css를 작성하다가
내가 클래스명을 뭐라고 적었더라? 하고 다시 html로 돌아가신 적 있으시죠?
이 확장 기능은 그 불필요한 동작을 줄여주는 좋은 친구입니다.

1. 설치하기

설치방법
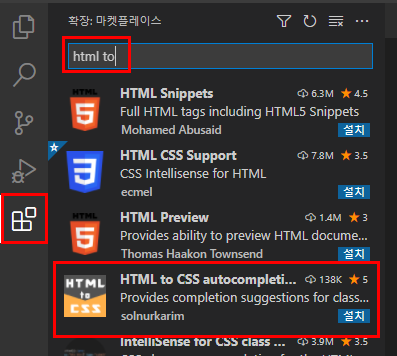
① vs code 에서 왼쪽 메뉴 가장 아래 확장 메뉴를 선택한다.
② 검색창에 html to 를 검색한다.
③ HTML to CSS autocompletion 확장 기능을 설치한다.

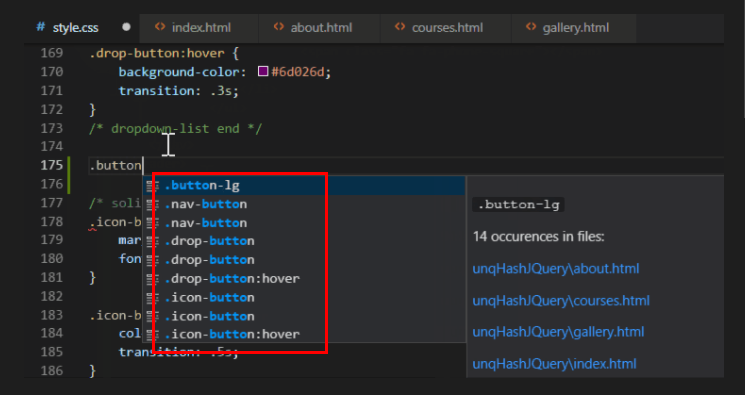
확장 기능 HTML to CSS autocompletion 상세 페이지를 보시면 css에서 클래스를 작성할 때 아래 그 이름이 들어가는 클래스명들을 쭉 보여주는 것을 알 수 있습니다.
2. HTML to CSS autocompletion

사용 방법
① html과 연결된 css에서 클래스 이름을 적는다.
② [.+클래스명]을 입력하고 아래로 나오는 이름을 확인한 뒤 선택해준다.
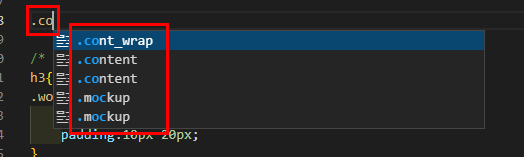
클래스명을 전부 적지 않고 co만 적어도 co가 포함된 클래스명이 모두 뜹니다. 심지어 oc로 포함된 이름도 뜨네요. 이제 이름을 잘못 적는 오류는 없겠어요.
이상으로 vs code의 확장기능 html to css autocompletion 설치 방법과 사용 방법을 알아봤습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/editor] - vs code 괄호 색 넣어주는 확장 기능 설치해보자
vs code 괄호 색 넣어주는 확장 기능 설치해보자
vs code가 아무리 개발환경이 좋다고 해도 인간은 계속해서 더 좋은걸 찾게 됩니다. 1. 확장 탭 비주얼 스튜디오 코드를 열고 왼쪽 아이콘 중 가장 아래에 있는 확장 탭을 열어주세요. 그리고 [Bracke
ssimplay.tistory.com
[coding/editor] - vs code에서 코드 한 번에 주석처리하기
vs code에서 코드 한 번에 주석처리하기
코딩을 하다 보면 아 여기서부터 여기까지는 잠깐 주석 처리를 해둬야지.. 하는 생각 해보신 적 있으시죠? 일일이 주석을 타자로 치고 있었는데 이게 단축키가 있다는 사실 알고 계셨나요? 비주
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| 비주얼 스튜디오 코드 prettier (2) | 2021.11.25 |
|---|---|
| 비주얼 스튜디오 코드 html 태그 자동으로 바꾸기 (2) | 2021.11.23 |
| 들여쓰기 색 넣기 VS code (2) | 2021.11.12 |
| vs code 괄호 색 넣어주는 확장 기능 설치해보자 (8) | 2021.11.05 |
| [VS Code] 비주얼 스튜디오 코드에서 찾아서 바꾸기 (2) | 2021.09.10 |


