포토샵에서 화살표 만드는 방법을 알아봅시다.

1. 활용 예시

① 아이디어스 이벤트 이미지
여기 아이디어스 이벤트에 사용된 이미지가 있습니다.
저기 보이는 빨간색 화살표 만드는 방법을 알아볼게요.
앞발일까 뒷발일까
확률은 50%
퀴즈 이벤트를 아이디어스에서 진행 중이니
아이디어스도 많은 관심 부탁드립니다.
냐울 스티커
💗어느쪽 발이게~!?💗안냥하세요😻 냐옹이 냐 아우울 울냐울 초상화입니다.시냐몬롤의 이 쪼끄만 발!집사님들이 보시기에는 앞발인가요 뒷발인가요
www.idus.com
📌기간 : 2023년 5월 25일(목) ~ 5월 31일(수)
-
2. 삼각형

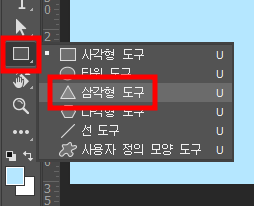
① 삼각형 도구
그럼 다시 화살표 만드는 방법으로 돌아와서
왼쪽 도구바에서 [삼각형 도구]를 선택해주세요.
도구 모양 아이콘을 꾹 길게 누르면 선택할 수 있습니다.

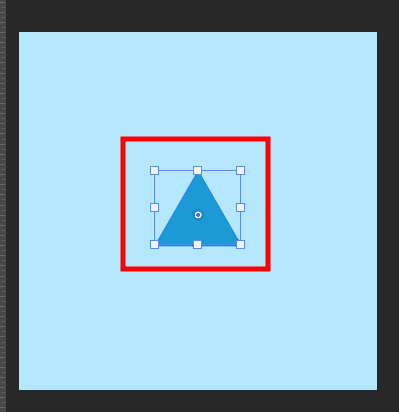
② 정삼각형 만들기
[Shift + 드래그]를 통해 정삼각형을 하나 만들어주세요.
잊지 않으셨죠? Shift를 누른 채로 하면 정삼각형.

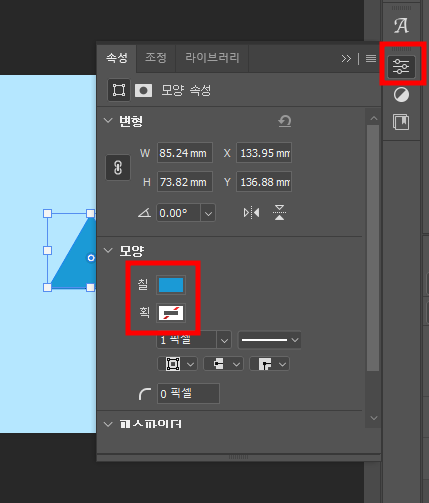
③ 색 바꾸기
색은 속성 패널에서 바꿀 수 있습니다.
[속성 > 모양 > 칠/획]을 원하는 색으로 바꿔주세요.

속성패널이 안보이신다면
상단메뉴에서 [창 > 속성] 메뉴를 열어주시면
속성 패널이 나타납니다.
3. 직사각형

① 사각형 도구
화살표 모양을 만들기 위해
다음으로 필요한 것은 [사각형 도구]입니다.
삼각형 도구와 동일한 방법으로
사각형 도구를 선택해 주세요.

② 직사각형 만들기
이번엔 직사각형이니까
shift는 누르지 않은 채로 드래그해 줍니다.
벌써 그럴듯한 화살표처럼 보이죠?

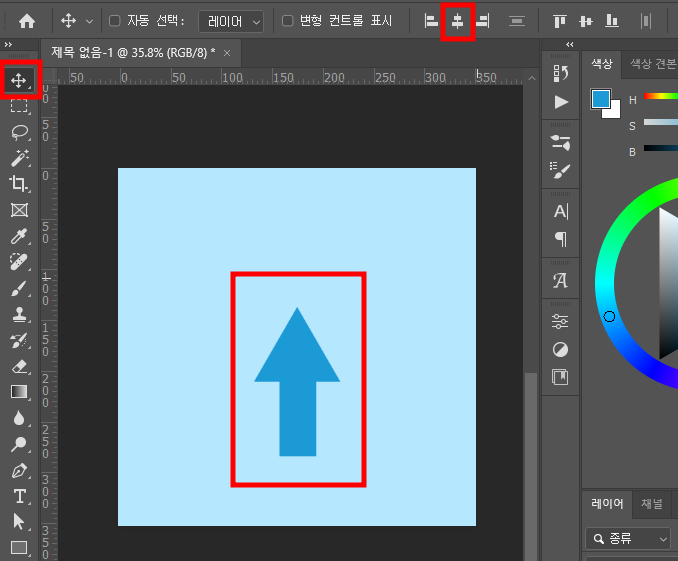
③ 다듬기
지금 중앙 정렬이 맞지 않는데
두 도형을 모두 선택하신 다음
상단 도구바에서 [수평 중앙 맞춤]을 클릭해 정렬을 맞춰줍니다.
이동도구로 선택되어 있어야
정렬 메뉴가 나옵니다.
+

동글동글한 화살표를 원하신다면
왼쪽 도구바에서 도형이 선택되었는지 확인해 주시고
원하는 도형을 선택해
모서리의 동그란 아이콘을 드래그해 주시면 됩니다.
조절해 보시면서 원하는 만큼 둥글게 만들어주세요.
-
예전에는 화살표 도형이 있었던 것 같은데
업데이트되면서 도형이 다 없어졌네요. ㅋㅋ
혹시 아시는 분은 댓글로 제보 부탁드립니다.
이상으로 포토샵에서 화살표 만드는 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/포토샵] - 포토샵 규칙 복사로 줄무늬 배경 만들기(+ 5월 배경화면 나눔)
포토샵 규칙 복사로 줄무늬 배경 만들기(+ 5월 배경화면 나눔)
포토샵 규칙 복사로 줄무늬 배경을 만들어봅시다. 1. 기본 틀 만들기 ① 규칙 복사를 이용한 줄무늬 패턴 포토샵 규칙 복사란 개체를 일정한 간격으로 유지하며 복사하는 것을 말합니다. 이를 이
ssimplay.tistory.com
[Design/일러스트레이터] - 도형에 글자 넣는 방법
도형에 글자 넣는 방법
일러스트레이터를 이용해 도형 모양을 따라서 글자를 넣어보겠습니다. 1. 완성작 확인 ① 도형에 글자 넣은 모습 원형 도형에 글자를 넣은 모습입니다. 모양에 맞춰 글자가 들어간 로고나 혹은
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| 포토샵 레이어 스타일로 테두리 만들기 (+6월 배경화면 공유) (16) | 2023.06.05 |
|---|---|
| 포토샵으로 귀여운 제목 만들기 (8) | 2023.05.30 |
| 포토샵 규칙 복사로 줄무늬 배경 만들기(+ 5월 배경화면 나눔) (8) | 2023.05.16 |
| 같은 색 선택해서 한 번에 바꾸는 방법 (6) | 2023.01.20 |
| 포토샵 갑자기 색이 탁해졌을 때 해결 방법 (14) | 2023.01.06 |


