html + css] - 마우스를 올리면 그려지는 테두리 애니메이션 구조를 살펴보자(html)
마우스를 올리면 그려지는 테두리 애니메이션 구조를 살펴보자(html)
기능보다 디자인 측면에 비중을 두는 작업인 오늘의 포스팅입니다. 어떤 홈페이지에 들어갔을 때, 마우스를 올리면 안쪽에 테두리가 천천히 그려지는 모습을 혹시 본 적 있으신가요? 저는 그게
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| og 태그 미리보기 이미지 넣기 (32) | 2022.03.22 |
|---|---|
| css 변수 사용 방법 (10) | 2022.01.07 |
| css flexbox 게임으로 배워보자 (0) | 2021.11.15 |
| css 선택자 게임 (4) | 2021.11.10 |
| css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자 (2) | 2021.10.06 |


