반응형

안녕하세요. 플입니다.
오늘은 브라킷에서 화면을 나눠서 사용해볼게요.
1. 화면 분할하기

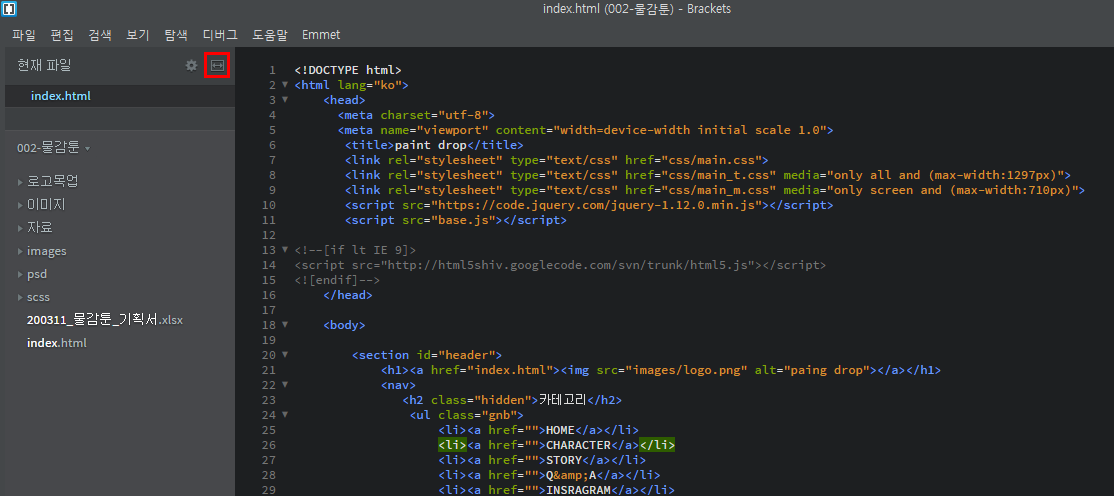
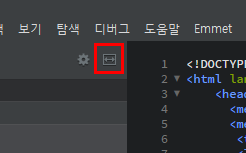
화면 분할은 어디서 하냐구요? 여기서 한답니다. 보이세요?

바로 요기!

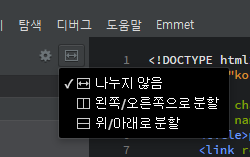
콕! 눌러보면 세 가지 메뉴가 뜨는데요. 원하는 분할을 선택해주면 됩니다. 간편하죠?
2. 분할 화면 사용

저는 '왼쪽/오른쪽으로 분할'을 사용해볼게요. 어떤 게 더 좋은 건 없고 본인이 원하는 화면으로 사용하면 됩니다.

그러면 왼쪽에서 이렇게 분할 화면을 관리할 수 있게 나와요. 오른쪽에도 파일을 하나 열어볼까요?

파일을 더블클릭해서 열어주거나 왼쪽에 있는 파일을 드래그해도 오른쪽에서 열 수 있어요.
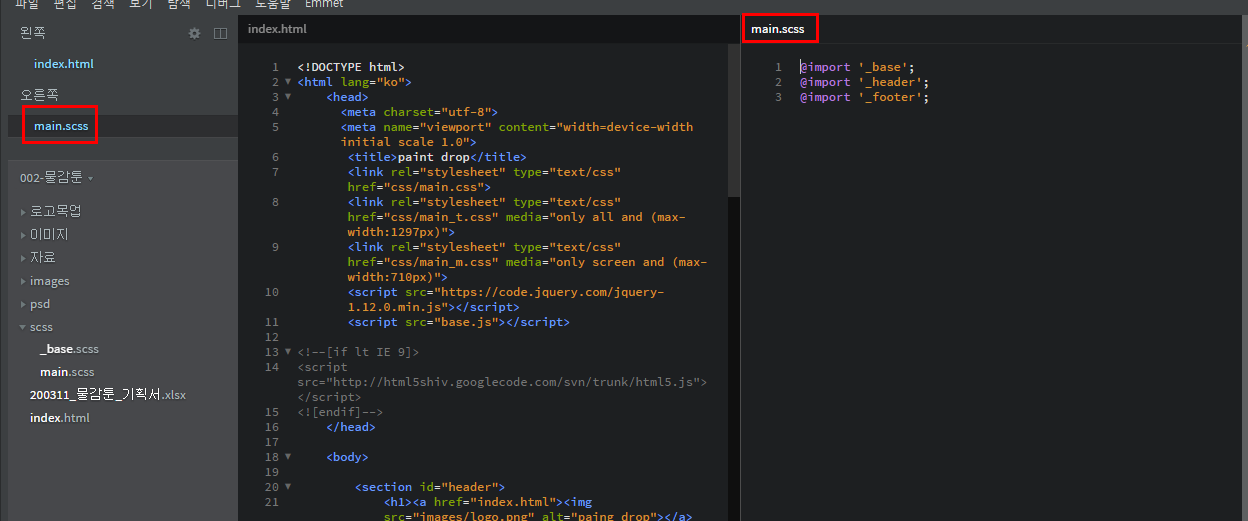
오른쪽에 파일이 열린 것 보이시죠?
이렇게 하면 왔다 갔다 하기도 편하고 두 개를 한 번에 볼 수 있어서 시간도 단축되고 좋아요.
저는 보통 html과 css를 한번에 볼 때 많이 사용합니다. 쓰다 보면 그 외에도 많이 사용하는데 정말 유용한 기능이에요.
그럼 이만.
총총.
반응형
'coding > 개발 팁' 카테고리의 다른 글
| [반응형] 물감방울 랜딩페이지 (0) | 2020.05.08 |
|---|---|
| [Github] 버전 관리 하기 (2) | 2020.04.27 |
| [cmd] 명령어를 실행할 수 없을 때 (0) | 2020.03.25 |
| [Java] 이클립스 인코딩 설정 2 (2) | 2020.03.22 |
| [Java] 이클립스 다운받기 (2) | 2020.03.18 |


