포토샵 레이어 스타일로
테두리를 만들어 봅시다.

1. 활용 예시

① 키치 멍무리
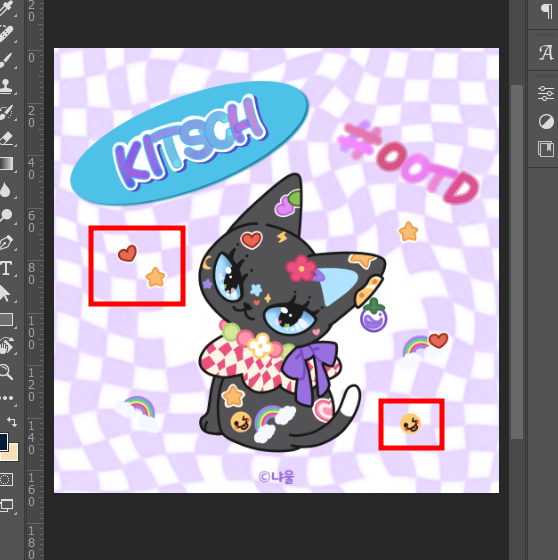
키치 멍무리 배경에 쓰인
꾸미기 아이콘 요소들에
키치한 핑크색 테두리가 들어갔죠?
이 부분을 포토샵으로 빠르게!
슉슉 만들어보겠습니다.
https://kkoomming.page.link/EjpXLviumXGi3QkF8
꾸밍 어플에서도 만나보실 수 있습니다.
많은 관심 부탁드려요~
-
2. 테두리 만들기

① 이미지 준비
일단 테두리를 넣을 이미지를 준비해야겠죠?
저는 이렇게 배경에 미리 이미지들을 넣어두었습니다.
만약 여러 개가 있다면
한 레이어로 합쳐주시는 것도 좋습니다.

② 획
레이어를 선택한 후
아래 [레이어 스타일 아이콘 > 획]을 선택합니다.
레이어 스타일 아이콘은
fx라고 쓰여있는 아이콘입니다.

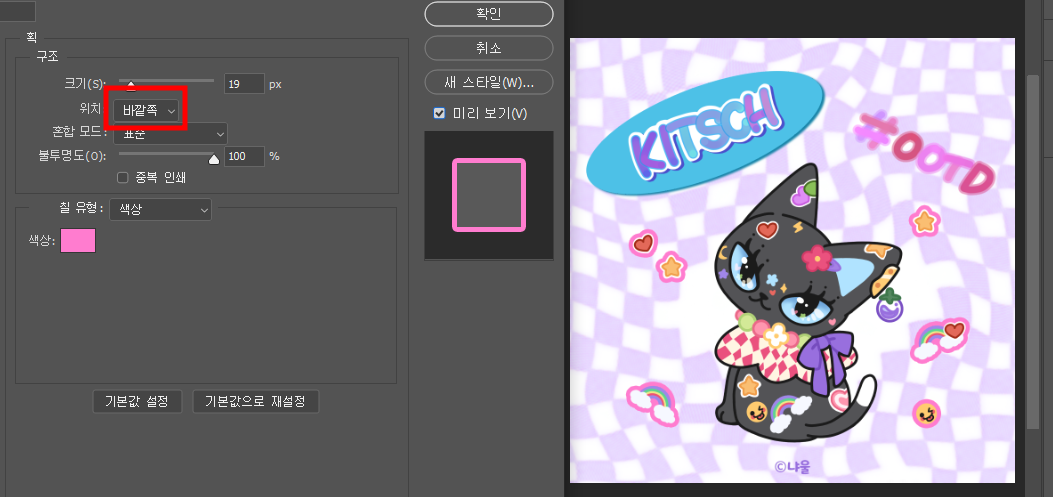
③ 획 옵션 설정
획 옵션을 하나씩 설정해 줍니다.
크기를 조절해서 적당하게 맞춰주시고
위치는 바깥쪽이 좀 더 귀엽고 동글동글하게 나옵니다.
딱 떨어지는 느낌으로 하고 싶으시다면
안쪽을 선택해 보세요.
다만 안쪽은 너무 크기가 크면
원본 이미지가 가려질 수 있습니다.
마지막으로 원하는 색을 골라보세요.
멋진 테두리가 완성되었나요?
3. 6월 배경화면 공유


① 키치 멍무리 배경화면
키치 멍무리로 6월 배경화면을 만들었어요.
컴퓨터용 배경화면도 준비되어 있으니
많은 관심 부탁드립니다!!
배경화면 사용료로는
댓글을 남겨주세요!
다음 배경화면 작업할 때 큰 힘이 됩니다.😆
https://www.instagram.com/draw_wool/
로그인 • Instagram
www.instagram.com
냐울 (@draw_wool) / 트위터
냐옹이 냐 아우울 울 먹물처럼 까만 고양이 멍무리를 그려요
twitter.com
② SNS 공유
인스타그램과 트위터에서도 활동하고 있어요.
많이 놀러 와주세요~
냐울 스티커 작가님의 작품을 구경하고 할인 쿠폰 받으세요!
https://idus.kr/FUqi5
냐울 스티커
내가 보고싶어서 그리는 귀여운 초상화😻내가 쓰려고 만드는 귀여운 다꾸 스티커😸냐옹이 냐 아우울 울
www.idus.com
③ 아이디어스 공유
아이디어스에서는
반려동물 초상화와 귀여운 고양이 다꾸 스티커를 판매하고 있습니다.
관심 있으시다면 구경하고 가주세요~
이상으로 포토샵 레이어 스타일로 테두리 만들기 (+6월 배경화면 공유)였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/포토샵] - 포토샵으로 귀여운 제목 만들기
포토샵으로 귀여운 제목 만들기
포토샵으로 귀여운 제목을 만들어봅시다. 1. 활용 예시 ① 아이디어스 이벤트 이미지 여기 아이디어스 이벤트에 사용된 이미지가 있습니다. 상단에 있는 귀여운 제목을 같이 만들어봅시다. 앞발
ssimplay.tistory.com
[Design/포토샵] - 포토샵에서 화살표 만드는 방법
포토샵에서 화살표 만드는 방법
포토샵에서 화살표 만드는 방법을 알아봅시다. 1. 활용 예시 ① 아이디어스 이벤트 이미지 여기 아이디어스 이벤트에 사용된 이미지가 있습니다. 저기 보이는 빨간색 화살표 만드는 방법을 알아
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [포토샵] 레이어 모두 합쳐서 새 레이어 만들기(+7월 배경화면 나눔) (36) | 2023.07.24 |
|---|---|
| 포토샵 이미지 화질 높이는 방법 (16) | 2023.06.23 |
| 포토샵으로 귀여운 제목 만들기 (8) | 2023.05.30 |
| 포토샵에서 화살표 만드는 방법 (6) | 2023.05.29 |
| 포토샵 규칙 복사로 줄무늬 배경 만들기(+ 5월 배경화면 나눔) (8) | 2023.05.16 |


