포토샵을 이용해
배경의 필요 없는 부분을 삭제해보겠습니다.

1. 포토샵 전깃줄 지우기 준비

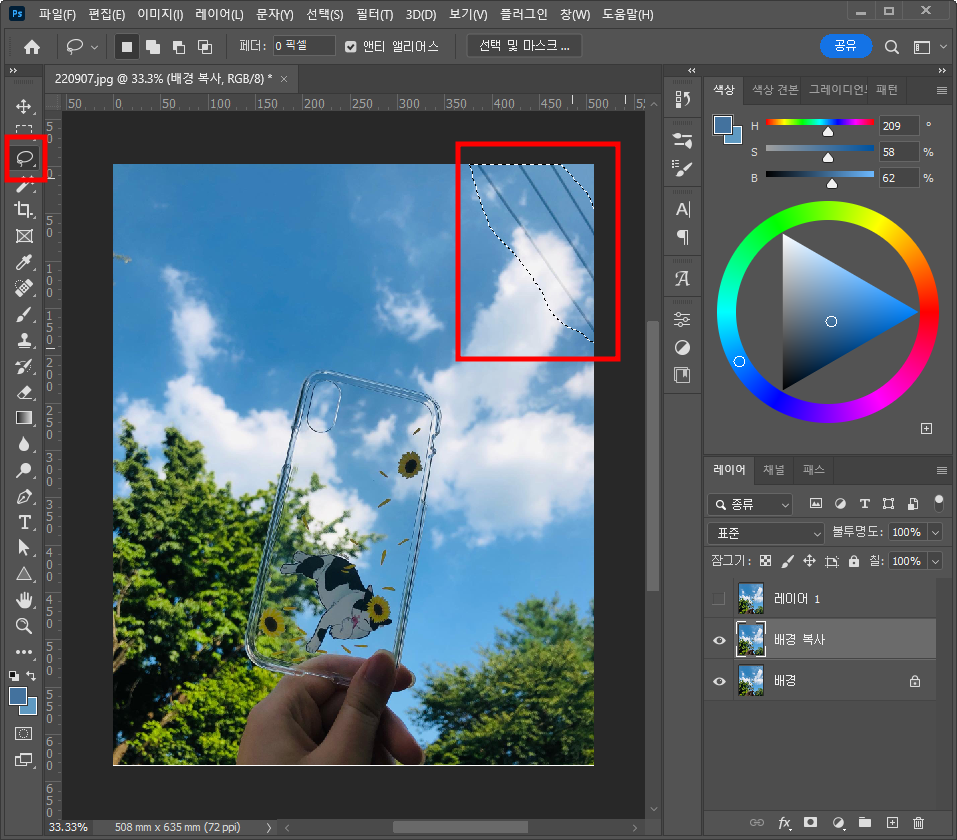
① 사진 확인
아이디어스에서 판매하고있는 제품의
샘플 촬영을 해봤습니다.
그런데 오른쪽 위에 전기줄이 나온 것 보이시죠?
물론 그냥 사용해도 괜찮긴하지만
저 전깃줄을 포토샵으로 지워보겠습니다.

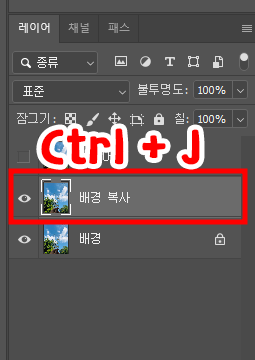
② 레이어 복사
먼저 Ctrl + J 단축키를 이용해
사진 레이어를 복사합니다.

③ 선택
왼쪽 도구 바에서 올가미툴을 이용해
전깃줄부분을 대충 선택 영역으로 만들어줍니다.
2. 전기줄 선택

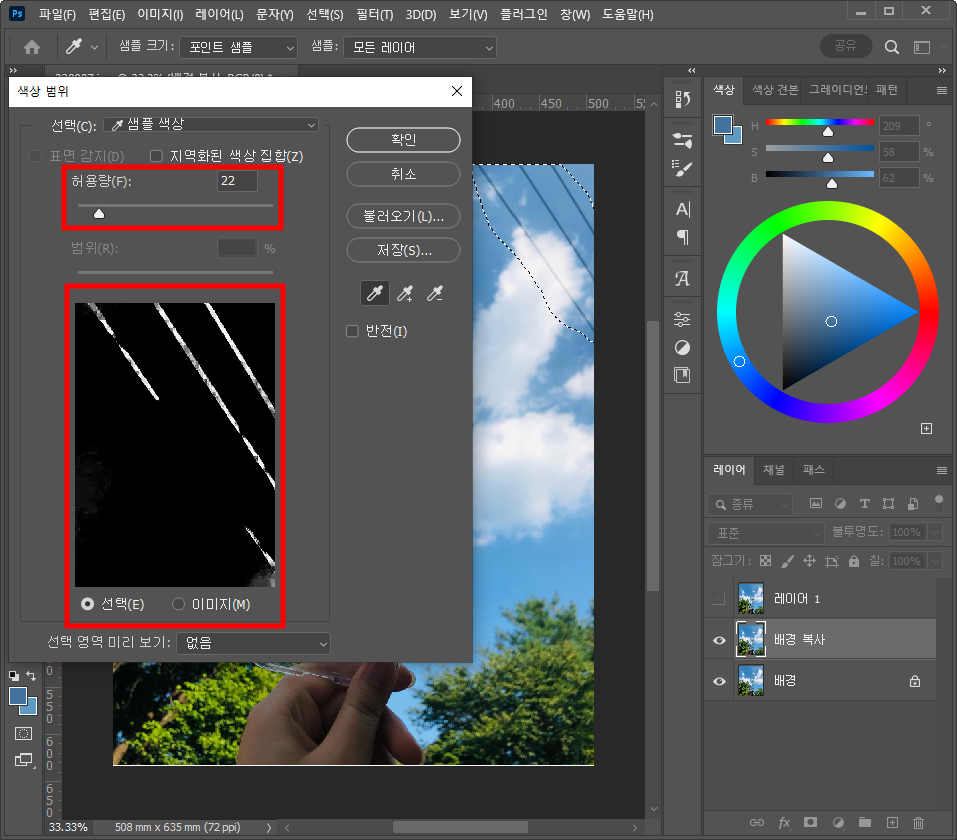
① 선택
상단 메뉴 중 선택 메뉴를 골라
[선택 > 색상 범위] 메뉴를 클릭합니다.

② 색상 범위
색상 범위 창이 열리면
허용량을 조절해 전깃줄 부분을 선택해주세요.
흰색이 선택된 부분입니다.
너무 완벽하게는 어차피 선택이 안될 거예요.
적당히 허용량을 조정해주세요.

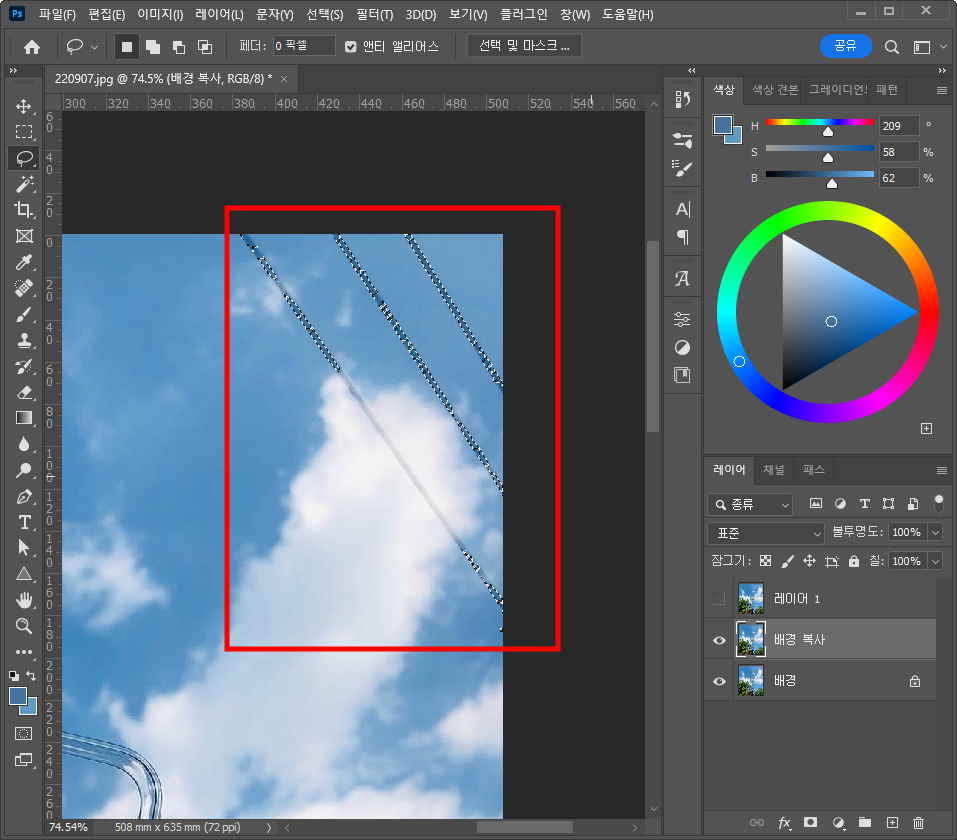
③ 전깃줄 선택
중간에 선택이 안된 부분은
올가미 툴을 이용해 추가로 선택해주세요.

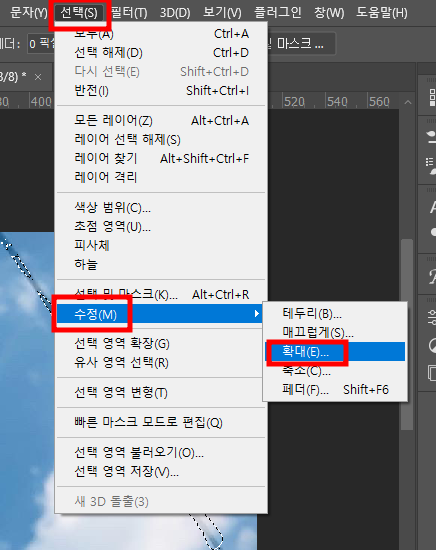
④ 확대
필요한 부분을 모두 선택 영역으로 지정했다면
[선택 > 수정 > 확대] 메뉴를 클릭합니다.

10 정도면 적당합니다.
작업물을 보시고 적당히 늘려주세요.
-
-
3. 포토샵 전깃줄 지우기

① 편집
선택 영역을 어느 정도 늘렸다면
[이미지 > 칠] 메뉴를 클릭합니다.

② 칠
내용 부분을
내용 인식으로 바꿔주신 뒤
확인을 눌러주세요.

③ 편집된 화면 확인
보통은 잘 처리가 되는데
이런 식으로 약간 남아있는 부분이 있을 때도 있어요.
당황하지 마시고 한 번 더 칠을 적용해주시거나
선택영역을 다시 잡아 칠을 적용해주세요.

완성된 사진을 보면
감쪽같이 전깃줄이 없어졌죠?
배경에 지우고 싶은 것이 있다면 포토샵으로 슥삭 지워봅시다!
이상으로 포토샵으로 전기줄 지우는 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/Photoshop] - [포토샵] 움짤 만들기 (gif)
[포토샵] 움짤 만들기 (gif)
포토샵으로 간단하게 움짤을 만들어보겠습니다. 1. 포토샵 움짤 ① 포토샵 움짤 예시 움짤은 움직이는 짤방의 줄임말인데요. 위의 예시 포토샵 움짤처럼 고정된 이미지가 아니라 움직이는 이미
ssimplay.tistory.com
[Design/Photoshop] - 포토샵 동일한 간격으로 연속 복사 하는 방법
포토샵 동일한 간격으로 연속 복사 하는 방법
포토샵에서 동일한 간격으로 연속 복사하는 방법을 알아보겠습니다. 1. 동일한 간격으로 복사 ① 도형툴 도형 툴을 이용해 복사할 개체를 하나 만들어줍니다. 꼭 도형 툴이 아니어도 괜찮습니다
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| 어도비 카톡 이모티콘 받아보자 - 어도비기너 (12) | 2022.12.06 |
|---|---|
| [포토샵] 입체적으로 보이게 만들어보자! (18) | 2022.09.26 |
| [포토샵] 움짤 만들기 (gif) (28) | 2022.08.04 |
| 포토샵 동일한 간격으로 연속 복사 하는 방법 (20) | 2022.07.04 |
| 포토샵 배경 늘리기 방법 (칠하기 사용) (34) | 2022.06.24 |


