반응형

안녕하세요. 플입니다.
오늘은 개발자 도구 중 css 체크박스 활용을 해볼게요.
1. css 체크박스

이것을 css 체크박스라고 부르는지는 잘 모르겠으나
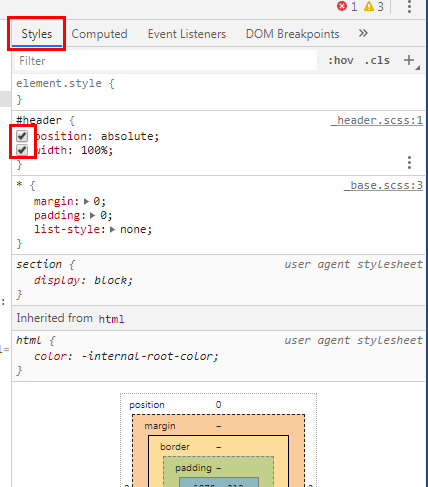
제가 가리키는 것은 이 부분입니다. style탭에서 보면 홈페이지에 적용된 css를 쭉 볼 수 있어요.
각각 css 값 앞에 마우스를 올리면 체크박스가 나타납니다. 그 체크박스를 활용해볼게요.
2. 체크박스 활용

본격적으로 어떻게 활용하는지 알아볼게요.
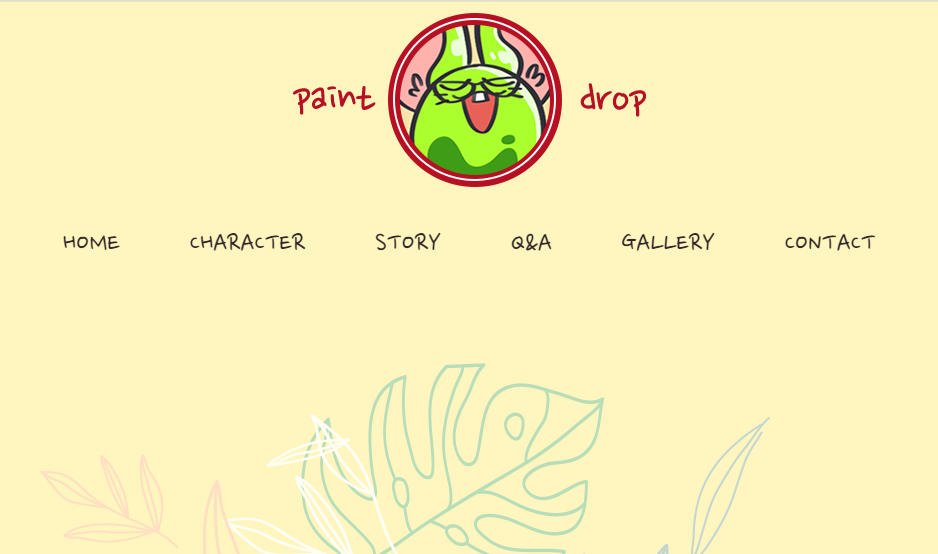
먼저 홈페이지의 원래 상태예요.

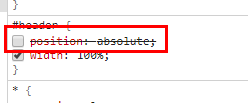
적용된 css 중 아무거나 하나를 해제해볼게요.

바뀐 게 보이시나요?
이런 식으로 하나씩 체크를 해제해보면서 어떤 기능을 하는지 알아볼 수 있어요.
어디가 문제인가 하면서 하나씩 체크를 해제했다 체크했다가 하면서 찾을 수 있어요.
그럼 이만.
총총.
반응형
'coding > 개발 팁' 카테고리의 다른 글
| [반응형] 빛방울 서브 페이지 (0) | 2020.07.15 |
|---|---|
| [개발자 도구] class 확인하기 (0) | 2020.05.21 |
| [반응형] 물감방울 랜딩페이지 (0) | 2020.05.08 |
| [Github] 버전 관리 하기 (2) | 2020.04.27 |
| [brackets] 브라켓에서 화면 나누기 (2) | 2020.04.15 |


