안녕하세요. 플입니다.
오늘은 부트스트랩을 사용해볼게요.
1. 부트스트랩
Quick Start
The recommended CDN for Bootstrap, Font Awesome and Bootswatch.
www.bootstrapcdn.com
먼저 위의 링크로 접속해주세요.

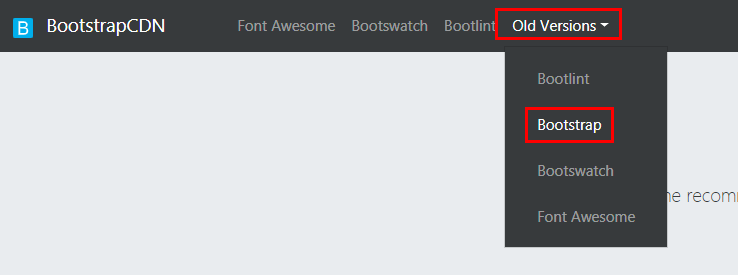
부트스트랩 3을 사용할 예정이니 메뉴에서 Old Versions(옛날 버전) > Bootstrap(부트스트랩) 메뉴를 선택해주세요.

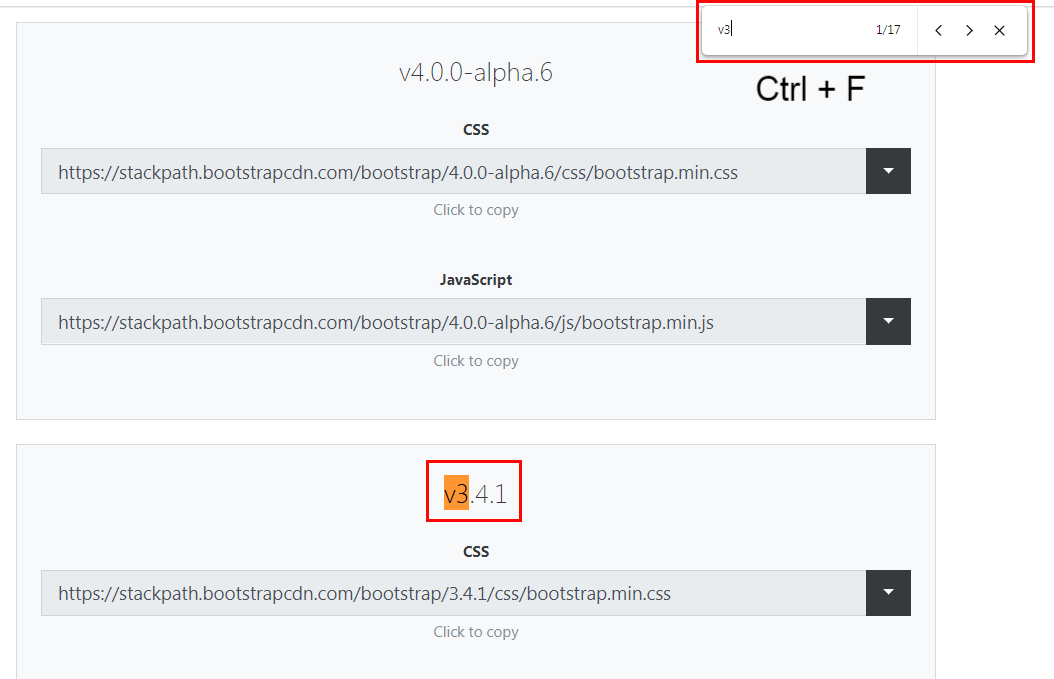
아래로 쭉쭉 내리면 v3(버전 3)이 있는데요. 찾기 귀찮으니까 Ctrl + F를 이용해 찾아줍시다.
Ctrl + F 를 누르고 v3를 검색해주세요.

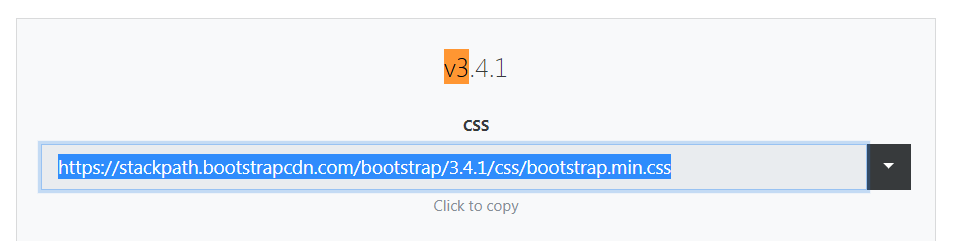
부트스트랩 3의 css 주소를 복사해주세요.
이제 부트스트랩 홈페이지에서 할 일은 모두 끝났습니다.
2. 링크 넣기

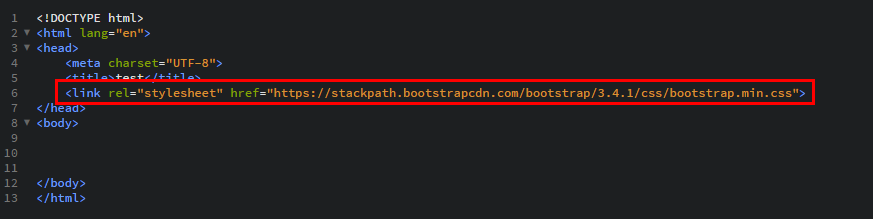
링크는 평소 html에 css를 넣는 방법과 동일하게 넣어줍니다.
보기 쉽게 아래에도 코드를 써둘게요.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">자 이렇게 하면 부트스트랩 적용 완료입니다!
간단하죠?
3. 적용하기

확인차 하나에만 적용을 해볼게요.
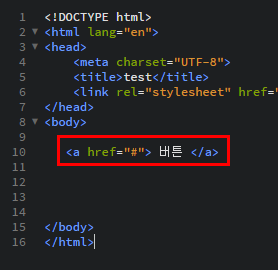
<a> 태그를 하나 만들어주고 여기에 적용을 해보겠습니다.

사용방법은 간단합니다. 원하는 디자인의 class(클래스)를 넣어주시면 됩니다.
부트스트랩은 이미 짜인 여러 가지 디자인 코드를 가져와서 사용하는 것이기 때문에 클래스만 잘 적어주면 효율적으로 홈페이지를 제작할 수 있어요.
class(클래스)는 종류가 정말 많은데 검색하시면 아마 다양하게 만나보실 수 있을 거예요.
나중에 기회가 되면 포스팅으로 정리해보도록 하겠습니다.
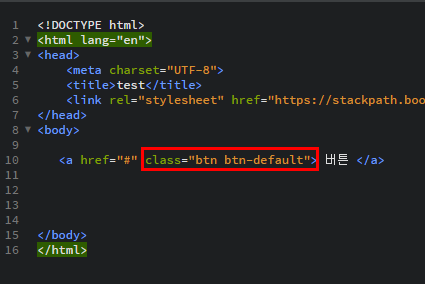
<a href="#" class="btn btn-default"> 버튼 </a>아무튼 <a> 태그에 class(클래스)를 넣어서 부트스트랩을 적용해줍니다.

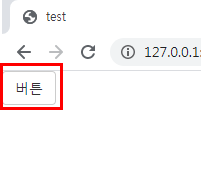
그러면 이렇게 그럴싸한 버튼이 만들어진 것을 화면에서 확인할 수 있어요.
지금 제가 여백을 안 줘서 꽉 붙어있지만.. 이것은 넘어가도록 합시다.
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| [Bootstrap] 부트스트랩을 이용해 아이콘을 불러와보자 (49) | 2020.09.09 |
|---|---|
| [Bootstrap] 부트스트랩 클래스를 찾아보자 (22) | 2020.08.17 |
| [반응형] 빛방울 서브 페이지 (0) | 2020.07.15 |
| [개발자 도구] class 확인하기 (0) | 2020.05.21 |
| [개발자 도구] css 체크박스 활용 (0) | 2020.05.20 |


