비주얼 스튜디오 코드의 시각적인 보정 확장 코드를
하나 더 알려드립니다!

1. Indent rainbow

indent는 들여 쓰다는 뜻의 영어단어로 들여 쓴 부분을 무지개색으로 만들어주는 확장 기능입니다. 이 기능이 없을 때는 들여 쓴 부분의 공백에 아무것도 없죠? 이제 indent rainbow 확장 기능을 설치해보겠습니다.

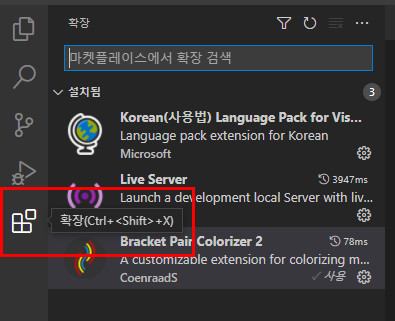
왼쪽의 세로 메뉴에서 가장 아래 아이콘 확장을 선택해주시거나 단축키 [Ctrl + Shift + X] 키를 눌러주세요.

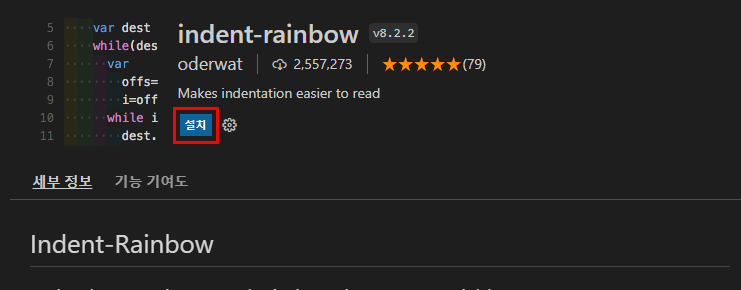
검색창에 indent를 써주시면 맨 위에 나올 거예요. indent-rainbow 확장 기능을 선택해주시거나 바로 설치를 눌러주세요.
indent-rainbow 설치 방법
- 확장 > indent 검색 > indent-rainbow 설치
2. 설치 및 확인

위에서 설치하지 않으셨다면 indent-rainbow 페이지에서 설치해줍니다.

아래 설명 페이지에서 어떤 기능인지 이미지를 보면서 이해해봅시다. 들여 쓰기 부분이 알기 쉽게 색이 들어갔네요. 보시면 이전에 설치했던 bracket pair colorizer와 동일한 순서로 색이 진행되는 걸 알 수 있어요. 이게 약속으로 정해진 건가 봐요. 색이 이랬다 저랬다 하면 헷갈릴 테니까 말이죠.

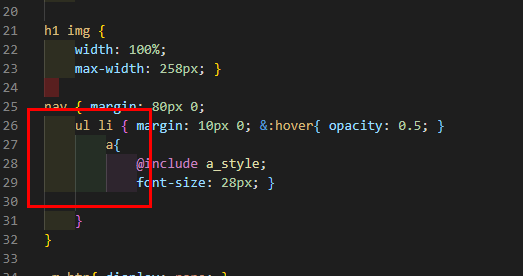
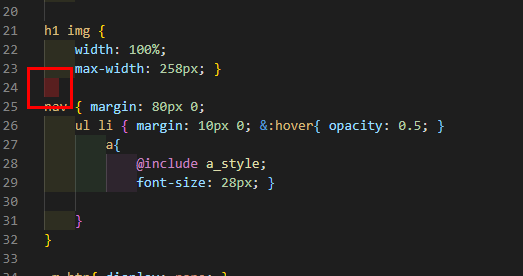
적용된 페이지를 실제로 볼까요? 저는 예시보다 들여 쓰기를 많이 한 편이었네요. 이제 띄어쓰기를 더 적게 해도 잘 보이겠죠. 그리고 아무것도 없는데 공백에 빨간색으로 색이 들어간 것이 보이시나요?

바로 이 부분인데요. 여기는 불필요하게 스페이스바가 눌려진 부분이에요. 습관적으로 띄어쓰기를 해준 부분인가 본데 지워주면 다시 없어집니다. 이렇게 불필요한 부분까지도 찾아낼 수 있어서 좋네요.
indent rainbow
- 들여 쓰기에 색을 넣어준다.
- 순서는 노랑 > 파랑 > 핑크
- 아무 코드도 없는 줄에 띄어쓰기가 되어있으면 빨간색으로 표시된다. 지워주면 없어진다.
이상으로 indent rainbow 확장 기능의 설치 방법과 활용 방법을 알아봤습니다. 확실히 눈에 잘 보이니까 코딩하기가 편하죠?
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/editor] - vs code 괄호 색 넣어주는 확장 기능 설치해보자
vs code 괄호 색 넣어주는 확장 기능 설치해보자
vs code가 아무리 개발환경이 좋다고 해도 인간은 계속해서 더 좋은걸 찾게 됩니다. 1. 확장 탭 비주얼 스튜디오 코드를 열고 왼쪽 아이콘 중 가장 아래에 있는 확장 탭을 열어주세요. 그리고 [Bracke
ssimplay.tistory.com
[coding/editor] - 비주얼 스튜디오 코드에서 찾아서 바꾸기
비주얼 스튜디오 코드에서 찾아서 바꾸기
비주얼 스튜디오 코드에서도 찾기뿐만 아니라 찾아서 바꾸기 기능을 사용할 수 있다는 사실 알고 계셨나요? 왜 이 편리한 기능을 여태 몰랐을까... 저는 그것도 모르고 일일이 찾아서 바꾸고 했
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| 비주얼 스튜디오 코드 html 태그 자동으로 바꾸기 (2) | 2021.11.23 |
|---|---|
| [VS code] css에서 html class 보기 (6) | 2021.11.17 |
| vs code 괄호 색 넣어주는 확장 기능 설치해보자 (8) | 2021.11.05 |
| [VS Code] 비주얼 스튜디오 코드에서 찾아서 바꾸기 (2) | 2021.09.10 |
| vs code에서 코드 한 번에 주석처리하기 (2) | 2021.09.09 |


