안녕하세요. 플입니다.
오늘은 아이콘을 불러와볼게요.
1. 위치 확인

뭘 해볼 거냐면요 하단에 이런 식으로 sns 바로가기 아이콘 같은 게 있는걸 많이 보셨을 거예요.
오늘은 여기 인스타그램이라는 글자 앞에 인스타그램 아이콘을 넣어볼게요.
아이콘을 따로 만들지 않고 부트스트랩을 이용해서 불러올 겁니다.
2. font awesome
https://www.bootstrapcdn.com/fontawesome/
Font Awesome
The recommended CDN for Font Awesome
www.bootstrapcdn.com
검색창에 font awesome 4 cdn이라고 검색해주시거나 위의 링크를 클릭해주세요.

그러면 들어가자마자 바로 링크를 줄 거예요.
이 링크를 복사해주세요.
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>그리고 이런 식으로 <head> 태그 안쪽에 붙여 넣기 해주세요.
주소만 붙여 넣는 것이 아니라 <link rel="stylesheet" href=" (복사한 주소 붙여 넣기) "> 이렇게 링크 태그 안에 주소를 붙여 넣어주세요.
3. 아이콘 찾기
https://fontawesome.com/v4.7.0/
Font Awesome, the iconic font and CSS toolkit
Get 1535 icons right now with FA Free, plus another 7020 icons with Pro, which also gets you another 53 icon category packs as we finish them! Our all-new SVG with JavaScript gives you all the power of SVG without the usual hassle. Ligatures for easier des
fontawesome.com
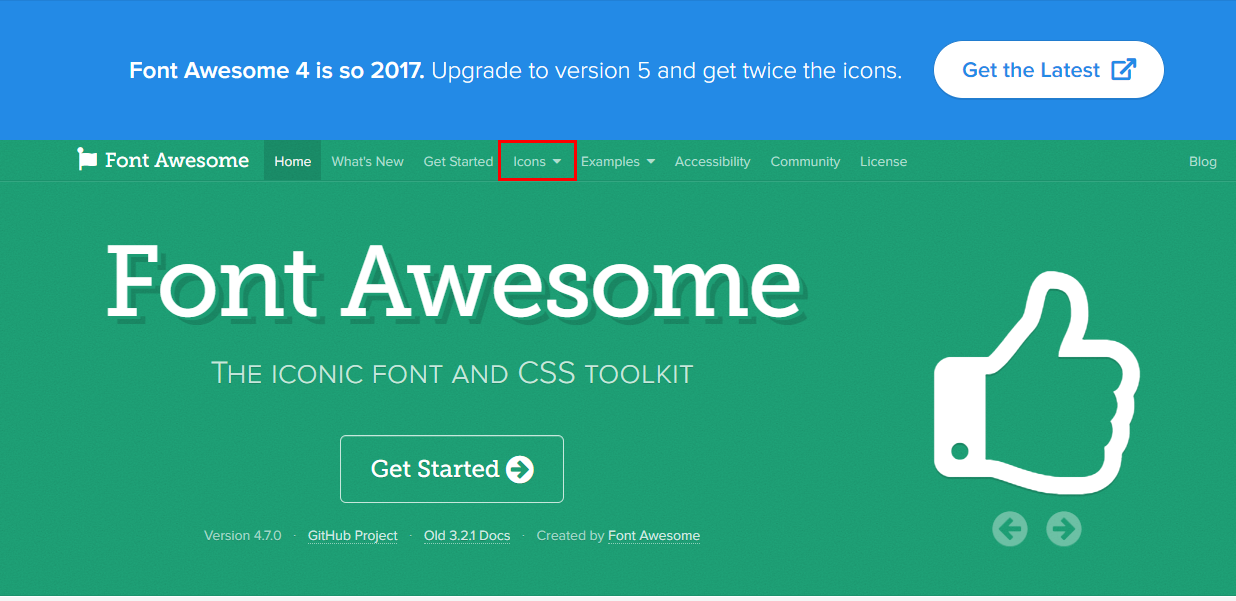
자 이번엔 검색창에 font awesome 4라고 검색해주시거나 위의 링크를 클릭해주세요.
버전은 원하시는 버전이 있다면 다른 버전으로 하셔도 괜찮아요. 다만 주소도 같은 버전으로 불러와야 한다는 거 주의해주세요!

메뉴를 살펴보면 Icons라고 적힌 메뉴가 있을 거예요. 클릭해줍니다.

엄청 많은 아이콘이 있어요.
여기서 둘러보시면서 찾아도 되고 원하시는 아이콘 이름을 검색하셔도 됩니다.

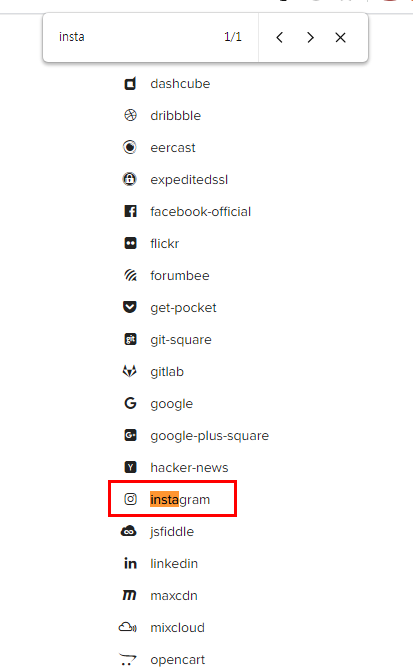
저는 인스타그램 아이콘이 필요하니까 인스타를 검색해줬어요. 검색은 Ctrl + F를 누르시면 할 수 있어요!
4. 아이콘 적용하기

원하는 아이콘에 마우스를 올리면 이렇게 확대되면서 다른 색으로 보여줘요.
그대로 클릭을 해줍시다.

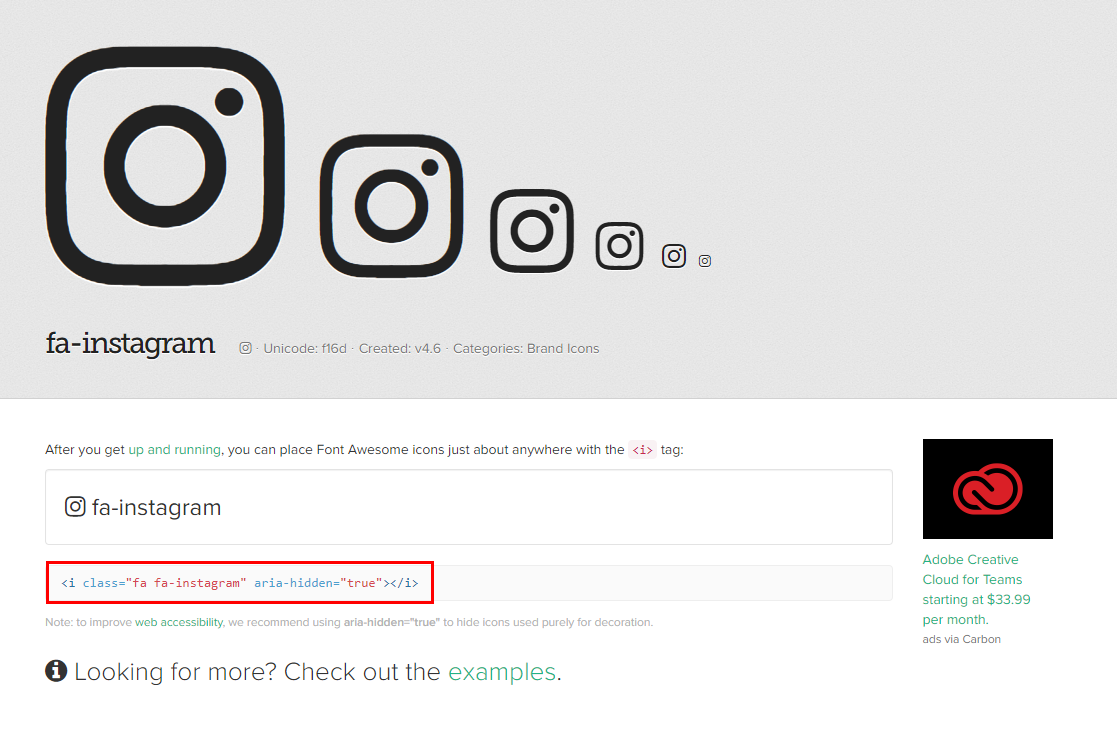
이렇게 아이콘을 크게 보여주는데 눈으로 쓱 보시고 넘어가 주시고
아래 <i> 태그가 길게 쓰여있는 게 보이실 거예요. 이 친구를 복사해줍니다.
<div class="footer">
<p>
<i class="fa fa-instagram" aria-hidden="true"></i>
인스타그램
</p>
</div>그리고 아이콘이 필요한 위치에 붙여 넣기 해줍니다.
아까 제가 인스타그램이라는 글자 앞에 넣는다고 했었죠?
인스타그램이라는 글자를 찾은 뒤 그 앞에 붙여 넣기를 해주면 됩니다. 간단하죠?

그러면 이렇게 제가 만든 건 아니지만 아이콘을 불러올 수 있습니다.
아이콘이 필요할 때 활용해보세요~
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| [Bootstrap] 부트스트랩 테마를 찾아보자 (무료편) (48) | 2020.09.16 |
|---|---|
| [Bootstrap] 부트스트랩 테마를 찾아보자 (유료편) (16) | 2020.09.15 |
| [Bootstrap] 부트스트랩 클래스를 찾아보자 (22) | 2020.08.17 |
| [Bootstrap] 부트스트랩 사용방법 (20) | 2020.08.11 |
| [반응형] 빛방울 서브 페이지 (0) | 2020.07.15 |


