반응형
안녕하세요. 플입니다.
오늘은 무료 부트스트랩 테마를 찾아볼게요.
1. Free Bootstrap Themes
https://startbootstrap.com/themes/
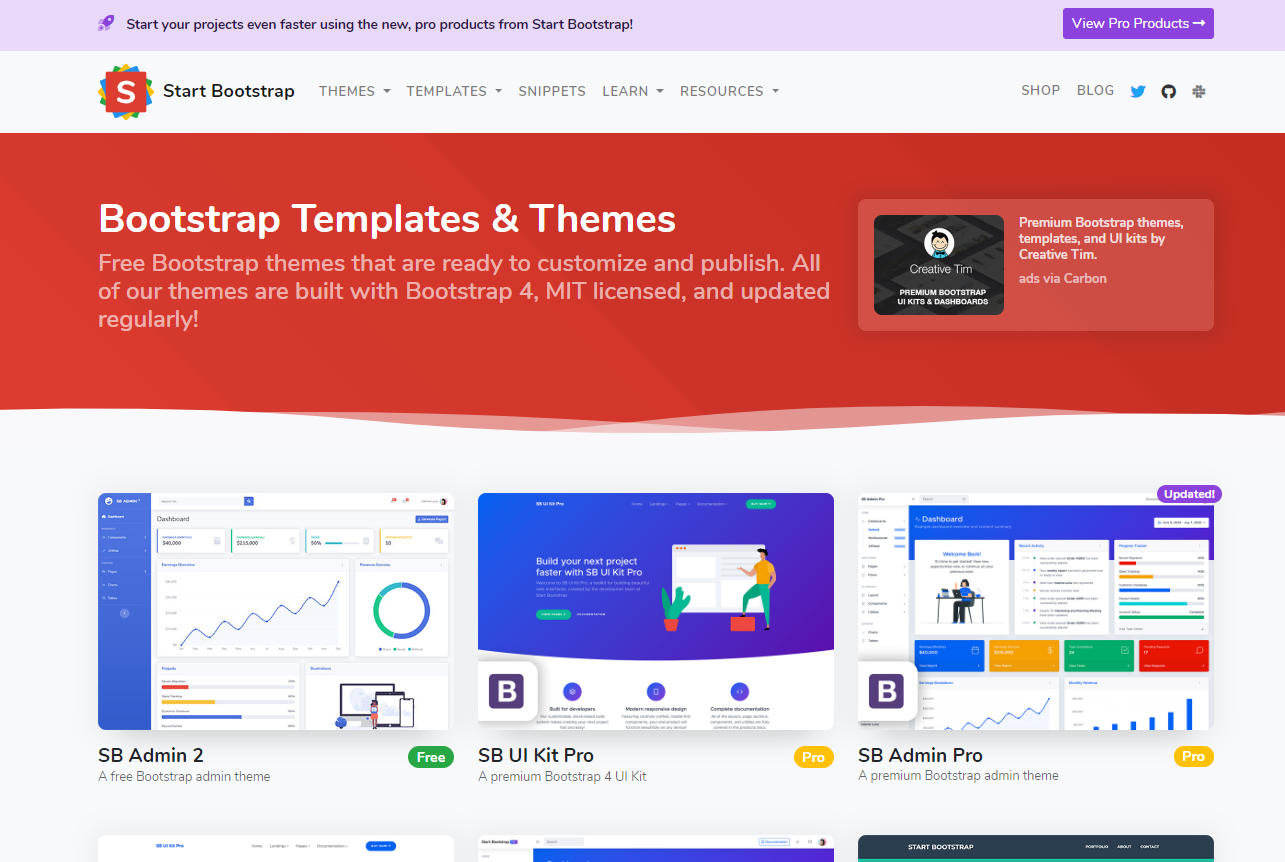
Free Bootstrap Themes & Templates - Start Bootstrap
Free themes for Bootstrap 4 that are open source, MIT licensed, and free to download - these pre-designed themes are easy to customize and ready to publish
startbootstrap.com
검색창에 bootstrap free templates라고 검색하시면 바로 뜰 거예요.
귀찮으신 분들은 위에 링크를 이용해주세요.

이런 홈페이지가 뜬다면 맞습니다.
2. 다운

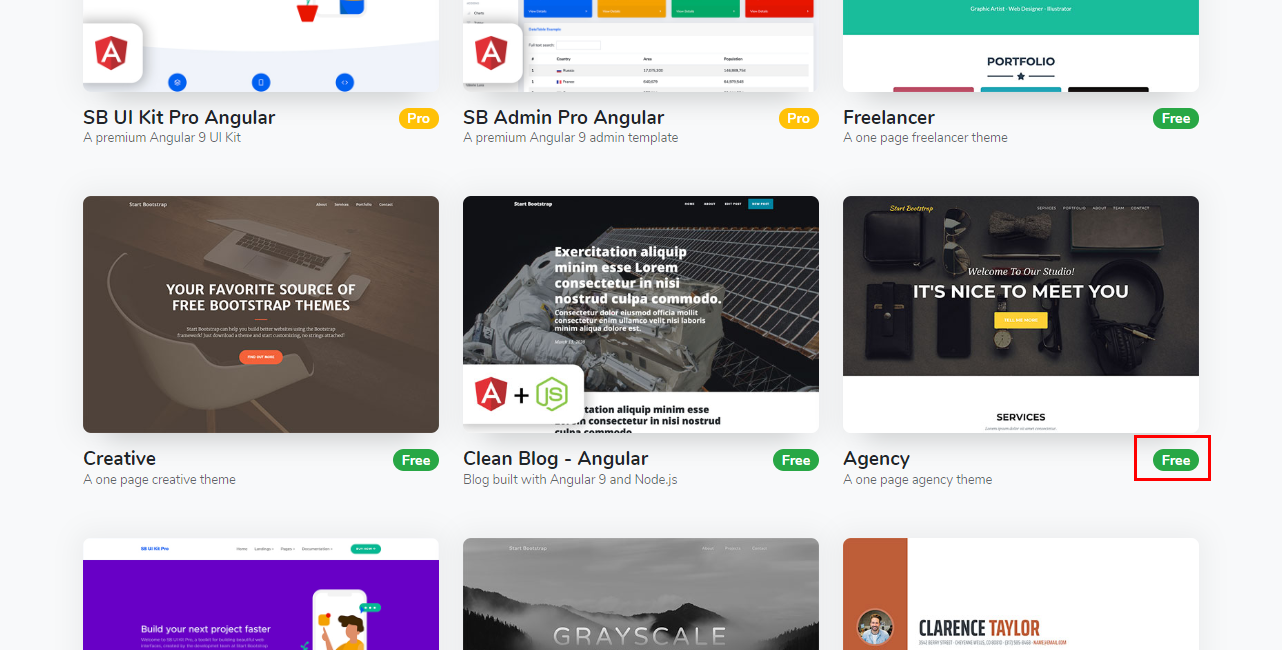
아래 Free라고 써진 것을 다운로드하여주세요.
저는 저 체크된 걸 받아볼게요. 원하시는 테마를 클릭해주세요.

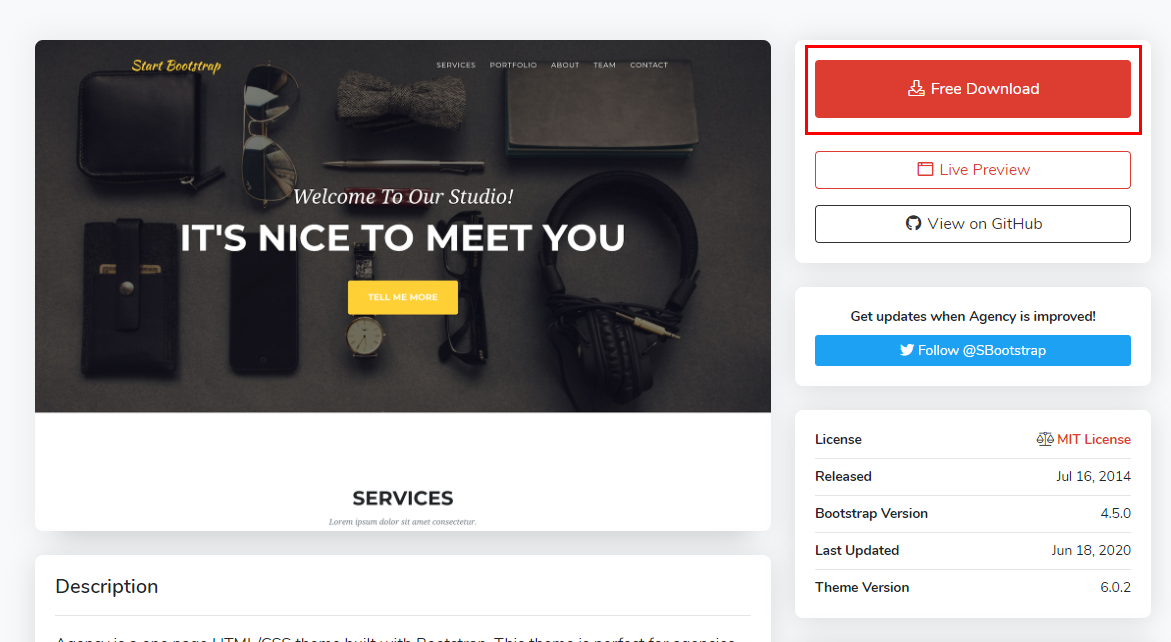
크고 잘 보이게 프리 다운로드라는 버튼이 보이시죠?
이 빨간색 버튼을 눌러주세요.
3. 테마 확인하기

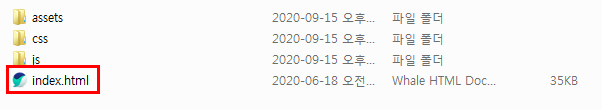
테마를 다운로드하고 압축을 풀어주시면 index.html 파일이 있을 거예요. 이게 바로 홈페이지가 시작하는 페이지예요.
더블클릭을 하면 바로 사용하는 브라우저로 연결이 됩니다.

아까 본 화면이 웹에서 잘 나오는 걸 알 수 있어요.
이제 이 테마를 가지고 본인이 원하는 대로 조금씩 수정해주면 된답니다. 간단하죠?
여기서 팁은 혹시나 잘못 건드릴지도 모르니 원본을 미리 복사해두면 좋아요.
그럼 이만.
총총.
반응형
'coding > 개발 팁' 카테고리의 다른 글
| [Github] 깃허브에서 파일 삭제하기 (24) | 2020.10.30 |
|---|---|
| [개발자 도구] 브라우저 크기 확인하기 (24) | 2020.10.08 |
| [Bootstrap] 부트스트랩 테마를 찾아보자 (유료편) (16) | 2020.09.15 |
| [Bootstrap] 부트스트랩을 이용해 아이콘을 불러와보자 (49) | 2020.09.09 |
| [Bootstrap] 부트스트랩 클래스를 찾아보자 (22) | 2020.08.17 |


