개발자 도구에서
CSS를 정리해서 볼 수 있는 방법이 있다는 것 알고 계시나요?

1. 개발자 도구 켜기

개발자 도구
일단 개발자 도구가 무엇이냐면 위의 이미지처럼 코드를 확인해볼 수 있는 창입니다.
내가 짠 코드를 확인해보거나, 다른 사이트의 벤치마킹을 할 때도 주로 사용합니다.
-

검사
어떻게 켜느냐. 개발자 도구를 사용할 화면에서 [오른쪽 클릭 > 검사] 메뉴를 선택하면 개발자 도구 창이 뜹니다.
단축키로는 [Ctrl + Shift + I], [F12]를 눌러도 개발자 도구를 열 수 있습니다.
다만 개발자도구의 사용이 막혀있는 페이지에서는 열리지 않을 수 있으니 참고해주세요.
2. CSS Overview

설정
CSS Overview는 CSS의 전체적인 스타일을 확인할 수 있는 기능입니다.
개별적으로 확인이 가능했던 개발자 도구의 기본 모드와 비교해보면 정말 색다르고 신기한 기능이죠.
기본은 보이지 않게 되어있기 때문에 따로 설정해주어야 합니다.
오른쪽 상단에 있는 설정(톱니바퀴 모양 아이콘)을 클릭합니다.
-

Settings
세팅에서 Experiments 메뉴를 클릭합니다.
여기서 CSS Overview 기능을 체크해주시면 됩니다.
그런데 없죠? 당황하지 마세요. 없는 사람도 간혹 있습니다. 다른 방법을 알려드리겠습니다.
-

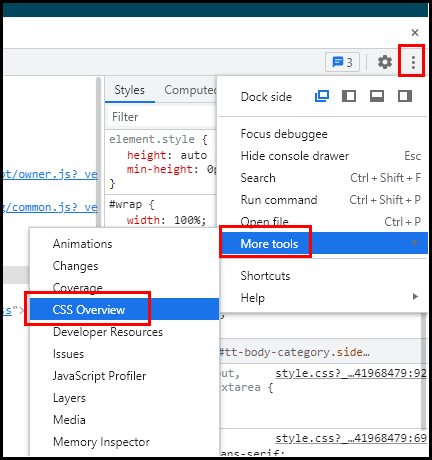
더보기 메뉴
세팅을 나와서 설정(톱니바퀴 아이콘) 옆에 더보기(점 세 개가 세로로 있는 아이콘) 메뉴를 클릭합니다.
[More tools > CSS Overview] 메뉴를 선택합니다.
-

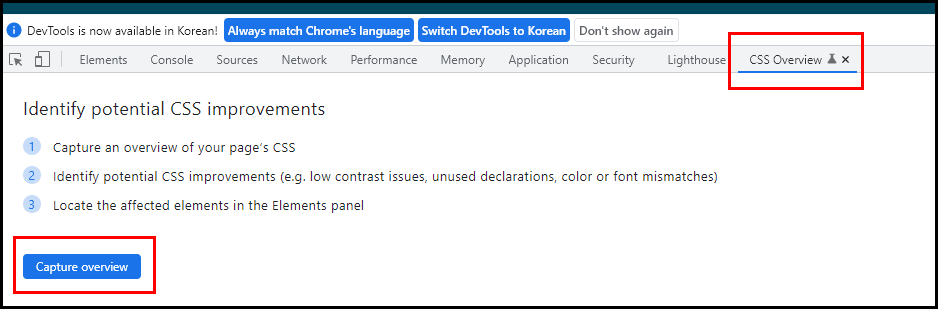
CSS Overview
맨 오른쪽 탭에 CSS Overview 탭이 새로 생겼습니다.
아래에 Capture overview 버튼을 선택하시면 바로 사용할 수 있습니다.
3. CSS Overview 사용하기

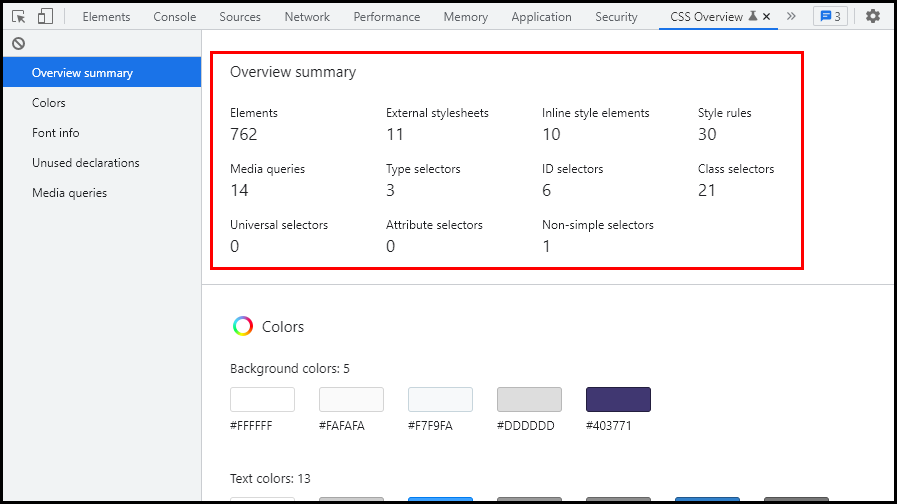
Overview summary
서머리에서는 어떤 앨리먼트가 몇 개 사용되었는지 한눈에 파악할 수 있어요.
메뉴가 페이지는 아니고 아래로 자동 스크롤되는 것이라 하나씩 보고 싶으시다면 그냥 스크롤을 내려서 확인해도 좋습니다.
-

Colors
컬러에서는 사이트에 사용된 색을 한 번에 확인 가능합니다.
색을 가져올 때에도 유용하겠죠?
아래쪽에서는 색 접근성도 확인해볼 수 있어서 유용합니다.
-

Font info
폰트 인포에서는 어떤 폰트가 얼마나 쓰였는지 크기, 두께에 따라서 분류해줍니다.
선택해보시면 어디에 쓰였는지도 바로 알 수 있어요. 이 부분은 다른 곳에서도 동일하게 적용됩니다.
직접 클릭해 확인해보세요.
-

Unused declarations & Media queries
같이 나오는 김에 한꺼번에 설명해보겠습니다. 쓰는 사람도 그렇지만 읽는 여러분도 슬슬 귀찮으시죠?
Unused declarations는 사용하지 않는 부분들을 체크해줍니다.
사이트를 확인할 때 유용한 기능일 거 같네요. 여기서 확인하고 사용하지 않는 부분들을 지워주면서 코드를 더 깔끔하게 만들어줍니다.
Media queries는 미디어 쿼리를 쓴 부분 보여줍니다.
이 사이트는 600px에서 변하는구나 하고 확인할 수 있습니다. 반응형 제작 시 감이 안 온다면 CSS Overview를 사용해 다른 사이트를 벤치마킹해보면 좋을 것 같네요.
이상으로 개발자 도구로 CSS Overview를 켜고 사용하는 법을 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/개발 팁] - [개발자 도구] 브라우저 크기 확인하기
[개발자 도구] 브라우저 크기 확인하기
안녕하세요. 플입니다. 오늘은 브라우저 크기를 확인해볼 거예요. 1. F12 브라우저를 킨 상태에서 F12키를 눌러주세요. 아니면 마우스 오른쪽 클릭을 해서 가장 마지막 메뉴 검사를 선택해주세요
ssimplay.tistory.com
[coding/개발 팁] - [개발자 도구] class 확인하기
[개발자 도구] class 확인하기
안녕하세요. 플입니다. 개발자 도구에서 클래스를 확인해볼게요. 1. 태그 선택 class를 확인하기 위해서는 class가 적용된 태그에서 확인해야겠죠? 클래스가 적용된 태그를 아무거나 선택해줍니
ssimplay.tistory.com
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| 파이썬 뉴 프로젝트 만들기 (38) | 2022.03.14 |
|---|---|
| 파이썬 strip 함수로 공백 제거 (34) | 2022.03.08 |
| 코딩으로 아이콘 넣기 - font awesome (2) | 2021.12.01 |
| HTML 코드 검사 해보기 (7) | 2021.11.04 |
| 웹 개발 참고 사이트 MDN Web Docs (6) | 2021.11.03 |


