반응형
안녕하세요. 플입니다.
오늘은 브라우저 크기를 확인해볼 거예요.
1. F12

브라우저를 킨 상태에서 F12키를 눌러주세요.

아니면 마우스 오른쪽 클릭을 해서 가장 마지막 메뉴 검사를 선택해주세요.

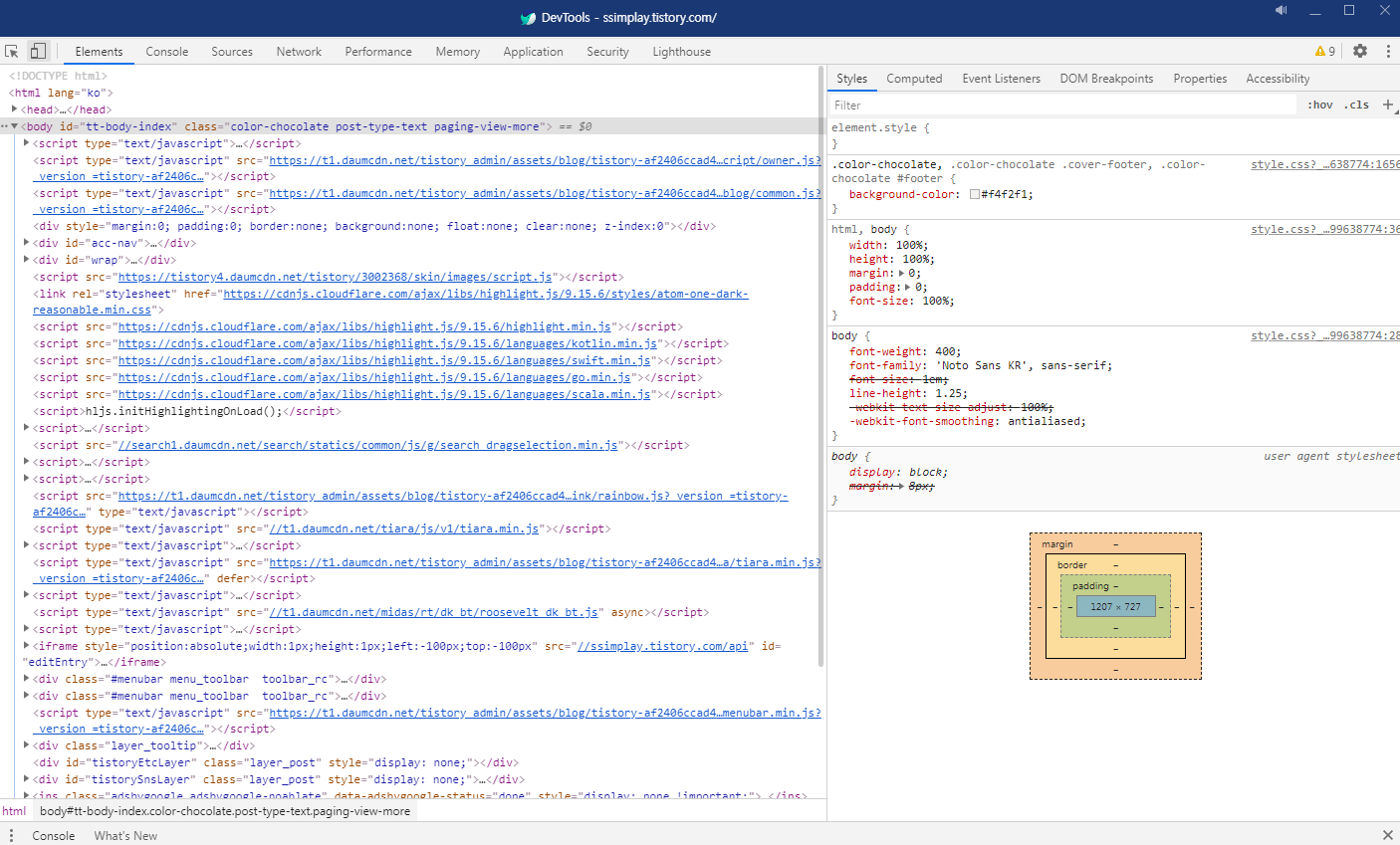
그러면 이런 개발자 도구 창이 뜨는데요. 오늘은 이 창을 자세히 볼 필요는 없습니다.
그냥 켜져 있구나 하고 옆으로 쓱 밀어두세요.
2. 창 크기 조절

브라우저의 오른쪽 끝을 잡고 움직여보면 브라우저 사이즈가 변동되는 걸 볼 수 있으실 거예요.
사이즈를 줄였다 늘려보시면 오른쪽 상단에 숫자가 뜨는 게 보이실 거예요.
지금 1211px x 727px이라고 쓰여있죠?
가로가 1211px이고 세로가 727px이라는 뜻입니다.
이렇게 내가 보는 화면의 사이즈를 확인해 볼 수 있어요.
이게 원래는 안 뜨는데 개발자 도구를 켜면 사이즈를 확인할 수 있답니다. 개발자 도구를 켜고 한 번 실험해보세요~
그럼 이만.
총총.
반응형
'coding > 개발 팁' 카테고리의 다른 글
| [Python] 파이썬 설치하기 (26) | 2020.11.04 |
|---|---|
| [Github] 깃허브에서 파일 삭제하기 (24) | 2020.10.30 |
| [Bootstrap] 부트스트랩 테마를 찾아보자 (무료편) (48) | 2020.09.16 |
| [Bootstrap] 부트스트랩 테마를 찾아보자 (유료편) (16) | 2020.09.15 |
| [Bootstrap] 부트스트랩을 이용해 아이콘을 불러와보자 (49) | 2020.09.09 |


