반응형

안녕하세요. 플입니다.
물감 방울 랜딩페이지가 완성되었어요.
1. 디자인

제작 중이던 물감 방울의 랜딩페이지 작업이 완료되었어요.
단일 페이지로 긴 세로 형태의 사이트입니다. 메뉴를 누르면 스크롤이 해당 위치로 이동하는 사이트예요.
그림이 잘 보이도록 연한 색을 컬러 포인트로 사용했어요. 배경에 연한 노랑을 주로 사용한 이유예요.
2. 사이트 보러 가기
https://ssimplay.github.io/shinedrop/
shine drop
우당탕탕 좌충우돌 신나는 일상이야기. 톡 떨어진 물감에서 태어난 시트렛은 궁금한게 너무나 많다. 세상에는 모르는 것과 신기한 것들 투성이. 여기저기 안가보는 곳 없이 기웃거리며 미끄러��
ssimplay.github.io
클릭하시면 완성된 사이트를 구경하실 수 있어요!

포트폴리오 사이트에도 물감 방울 랜딩페이지가 추가되었답니다.
ssimplay
ssimplay.com
포폴 사이트에서 확인 가능해요!
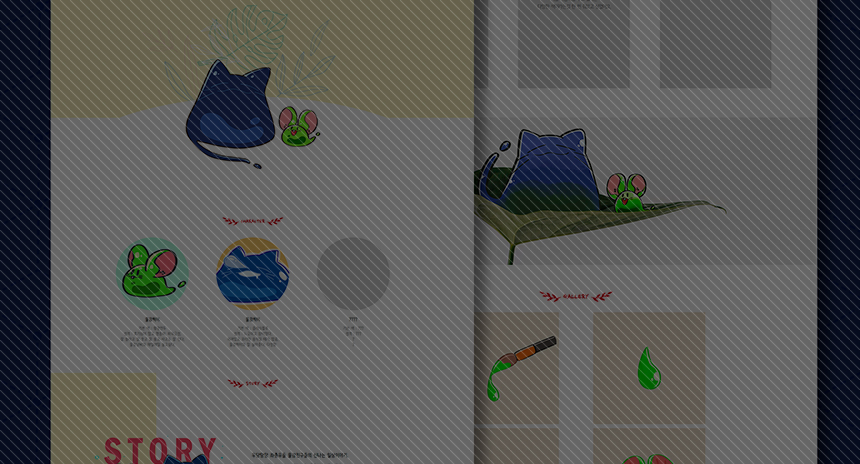
3. 전체 디자인

마지막으로 전체 페이지 디자인을 올리고 물러날게요.
그럼 이만.
총총.
반응형
'coding > 개발 팁' 카테고리의 다른 글
| [개발자 도구] class 확인하기 (0) | 2020.05.21 |
|---|---|
| [개발자 도구] css 체크박스 활용 (0) | 2020.05.20 |
| [Github] 버전 관리 하기 (2) | 2020.04.27 |
| [brackets] 브라켓에서 화면 나누기 (2) | 2020.04.15 |
| [cmd] 명령어를 실행할 수 없을 때 (0) | 2020.03.25 |


