포토샵에서 원본 이미지 비율을
한 번에 맞추는 방법이 있습니다.

1. 돋보기 도구

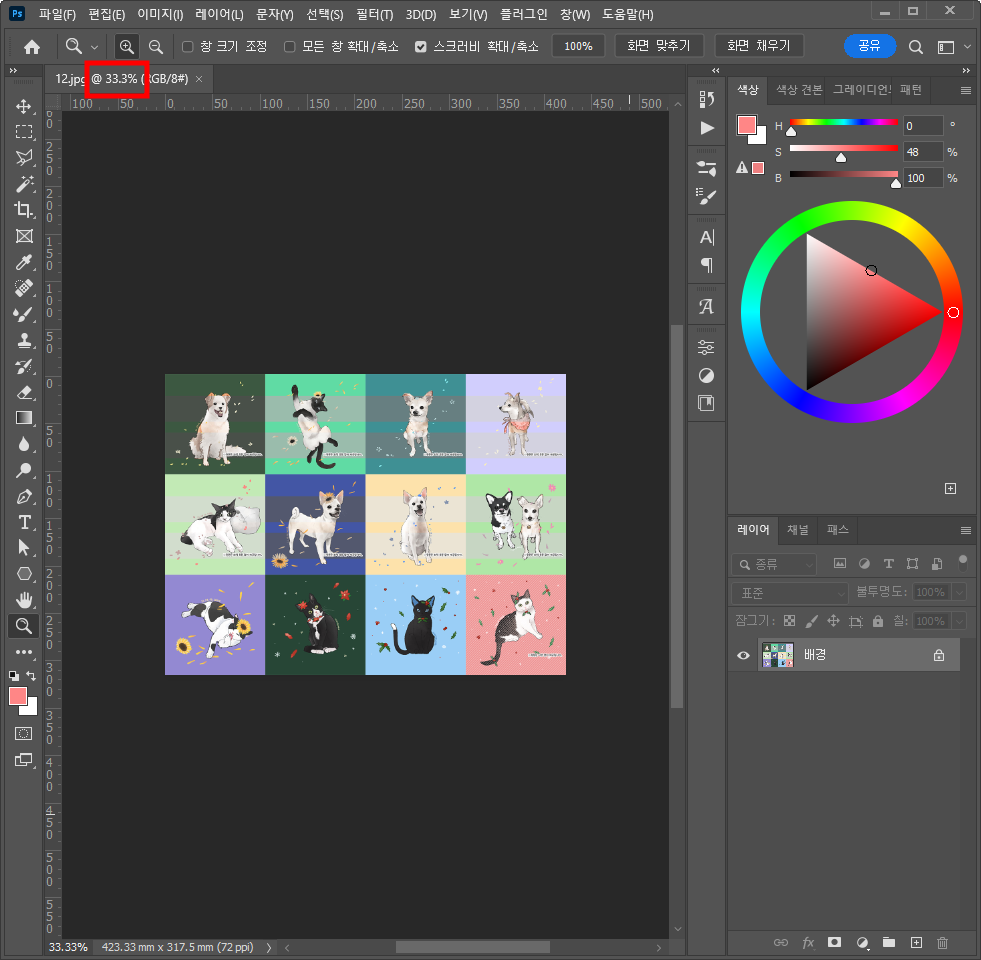
① 이미지 비율 확인
여기 이미지 비율이 33.3%로 보이는 이미지가 있습니다.
이미지 비율은 왼쪽 상단 캔버스 이름 옆을 확인하시면 됩니다.

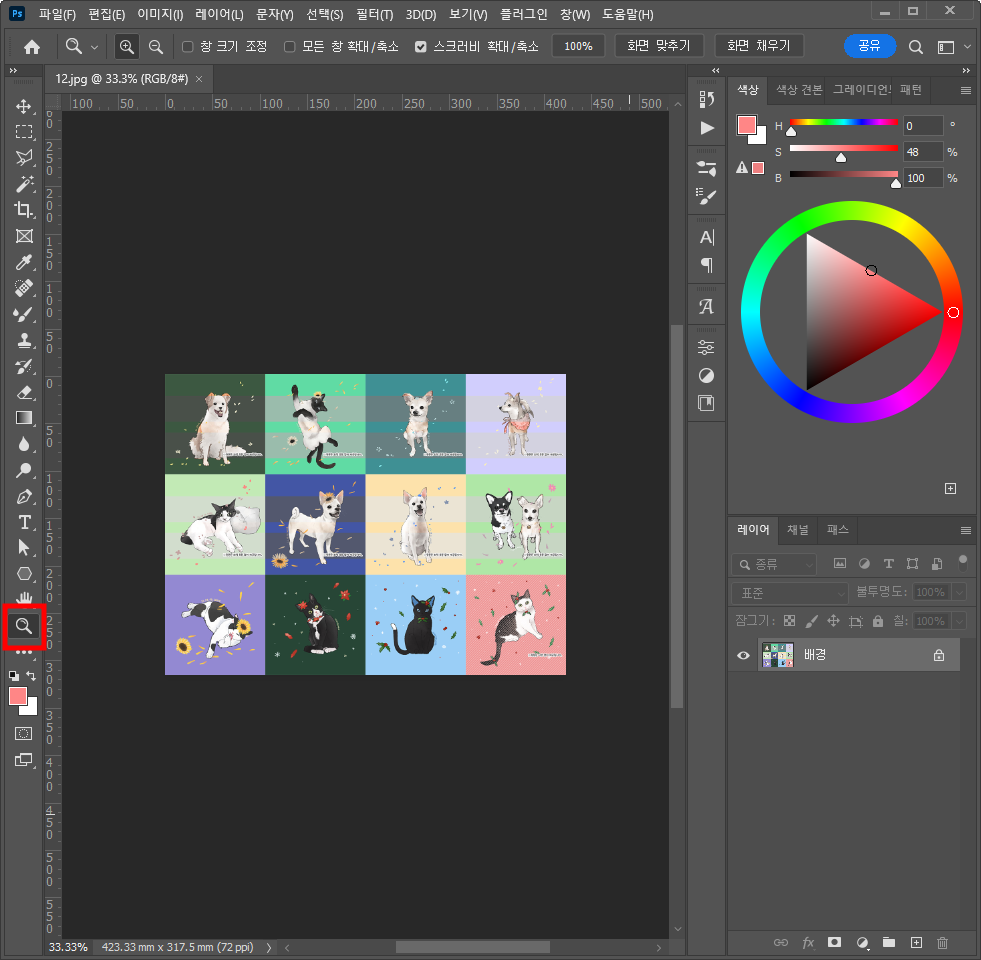
② 돋보기 도구
원본 비율인 100% 비율을 한 번에 확인하려면 어떻게 해야 할까요?
먼저 왼쪽 도구바에서 [돋보기 도구]를 선택합니다.
맨 아래에 있는 도구입니다.
2. 돋보기 도구 기능

① 100%
[돋보기 도구]를 활성화한 상태에서
상단 도구 바를 보시면 [100%] 버튼이 있습니다.
클릭해주시면 1:1 비율.
즉, 원본 크기로 이미지를 볼 수 있습니다.
한 번에 말이죠.
단축키는 [Ctrl + 1]입니다.

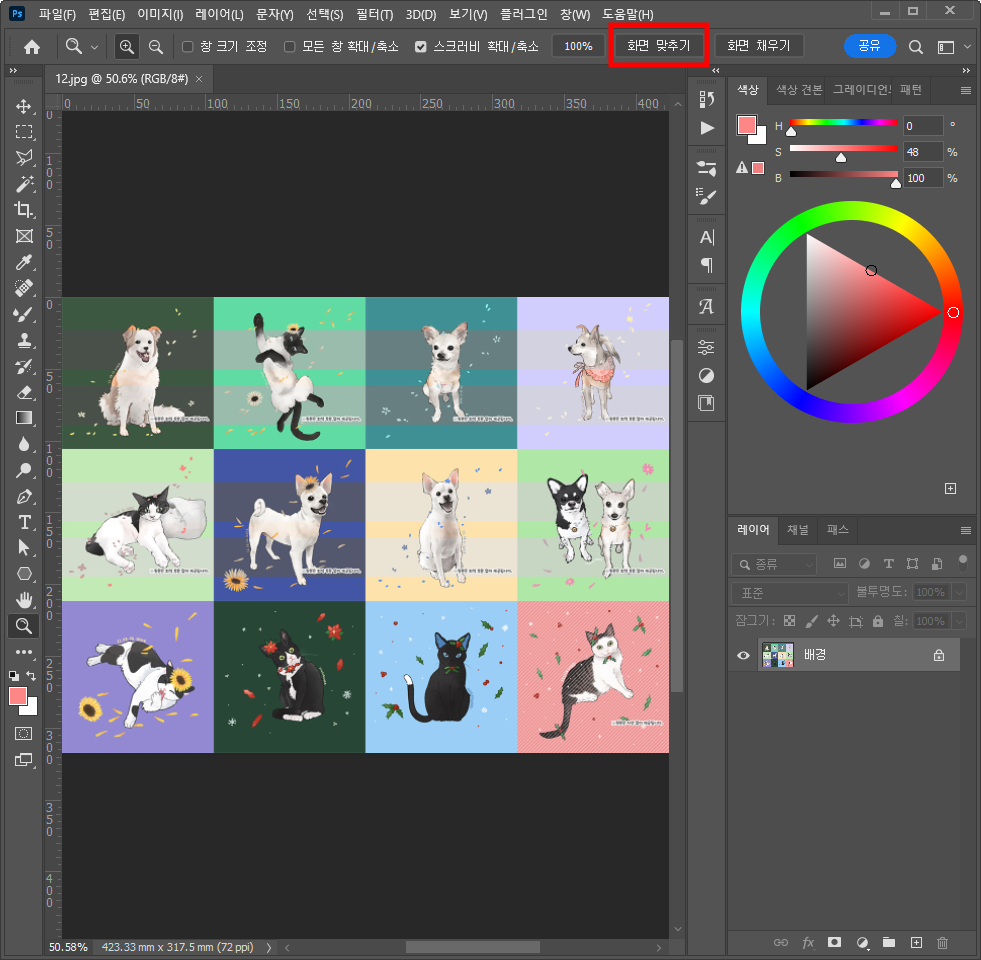
② 화면 맞추기
다른 것도 볼까요?
[화면 맞추기] 버튼을 클릭해봤습니다.
화면에 딱 맞게 이미지를 보여줍니다.
단축키는 [Ctrl + 0]입니다.

③ 화면 채우기
마지막으로 [화면 채우기]는
이미지를 화면에 꽉 채워주는 것입니다.
위의 [화면 맞추기]와 다르게 세로 부분도 여백 없이 꽉 채워서 보여줍니다.
-
-
3. 제목
🎄크리스마스🎄 이벤트 꽃눈이 내리는 반려동물 초상화
🌼작가 팔로우🌼 ✨안냥하세요. 고양이가 보이는 다락방 너울다락입니다😻 팔로우 시 1,000원 할인 쿠폰 증정!!😚 이벤트 및 소식도 확인 가능합니다. ------ 🌼작품 상세 사항🌼
www.idus.com
① 꽃눈이 내리는 반려동물 초상화
예시 이미지로 사용되었던 이미지는 어디에서 만날 수 있을까요?
바로바로 아이디어스에서 만날 수 있습니다!
크리스마스 기획전 동안 무려 30% 세일 중!!
찜하기를 하면 10% 추가 할인 쿠폰도 증정해드리니
많은 관심 부탁드려요~
이상으로 포토샵에서 원본 비율을 한 번에 볼 수 있는 방법을 단축키와 함께 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/Photoshop] - [포토샵] 입체적으로 보이게 만들어보자!
[포토샵] 입체적으로 보이게 만들어보자!
포토샵을 이용해 이미지를 입체적으로 만드는 방법을 알려드립니다. 1. 포토샵 입체적으로 보정 준비물 ① 예시 확인 입체적으로 만들 이미지 예시를 확인해볼까요? 원래는 평범한 이미지인데
ssimplay.tistory.com
[Design/Photoshop] - [포토샵] 움짤 만들기 (gif)
[포토샵] 움짤 만들기 (gif)
포토샵으로 간단하게 움짤을 만들어보겠습니다. 1. 포토샵 움짤 ① 포토샵 움짤 예시 움짤은 움직이는 짤방의 줄임말인데요. 위의 예시 포토샵 움짤처럼 고정된 이미지가 아니라 움직이는 이미
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| 포토샵에서 3초 만에 배경 지우는 방법 (12) | 2022.12.13 |
|---|---|
| 포토샵 레이어 아직도 일일이 끄니? (12) | 2022.12.12 |
| 어도비 카톡 이모티콘 받아보자 - 어도비기너 (12) | 2022.12.06 |
| [포토샵] 입체적으로 보이게 만들어보자! (18) | 2022.09.26 |
| [포토샵] 배경에서 전깃줄을 지워보자 (12) | 2022.09.13 |


