hover는 많이 쓰는데
마우스 클릭에 해당하는 가상 클래스는 잘 쓰지 않아서
정리해볼 겸 가져와봤습니다.
hover는 마우스 오버 시 가상 클래스랍니다.

1. :active

① :active
- 일단 이녀석의 이름은 :active입니다.
- 헷갈리니 :(콜론)을 꼭 붙여서 외워주세요.
- :hover와 동일하게 사용합니다.
2. css에서 가상 클래스 선택자 사용하기

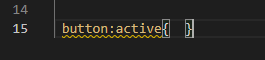
button:active{ }① 뒤에 붙이기
- 가상 클래스 선택자는 이렇게 적용하고 싶은 위치 뒤에 붙여주시면 됩니다.
- 뜨어쓰기는 안됩니다.
- 그 다음은 똑같이 중괄호 안쪽에 내용을 적어주세요.
3. scss에서 가상 클래스 선택자 사용하기

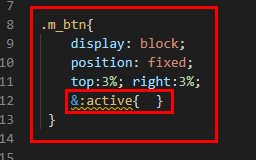
button{
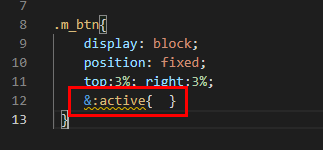
&:active{ }
}① & 연산자 활용
- 물론 scss에서도 css와 같은 문법으로 처리할 수 있지만 기왕 쓰는 김에 효율적인 방법이 좋으니까요.
- scss에서는 적용하고싶은 위치 뒤가 아니라 안쪽에 넣어줍니다.
- 여기서는 &:active라고 적어줍니다.
4. 사용예시

① 모바일
- 모바일 화면은 :hover의 의미가 거의 없는 편이잖아요.
- 그래서 :active를 사용하면 어떨까 해서 효과를 줘봤습니다.
- 표시된 부분은 모바일 메뉴 버튼이에요.
SSIMPLAY
ssimplay.com
홈페이지를 새단장 중이니
와서 구경하고 가세요.

contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[coding/html + css] - Ruby 언어 설치하고 scss 시작하기
Ruby 언어 설치하고 scss 시작하기
scss는 ruby라는 언어를 기반으로 동작한답니다. 그래서 일단 ruby 설치가 필요해요. 다만, mac을 사용하신다면 기본으로 깔려있으니 윈도우 사용자분들만 추가로 설치해주세요. 1. 설치 파일 다운 ht
ssimplay.tistory.com
[coding/html + css] - scss를 위해 컴파일러를 설치해보자
scss를 위해 컴파일러를 설치해보자
scss의 준비단계 컴파일러를 설치해봅시다!! 하드가 날아가니 다시 설치해야 하는 게 한두 개가 아니네요. 그래도 그 김에 하나라도 더 소개해드릴 수 있어서 잘됐죠? 1. 명령 프롬프트 ① 검색 -
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| 마우스를 올리면 그려지는 테두리 애니메이션 구조를 살펴보자(html) (2) | 2021.10.05 |
|---|---|
| html에서 jQuery를 불러와보자 (2) | 2021.09.29 |
| scss를 위해 컴파일러를 설치해보자 (0) | 2021.09.24 |
| Ruby 언어 설치하고 scss 시작하기 (0) | 2021.09.23 |
| css에서 transition을 이용해서 부드러운 전환 효과를 넣어보자! (0) | 2021.09.08 |


