포토샵으로 귀여운 제목을 만들어봅시다.

1. 활용 예시

① 아이디어스 이벤트 이미지
여기 아이디어스 이벤트에 사용된 이미지가 있습니다.
상단에 있는 귀여운 제목을 같이 만들어봅시다.
앞발일까 뒷발일까
확률은 50%
퀴즈 이벤트를 아이디어스에서 진행 중이니
아이디어스도 많은 관심 부탁드립니다.
냐울 스티커
💗어느쪽 발이게~!?💗안냥하세요😻 냐옹이 냐 아우울 울냐울 초상화입니다.시냐몬롤의 이 쪼끄만 발!집사님들이 보시기에는 앞발인가요 뒷발인가요
www.idus.com
📌기간 : 2023년 5월 25일(목) ~ 5월 31일(수)
-
2. 귀여운 제목 만들기

① 제목 적기
먼저 제목을 적어줍니다.
저는 이름 그대로 '귀여운 제목'이라고 적을게요.
폰트는 적당히 귀여운 것으로 해주세요.

② 레이어 스타일
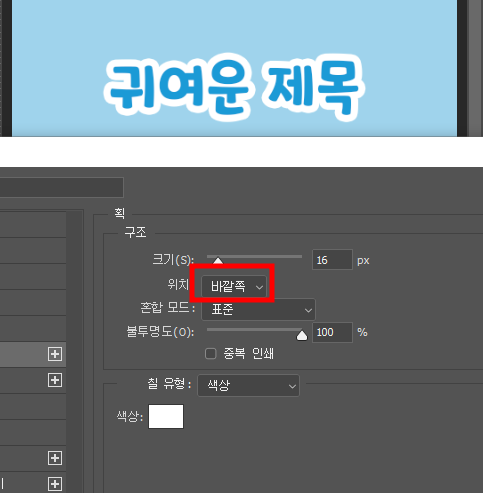
레이어 스타일에서 [획]을 선택합니다.

획은 주로 흰색으로 설정하는데색상은 상황에 따라서 바꿔주세요. 위치를 [바깥쪽]으로 해주시면 동글동글하고 귀엽게 나옵니다.

③ 그라데이션
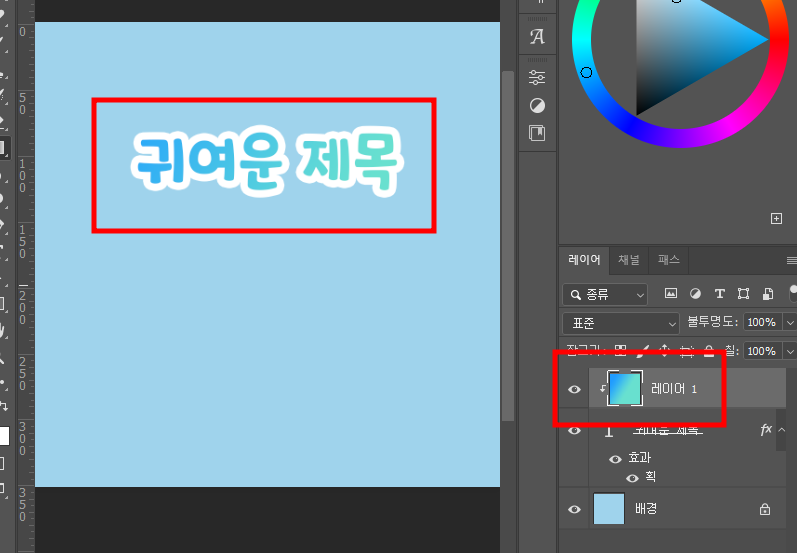
레이어를 하나 추가해 준 뒤
그라데이션을 넣어줄게요.
그라데이션에서 어울리는 그라데이션 색을 선택합니다.

캔버스에서 드래그를 하면
그라데이션을 넣을 수 있습니다.
이때 레이어 클리핑마스크를 넣는 것을 잊지 말아 주세요.
레이어와 레이어 사이를 [Alt + 클릭]하면
클리핑마스크를 할 수 있습니다.
나름 귀여운 느낌이 들죠?

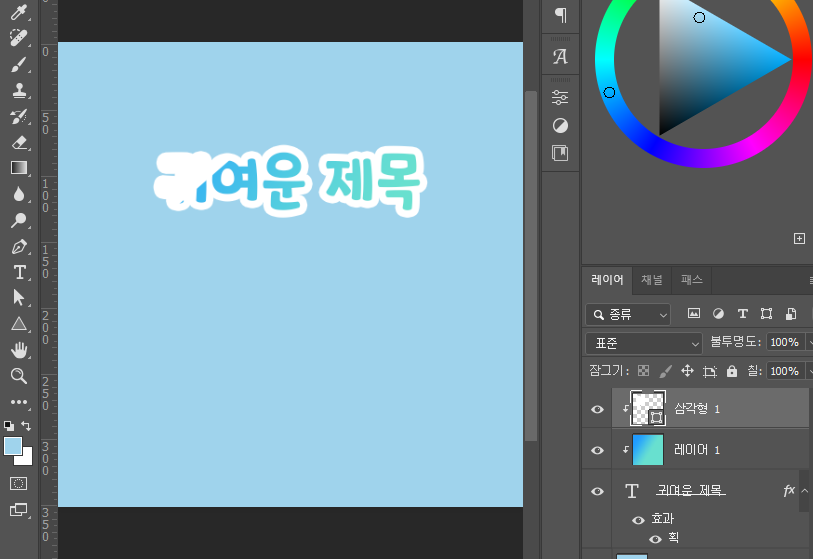
④ 빛 넣기
마지막으로 빛 효과를 줄 건데요.
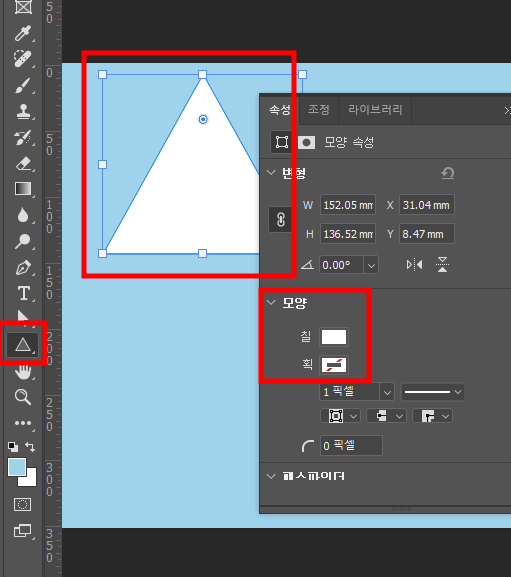
도형툴을 이용해 흰색 삼각형을 만들어줍니다.


약간 돌려서 글자에 빛이 비치는 모양처럼 만들어줍니다.
클리핑마스크를 해주면 글자에 딱 맞게 들어가요.

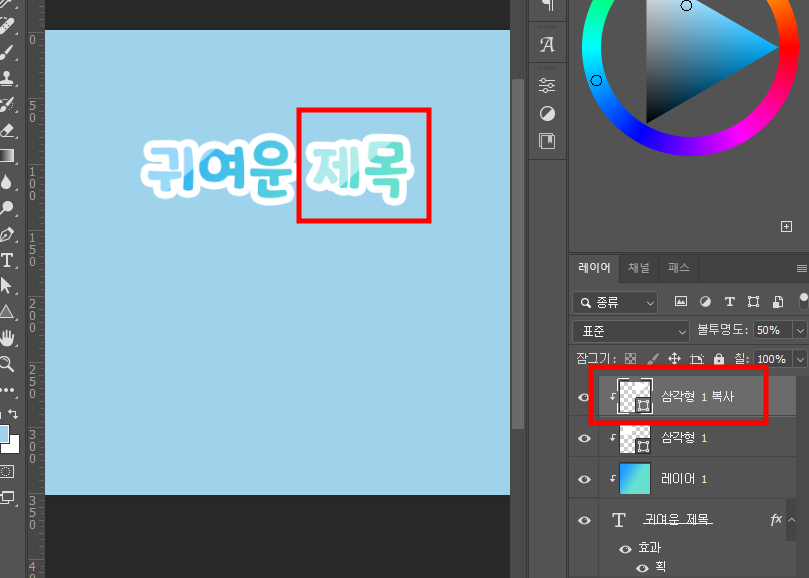
불투명도를 50% 정도로 낮춰줍니다.
빤질~한 느낌의 귀여운 제목이 되었죠?

취향에 따라
뒤쪽에 추가해주기도 합니다.
오늘은 좀 길었네요.
여기까지 따라오시느라 수고하셨습니다.
어떠신가요 귀여운 제목을 만드셨나요?
후기 남겨주시면 제가 좋아합니다.
이상으로 포토샵으로 귀여운 제목 만들기였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/포토샵] - 포토샵에서 화살표 만드는 방법
포토샵에서 화살표 만드는 방법
포토샵에서 화살표 만드는 방법을 알아봅시다. 1. 활용 예시 ① 아이디어스 이벤트 이미지 여기 아이디어스 이벤트에 사용된 이미지가 있습니다. 저기 보이는 빨간색 화살표 만드는 방법을 알아
ssimplay.tistory.com
[Design/포토샵] - 포토샵 규칙 복사로 줄무늬 배경 만들기(+ 5월 배경화면 나눔)
포토샵 규칙 복사로 줄무늬 배경 만들기(+ 5월 배경화면 나눔)
포토샵 규칙 복사로 줄무늬 배경을 만들어봅시다. 1. 기본 틀 만들기 ① 규칙 복사를 이용한 줄무늬 패턴 포토샵 규칙 복사란 개체를 일정한 간격으로 유지하며 복사하는 것을 말합니다. 이를 이
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| 포토샵 이미지 화질 높이는 방법 (16) | 2023.06.23 |
|---|---|
| 포토샵 레이어 스타일로 테두리 만들기 (+6월 배경화면 공유) (16) | 2023.06.05 |
| 포토샵에서 화살표 만드는 방법 (6) | 2023.05.29 |
| 포토샵 규칙 복사로 줄무늬 배경 만들기(+ 5월 배경화면 나눔) (8) | 2023.05.16 |
| 같은 색 선택해서 한 번에 바꾸는 방법 (6) | 2023.01.20 |


