포토샵으로 칼선을 만드는 포스팅을 했던 것 같은데
착각이었습니다.
그래서 써보는 포토샵으로 칼선 만드는 방법
다만 주의하실 점은
인쇄소마다 포토샵 파일을 받지 않는 경우가 있으니
꼭 인쇄소의 작업 사양을 먼저 확인해주세요.

1. 칼선 영역 만들기

① 스티커 배치
- 칼선 여유 있게 배치
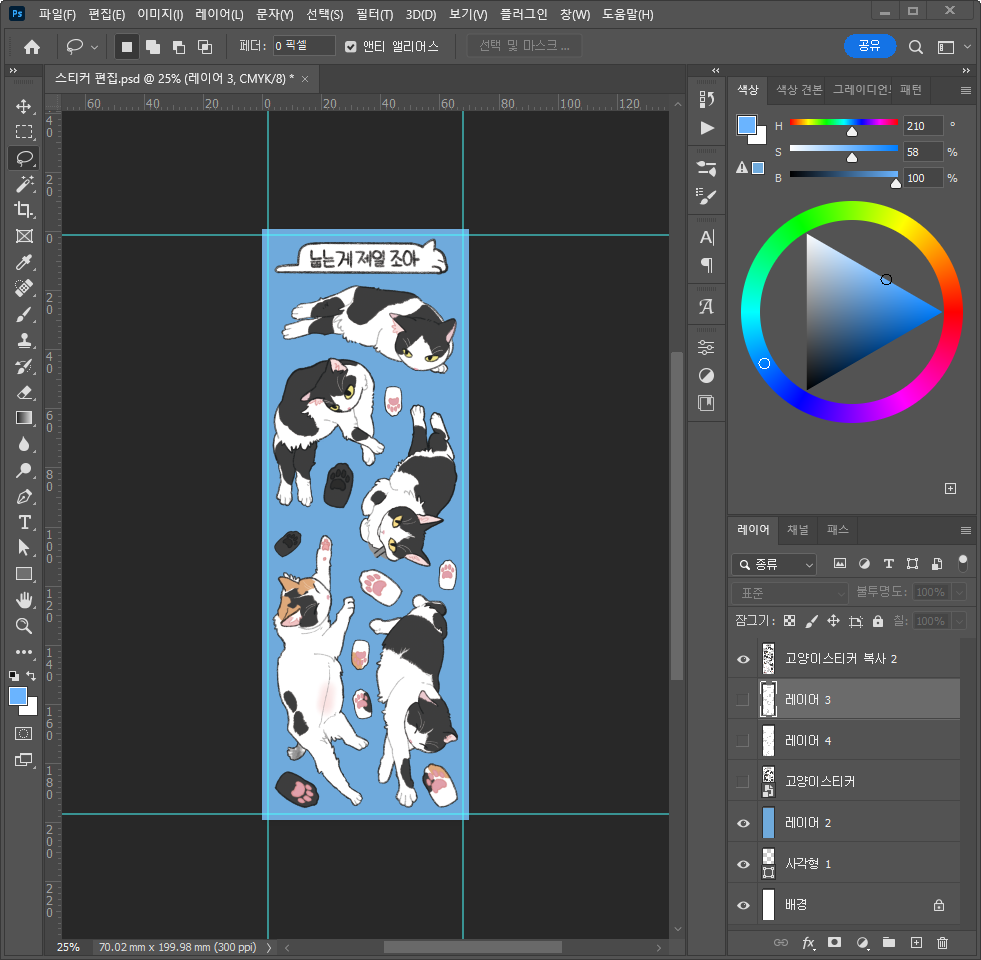
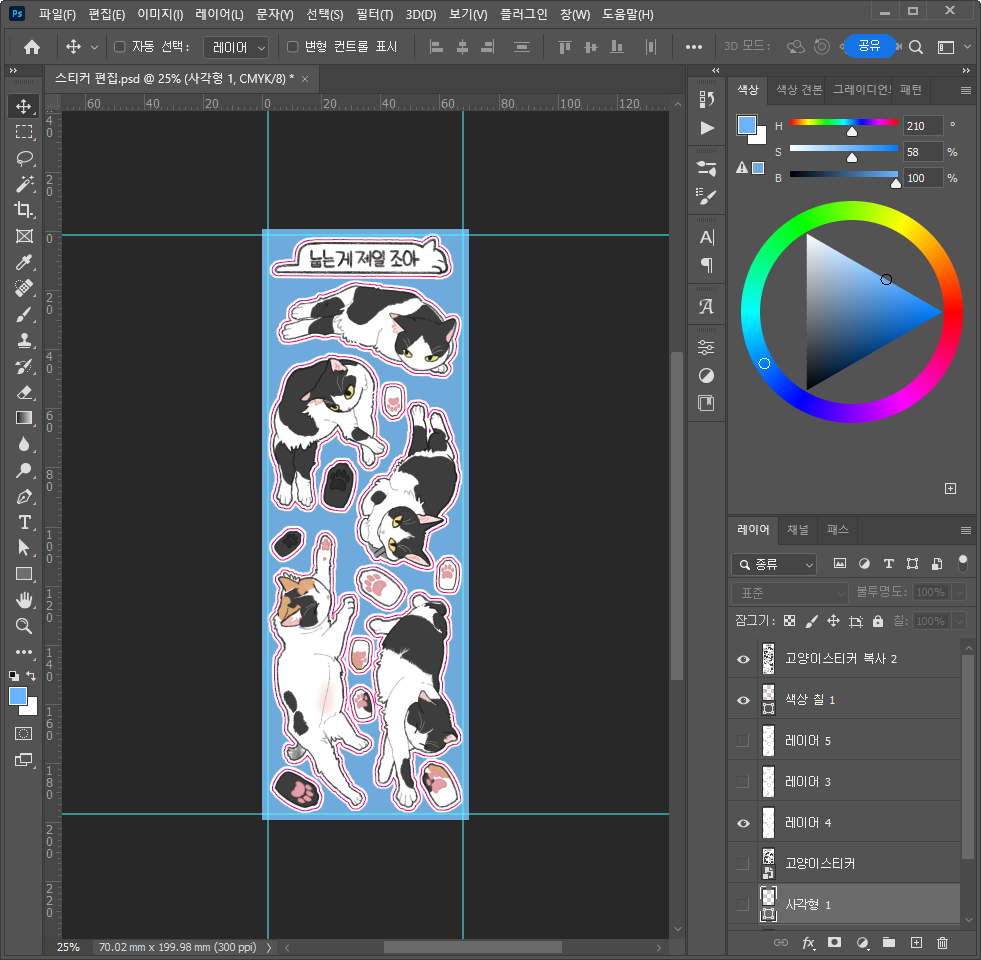
자 여기 제작할 스티커 파일이 있습니다.
인쇄소 규격에 맞춰서 여유를 잘 고려해 배치를 해줍니다.
(레이어의 수는 신경 쓰지 마세요.)

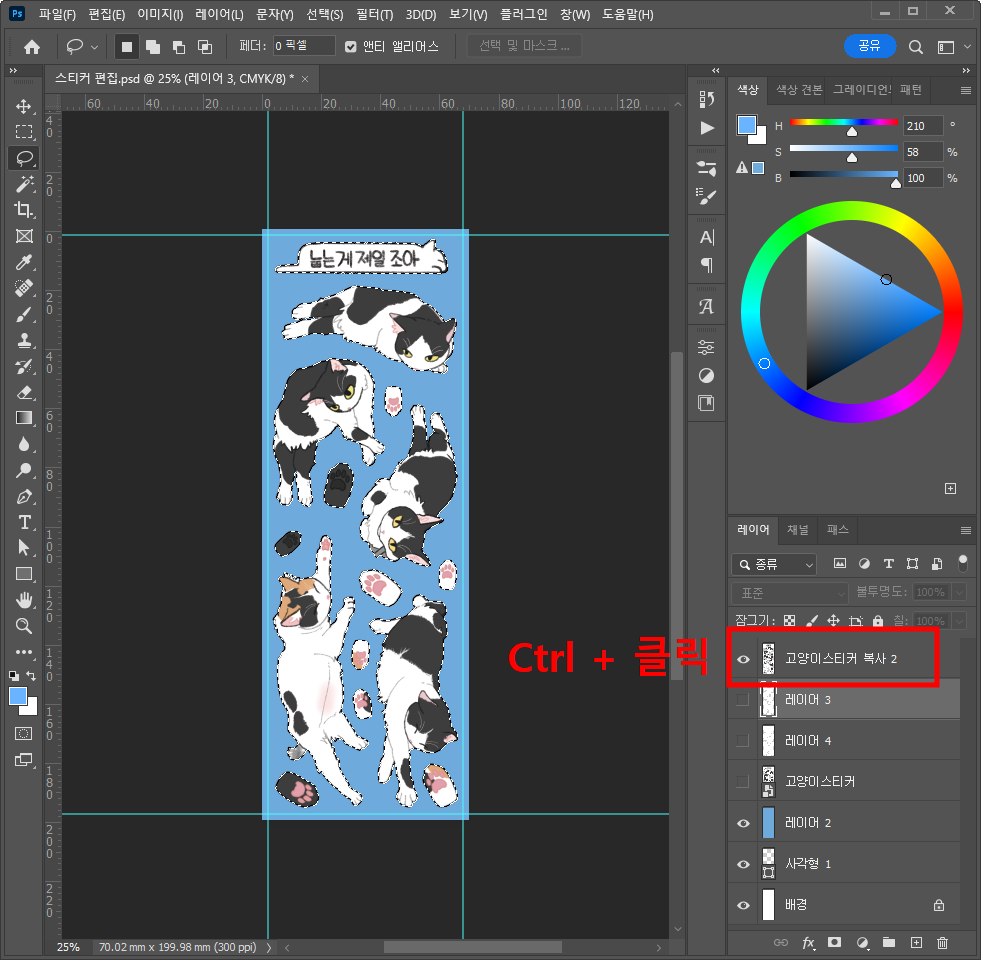
② 선택 영역 지정
- [Ctrl + 클릭]
스티커 이미지 레이어의 썸네일을
Ctrl을 누른 상태로 클릭해 주세요.
레이어에 그려진 이미지 모양대로
선택영역이 만들어집니다.
그러니 미리 스티커 이미지를 모두 한 레이어로 합쳐주세요.

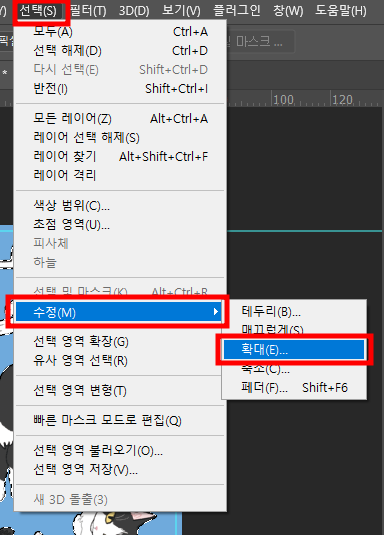
③ 선택 영역 확대
- [선택 > 수정 > 확대]
상단 메뉴에서 확대 메뉴를 찾아 클릭합니다.

④ 확대량 입력
- 영역 확대량 입력
인쇄소 규격에 맞게 선택영역을 확대해 줍니다.
보통 2mm 정도가 규격인데 10~15px 정도면 적당하지 않나 싶습니다.
(사실 10px 조금 아슬아슬한데 얇게 해보고 싶어서 뽑아보고 후기 남겨보겠습니다.)
2. 패스 선 만들기

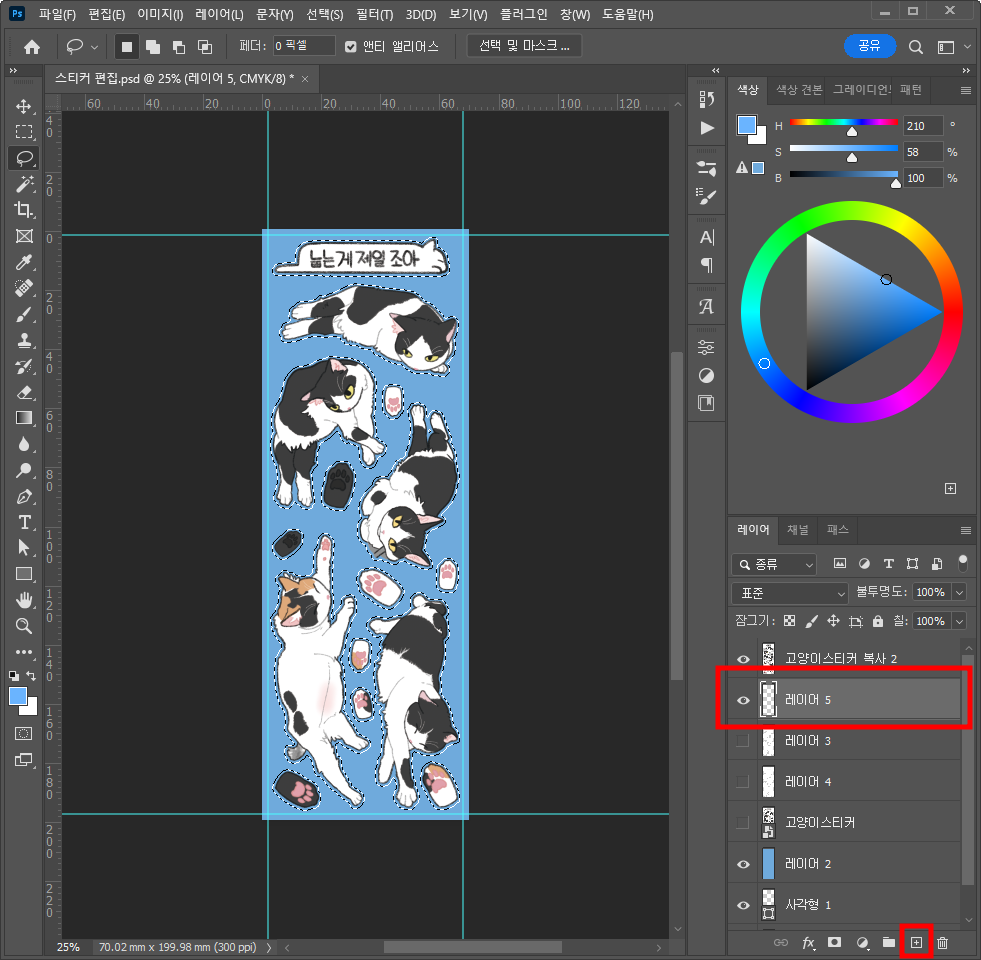
① 새 레이어
- [새 레이어] 추가
선택 영역을 확대한 상태로 두시고
[새 레이어]를 추가해 주세요.
[새 레이어] 추가 방법은
레이어 패널 아래에서 레이어 추가 버튼을 누르거나
단축키 [Ctrl + Shift + N]을 사용합니다.

② 색 채우기
- 선택 영역 색 채우기
새 레이어에 선택한 영역만큼 색을 칠해줍니다.
칼선용이기 때문에 색은 상관없습니다.
배경색으로 한 번에 칠하시려면
[Ctrl + Delete] 단축키를 이용해 주세요.

③ 패스 만들기
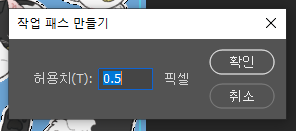
- 작업 패스 만들기
색을 칠해준 레이어 영역을 선택해 주세요.
위에서 했던 것처럼 [Ctrl + 클릭]입니다.
선택되었다면 오른쪽 클릭을 해
[작업 패스 만들기] 메뉴를 선택합니다.

허용치는 그냥 기본 설정인 0.5로 했습니다.
이 패스라는 것으로 칼선을 만들어야지만
백터 데이터가 되기 때문에 칼선은 항상 패스로 만들어야 합니다.
백터 데이터만 기계가 읽을 수 있거든요.
-
-
3. 칼선 만들기

① 패스 확인
레이어 패널의 맨 끝 탭을 보시면
[패스] 탭이 있습니다.
여기서 만드신 패스를 확인할 수 있어요.

파랗게 보이는 부분이 패스로 만들어진 부분이고
확대하면 이런 모양으로 생겼습니다.

② 모양 레이어
여기서부터는 인쇄소마다 조금씩 다른데
패스선 보내야 하는 곳도 있고, 선으로 채워서 보내야하는 곳도 있습니다.
이건 선을 만드는 방법이니 필요 없으시다면 생략하셔도 좋습니다.
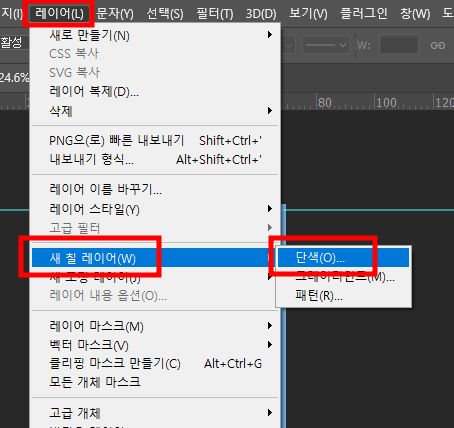
[레이어 > 새 칠 레이어 > 단색] 메뉴를 선택
오브젝트 레이어를 만들어줍니다.
색은 아무 색이나 선택해 주세요.

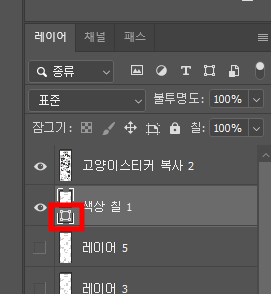
③ 모양 레이어
뭐가 달라졌는지 잘 모르실 수 있어요.
보시면 레이어에 네모난 아이콘이 생겼습니다.
백터 레이어라는 표시인데요. 이게 있어야 칼선으로 사용 가능합니다.

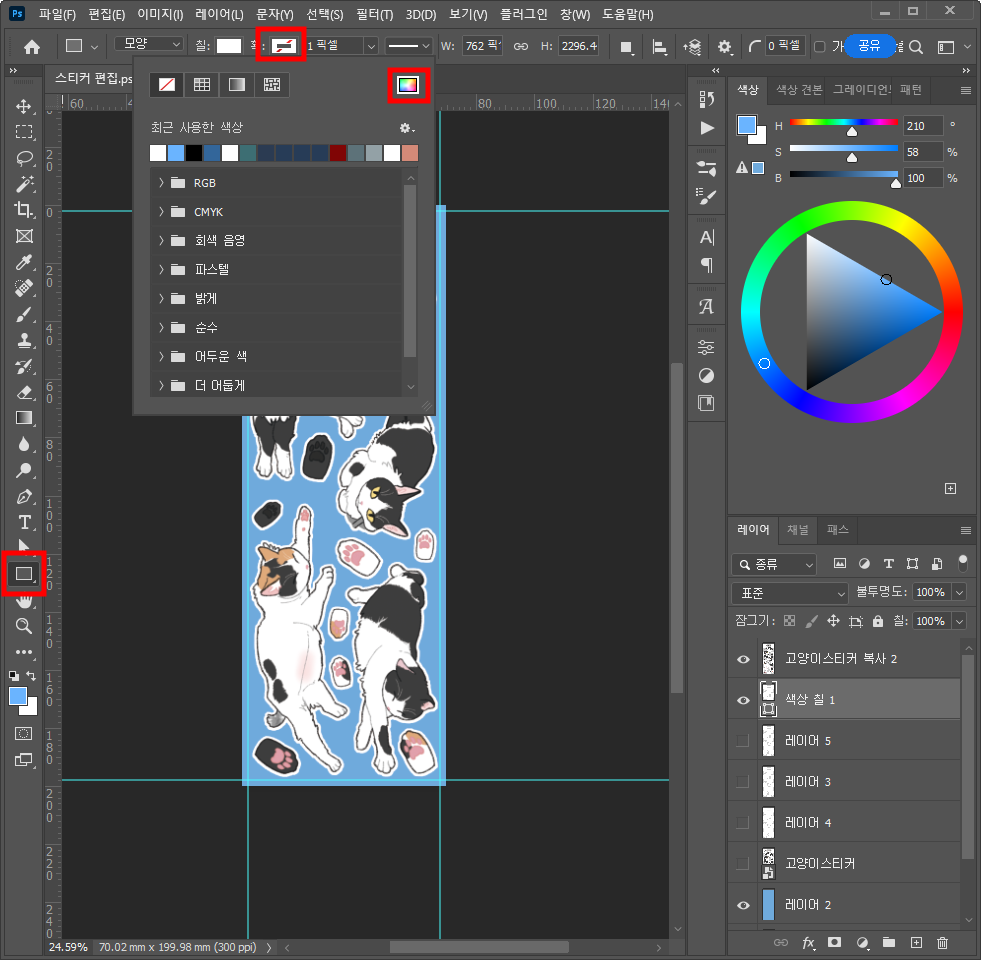
④ 선으로 바꾸기
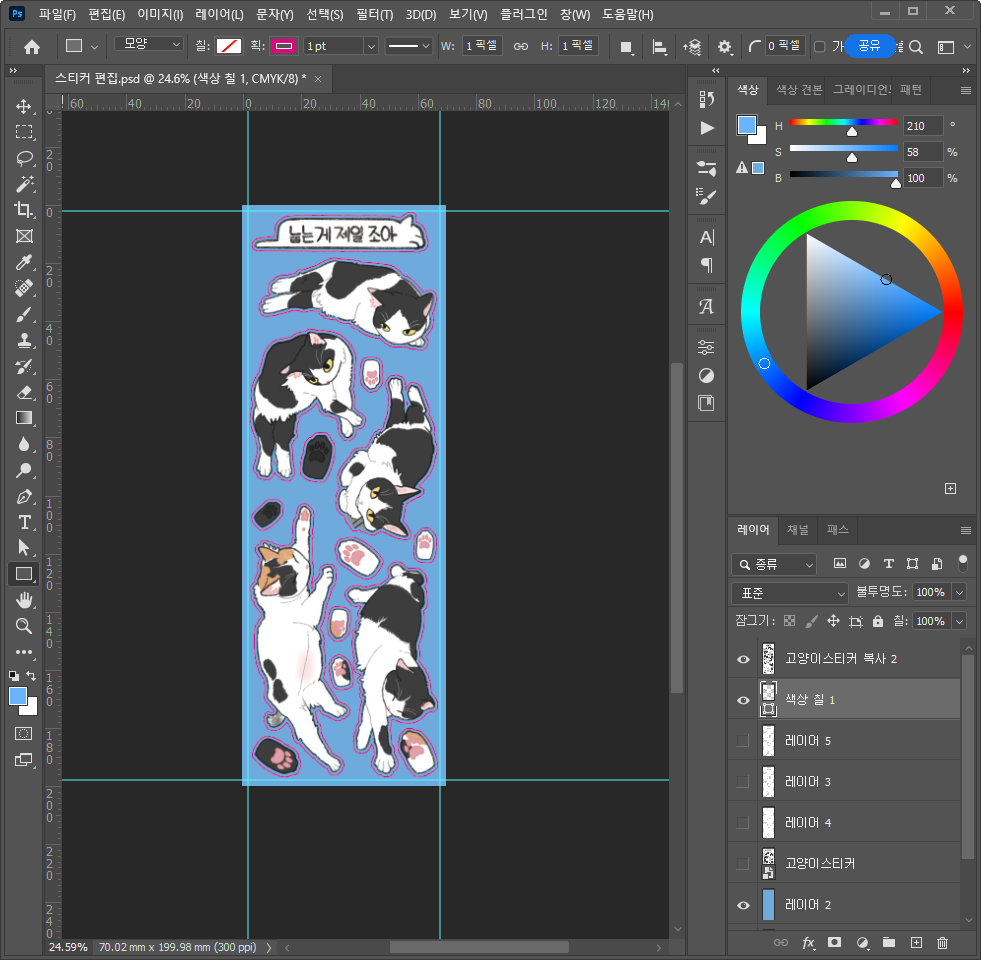
이제 이 모양 레이어를 선으로 바꿀 것입니다.
상단바에서 바꾸시면 되는데
혹시 보이지 않으시면 왼쪽 도구바에서 사각형 도구를 클릭해 주세요.
사각형 도구 외에도 펜툴, 직접 선택툴 등을 선택하면 상단바에서 조절이 가능합니다.
상단바에서 [획]을 클릭하면 색을 바꿀 수 있습니다.
무지개색 네모를 선택하면 원하는 색상으로 선택이 가능합니다.

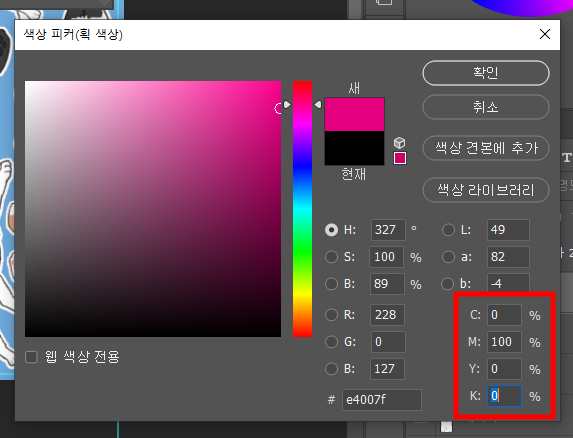
인쇄소에서 요구하는 색이 있을 때가 있는데
보통 m100인 경우가 많아요.
m100은 색상 피커에서 표시된 부분처럼
m에 100%를 입력해 주시고
나머지는 0으로 입력해주시면 됩니다.

⑤ 면 색 없애기
면 색은 투명하게 바꿔주시면 칼선 완성입니다.
투명하게 바꾸는 방법은
선 색을 바꿀 때와 마찬가지로 상단바에서 [칠]을 선택하고
대각선으로 빨간 선이 들어가 있는 네모를 클릭해 주세요.
이건 색상 없음이라는 아이콘입니다.
색상이 없으니 투명해지겠죠.

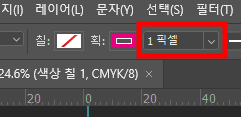
⑥ 선 굵기 변경
칠, 획 옆을 보면
선 굵기를 변경할 수 있는 칸이 보입니다.
인쇄소에서 원하는 사이즈로 입력해서 바꿔줍니다.
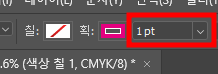
혹시 단위가 픽셀이 아니어도 괜찮습니다.

그냥 이렇게 단위도 같이 입력해주시면 알아서 바뀝니다.

그러면 이렇게 포토샵으로 칼선 제작이 완료되었습니다.
좀 길어졌는데 칼선 제작 잘 따라오셨나요?
모르는 부분이 있다면 언제든 댓글 남겨주세요.
+ 보너스

만약 스티커의 테두리를 하얀색으로 하고 싶으시다면
이런 식으로 칼선보다 여유 있게 넣어주시면 됩니다.
방법은 위에서 나왔던 선택영역 확대를 이용하시면 쉽게 하실 수 있어요.
이상으로 포토샵으로 칼선 만드는 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/일러스트레이터] - 씰 스티커 칼선 제작 - 일러스트레이터
씰 스티커 칼선 제작 - 일러스트레이터
일러스트레이터로 칼선을 만드는 방법 중 하나일 뿐 꼭 정답은 아니니 참고만 해주세요. 1. 준비물 준비물로는 세 가지가 필요합니다. 1. 그림+테두리+배경 모두 합친 이미지(jpg) 2. 그림만 있는
ssimplay.tistory.com
[Design/Photoshop] - 포토샵 보정 테두리 늘리기
포토샵 보정 테두리 늘리기
이미 그려진 이미지의 테두리만 살짝 늘리고 싶을 때 보정하는 방법을 알려드립니다. 1. 최소값 씰스티커를 편집 중인데요, 테두리 부분이 너무 얇아서 살짝만 늘려주려고 합니다. 그런데 또 하
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| 같은 색 선택해서 한 번에 바꾸는 방법 (6) | 2023.01.20 |
|---|---|
| 포토샵 갑자기 색이 탁해졌을 때 해결 방법 (14) | 2023.01.06 |
| 포토샵에서 3초 만에 배경 지우는 방법 (12) | 2022.12.13 |
| 포토샵 레이어 아직도 일일이 끄니? (12) | 2022.12.12 |
| [포토샵] 원본 비율 한 번에 맞추기 (9) | 2022.12.08 |


