포토샵을 이용해
이미지를 입체적으로 만드는 방법을 알려드립니다.

1. 포토샵 입체적으로 보정 준비물

① 예시 확인
입체적으로 만들 이미지 예시를 확인해볼까요?
원래는 평범한 이미지인데
캔버스에 그린 것 같은 느낌이 들죠?
이렇게 입체적으로 튀어나와 보이는 효과를
포토샵을 이용해 만들어보겠습니다.

② 이미지 불러오기
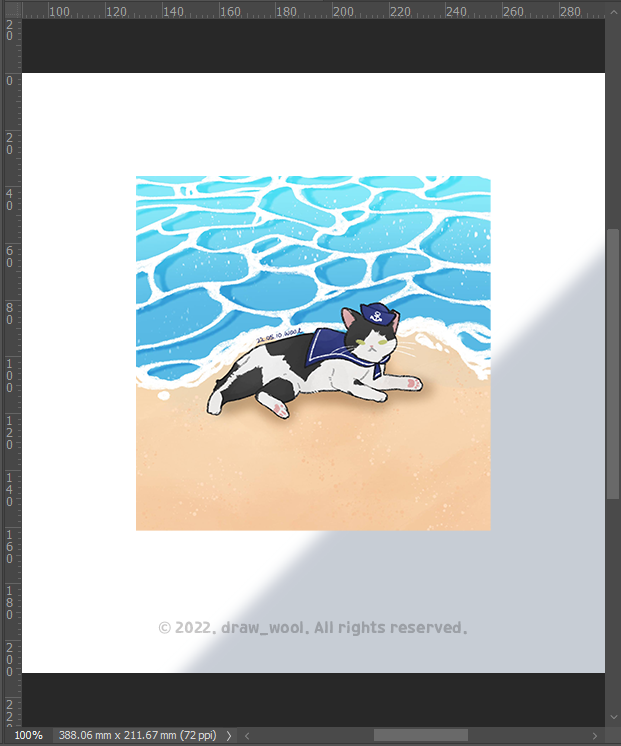
먼저 입체적으로 만들어줄 이미지를 불러옵니다.
뒤쪽의 배경은 신경쓰지말아주세요.
제가 포트폴리오로 올리는 틀이라
배경은 따라하지 않으셔도 괜찮습니다.
2. 입체적으로 보이게 만들기

① 경사와 엠보스
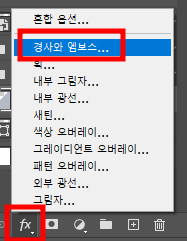
포토샵 오른쪽 아래 레이어 패널을 보시면
아래쪽 아이콘에 fx라고 쓰여있는 아이콘이 보이실 겁니다.
fx를 클릭하시면 레이어 효과가 여러 개 나오는데
여기서 경사와 엠보스를 선택해주세요.

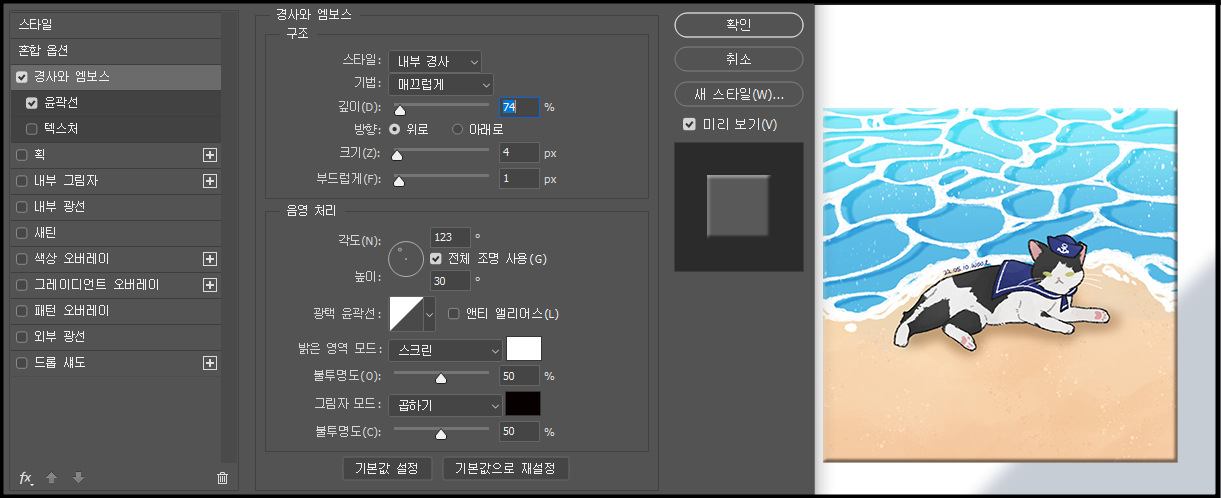
② 경사와 엠보스 설정
저는 초기값을 거의 그대로 썼습니다만,
혹시 궁금하실 분들을 위해 값을 공개해봅니다.
자신이 원하는 느낌에 맞게 방향이나 깊이 등을 조절해주시면 됩니다.

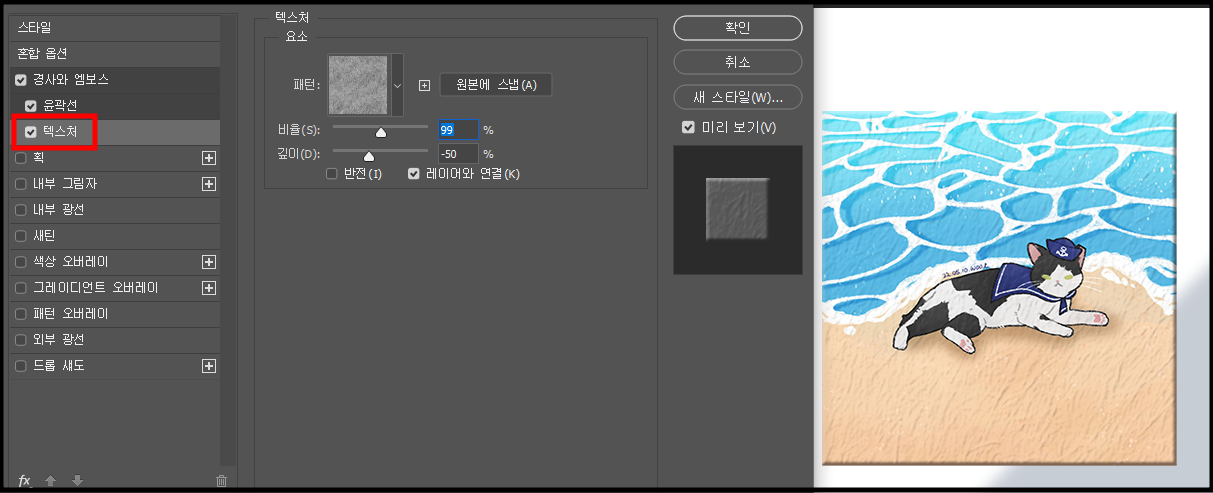
③ 텍스처
아래쪽 옵션은 윤곽선만 체크되어있었는데요.
텍스처를 체크하면 그림 자체에 질감이 생깁니다.
조금 더 캔버스 같은 질감을 내고 싶으시다면 추천드려요.
저는 일러스트를 보여드리기 위한 포트폴리오 작업 중이라
텍스처는 제외했습니다.
-
-
3. 입체적으로 보이기 마지막 그림자!

① 그림자
하지만 이것 만으로는 약간의 아쉬움이 남죠.
그럴 때 사용하는 기능 그림자!
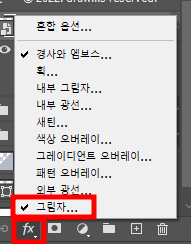
동일하게 레이어 패널 아래쪽에서
fx를 클릭하고 이번에는 그림자를 선택합니다.

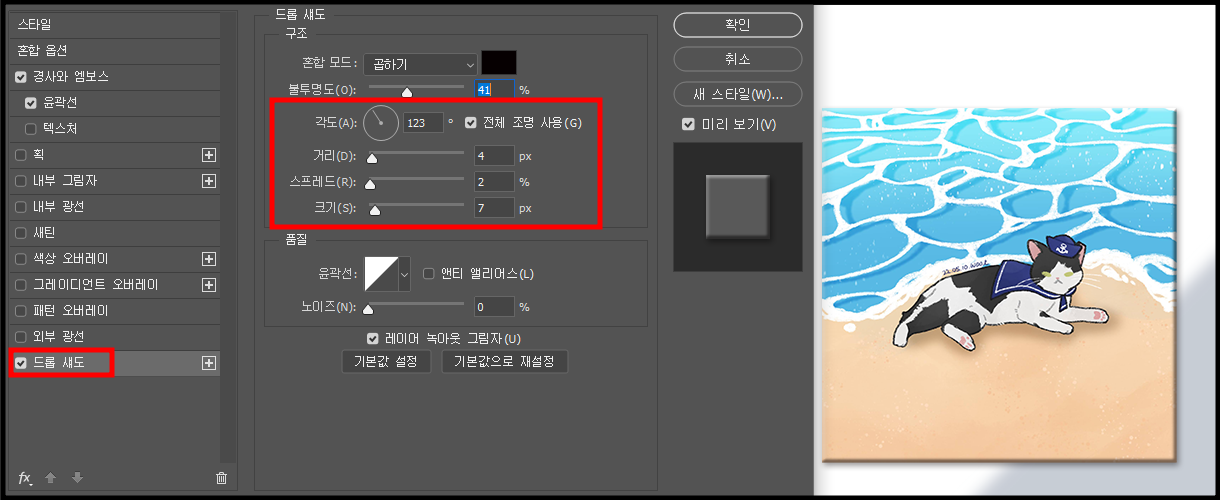
② 드롭 섀도
레이어 스타일에서는 드롭 섀도라고 표시되어있습니다.
그림에 약간 그림자가 들어간 것이 보이시나요?
그림자가 있으니 확실히 입체적으로 느껴지지 않나요?
드롭 섀도는 이미지에서 표시된 부분인
각도, 거리, 스프레드, 크기
네 가지만 조절해줘도 자연스러운 그림자를 만들 수 있습니다.
은은하게 넣는 것이 포인트예요!

③ 완성 이미지
완성된 이미지입니다. 벽에 걸린 캔버스 그림 같은 분위기나 나지 않나요?
https://notefolio.net/draw_wool/320330
🌻8월의 아이디어스 일러스트🌼
idus Illustration
notefolio.net
더 많은 포트폴리오를 구경하고 싶으시다면
노트폴리오에서 만나보세요~
구경 와주시면 앞으로의 창작활동에 많은 힘이 됩니다!❤❤
이상으로 포토샵 입체적으로 보이게 만들어보자! 였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/Photoshop] - [포토샵] 배경에서 전깃줄을 지워보자
[포토샵] 배경에서 전깃줄을 지워보자
포토샵을 이용해 배경의 필요 없는 부분을 삭제해보겠습니다. 1. 포토샵 전깃줄 지우기 준비 ① 사진 확인 아이디어스에서 판매하고있는 제품의 샘플 촬영을 해봤습니다. 그런데 오른쪽 위에 전
ssimplay.tistory.com
[Design/Photoshop] - [포토샵] 움짤 만들기 (gif)
[포토샵] 움짤 만들기 (gif)
포토샵으로 간단하게 움짤을 만들어보겠습니다. 1. 포토샵 움짤 ① 포토샵 움짤 예시 움짤은 움직이는 짤방의 줄임말인데요. 위의 예시 포토샵 움짤처럼 고정된 이미지가 아니라 움직이는 이미
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [포토샵] 원본 비율 한 번에 맞추기 (9) | 2022.12.08 |
|---|---|
| 어도비 카톡 이모티콘 받아보자 - 어도비기너 (12) | 2022.12.06 |
| [포토샵] 배경에서 전깃줄을 지워보자 (12) | 2022.09.13 |
| [포토샵] 움짤 만들기 (gif) (28) | 2022.08.04 |
| 포토샵 동일한 간격으로 연속 복사 하는 방법 (20) | 2022.07.04 |


