홈페이지 제작 시
컬러, 패딩, 마진 등등
반복해서 같은 값을 사용해야 하는 경우가 많습니다.
여기에 변수를 사용하면
웹 페이지의 통일성을 유지하는 것은 물론이고
유지보수도 손쉽게 관리할 수 있습니다.


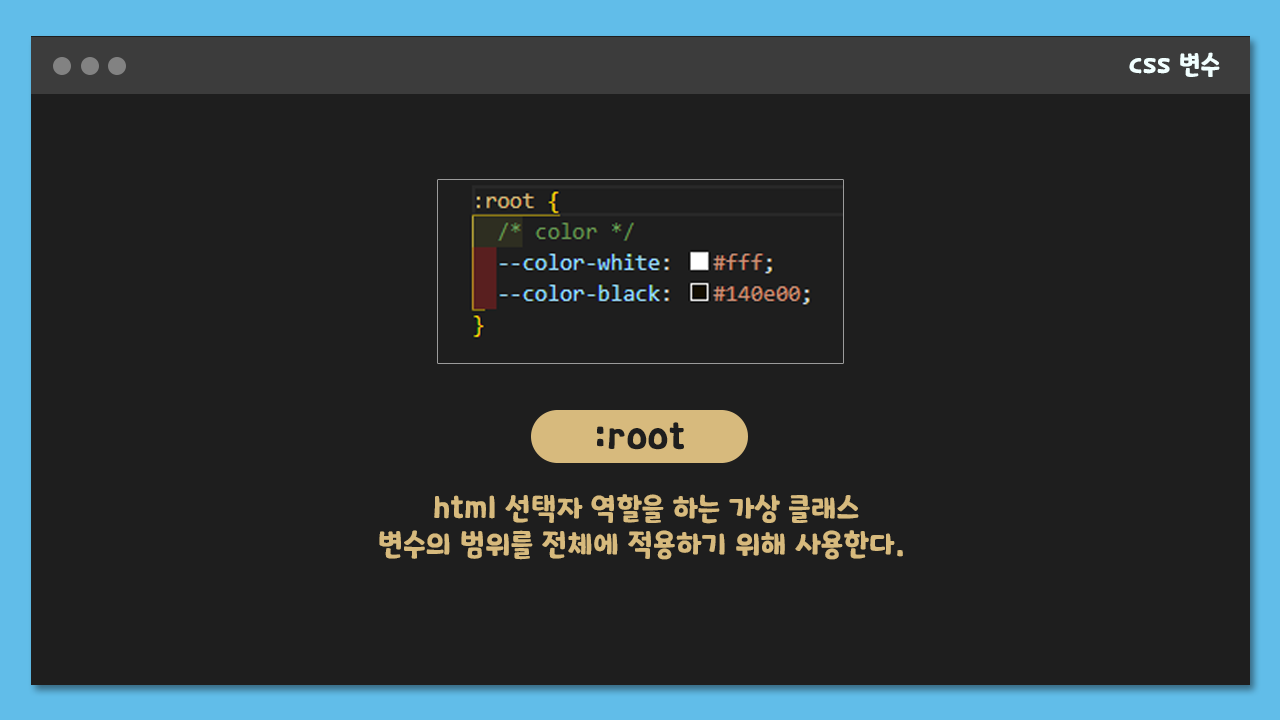
:root
:root는 문서의 가장 상단 요소를 선택하는 가상 클래스입니다만,
벌써부터 설명이 어려워졌죠. 간단히 말해 html에서 html 선택자 역할을 합니다.
그런데 변수의 범위를 전체에 적용하기 위해
html 선택자 역할을 하는 가상 클래스를 사용한다고 생각해주세요.
▼ 자세한 설명은 아래 문서를 참고해주세요.
https://developer.mozilla.org/ko/docs/Web/CSS/:root
:root - CSS: Cascading Style Sheets | MDN
CSS :root 의사 클래스는 문서 트리의 루트 요소를 선택합니다 HTML의 루트 요소는 <html> 요소이므로, :root의 명시도가 더 낮다는 점을 제외하면 html 선택자와 똑같습니다.
developer.mozilla.org

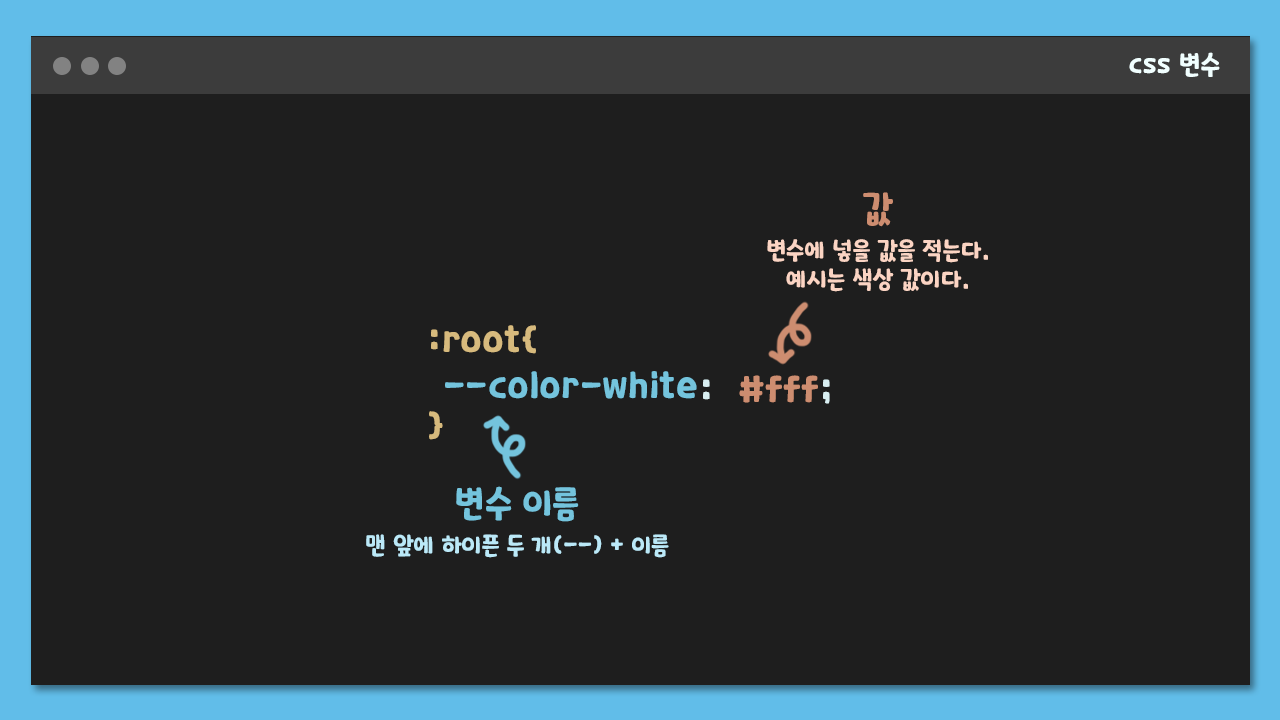
변수 정의 하기
변수는 [변수 이름: 값;] 형식으로 적습니다.
주의점은 변수 이름 앞에 하이픈(--)을 두 개 넣어주셔야 해요.
마이너스라고도 부르는 기호를 꼭 두 개 넣어주세요.
마이너스 기호 두 개를 넣는 것을 빼면일반 css 속성을 적는 것과 동일합니다.
예시로는 색상 값을 넣었지만마진, 패딩 등 다른 css 속성도 값으로 넣을 수 있어요.

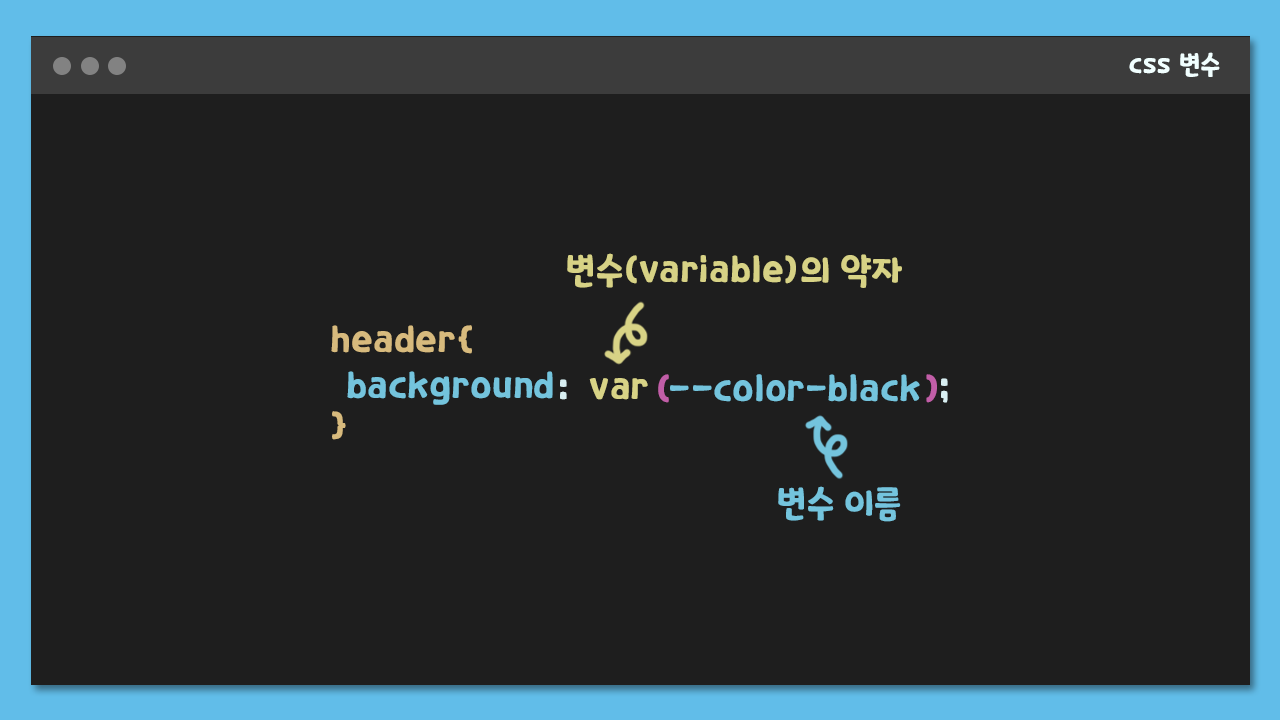
변수 사용하기
변수를 정의했다면 사용해보아야겠죠.
보통 css를 작성하듯 속성까지 적어줍니다.
그리고 속성 값으로 변수를 지정해주면 되는데,
먼저 var를 적어 변수를 사용하겠다고 선언해주세요.
그다음 괄호 안에 위에서 정의한 변수 이름을 적어주시면 됩니다.
여기서 var는 변수(variable)의 약자입니다.
형식을 적어보자면 [속성: var(변수 이름);]이 되겠죠.
이상으로 css에서 변수를 사용하는 방법을 적어보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/editor] - visual studio code 유용한 확장 기능 모음 7가지
visual studio code 유용한 확장 기능 모음 7가지
비주얼 스튜디오 코드에서 유용한 확장 기능 몇 가지를 소개해드릴게요. 1. Korean(사용법) Language Pack for Visual Studio Code visual studio code를 처음 설치하면 영어가 기본 언어인데요 확장 기능..
ssimplay.tistory.com
[coding/html + css] - css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
css로 마우스 오버 시 테두리에 애니메이션 효과를 줘보자
자 html 구조도 다 짜뒀겠다 본격적으로 css를 시작해서 애니메이션 효과를 넣어봅시다! 1. 가상 클래스 애니메이션 이외의 필요한 다른 css 코드들은 설명하지 않고 넘어가겠습니다. 포스팅 아래
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| css 테두리 둥글게 (40) | 2022.04.13 |
|---|---|
| og 태그 미리보기 이미지 넣기 (32) | 2022.03.22 |
| html 특수기호 코드 -엔티티코드(entity code) (7) | 2021.12.02 |
| css flexbox 게임으로 배워보자 (0) | 2021.11.15 |
| css 선택자 게임 (4) | 2021.11.10 |


