html 태그를 수정할 때
여는 태그와 닫는 태그를 모두 수정하는 번거로움이 있죠.
비주얼 스튜디오 코드의 auto rename tag 확장 기능을 사용하면
한 곳만 바꿔도 자동으로 바꿔줍니다. 편리하죠?

1. Auto rename tag 다운로드하기

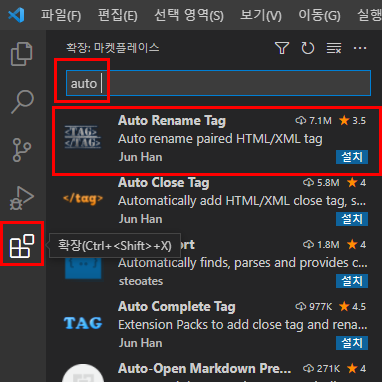
확장 기능 설치 포스팅을 보셨던 분들이라면 많이 익숙해지셨을 화면이죠? 왼쪽 아이콘 중 가장 아래에 있는 확장 탭을 선택한 뒤 검색 창에 auto를 입력해줍니다. 가장 위에 Auto Rename Tag 확장 기능이 보이시죠? 설치해줍니다.
Auto Rename Tag 설치 방법 정리
① 확장 탭 선택
② 검색창에 auto 검색
③ Auto Rename Tag 설치
2. 기능 살펴보기

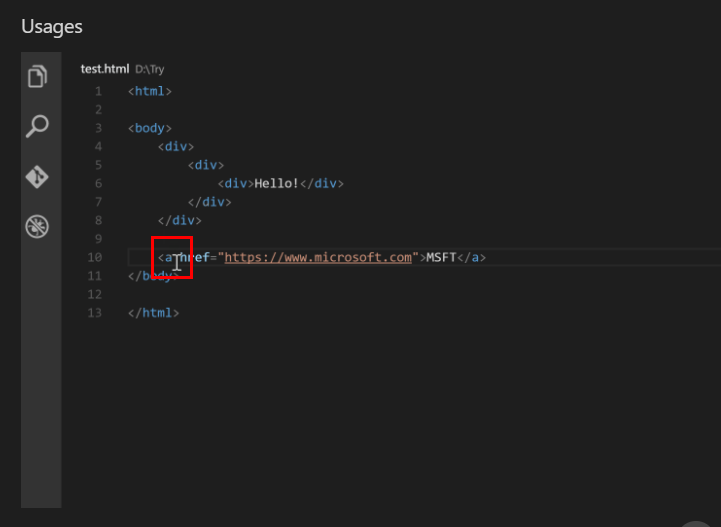
확장 기능의 상세페이지로 들어와서 어떻게 사용하는지 살펴봅시다. gif 이미지로 움직이는 이미지이니 실제로 보시면 더 이해하기 쉬우실 거예요. 저는 캡처된 화면으로 설명드릴게요. 위의 이미지에서 커서가 <a> 태그에 있는 게 보입니다.

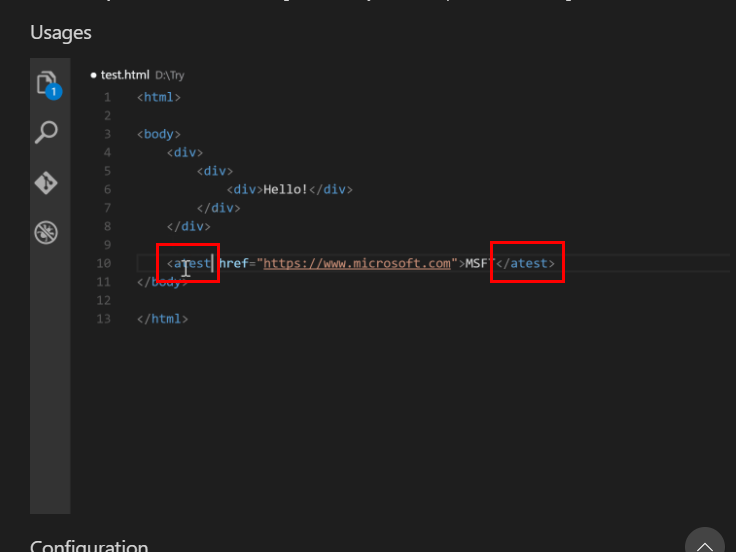
앞쪽 <a> 태그를 atest라고 변경했는데 뒤쪽도 똑같이 변경된 것을 알 수 있어요. 캡처 화면만 봐도 커서가 앞쪽에만 있어요. 실제로 확인해보시면 더 쉽게 이해하실 수 있을 거예요.
Auto Rename Tag 기능
① 여는 태그를 수정한다.
② 여는 태그와 동일하게 닫는 태그 역시 동시에 수정된다.
3. 사용해보기

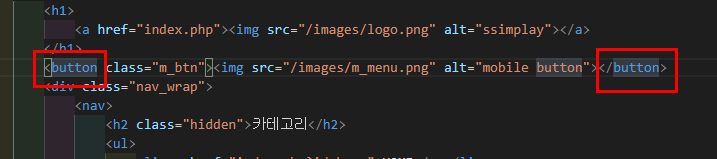
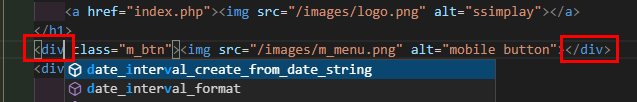
실제로 어떻게 바뀌는지 보기 위해 직접 사용해보겠습니다. 여러분도 직접 사용해보세요. 일단 테스트를 해볼 태그를 골라줍니다. 저는 <button> 태그를 <div> 태그로 변경해볼게요.

직접 해보시면 아시겠지만 삭제를 하는 중에도 실시간으로 반영되어 태그가 같이 수정됩니다. 이렇게 앞쪽에 있는 여는 태그만 수정을 해도 뒤쪽 태그도 같이 바뀌는 것을 보실 수 있어요. 코드의 수정이 한결 편해졌습니다. 또한 뒤쪽을 수정해도 똑같이 앞쪽이 수정됩니다.
Auto Rename Tag 사용 방법
① 수정하고 싶은 태그를 고른다.
② 앞쪽 혹은 뒤쪽 중 한쪽의 태그를 수정한다.
③ 확장 기능으로 나머지 태그도 수정되었는지 확인해준다.
이상으로 비주얼 스튜디오 코드의 확장 기능 Auto Rename Tag 설치 방법과 사용 방법을 알아봤습니다.
모두 확장 기능을 이용해 빠른 속도로 코딩해보세요~
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/editor] - 들여쓰기 색 넣기 VS code
들여쓰기 색 넣기 VS code
비주얼 스튜디오 코드의 시각적인 보정 확장 코드를 하나 더 알려드립니다! 1. Indent rainbow indent는 들여 쓰다는 뜻의 영어단어로 들여 쓴 부분을 무지개색으로 만들어주는 확장 기능입니다. 이 기
ssimplay.tistory.com
[coding/editor] - vs code 괄호 색 넣어주는 확장 기능 설치해보자
vs code 괄호 색 넣어주는 확장 기능 설치해보자
vs code가 아무리 개발환경이 좋다고 해도 인간은 계속해서 더 좋은걸 찾게 됩니다. 1. 확장 탭 비주얼 스튜디오 코드를 열고 왼쪽 아이콘 중 가장 아래에 있는 확장 탭을 열어주세요. 그리고 [Bracke
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| visual studio code 유용한 확장 기능 모음 7가지 (8) | 2021.12.07 |
|---|---|
| 비주얼 스튜디오 코드 prettier (2) | 2021.11.25 |
| [VS code] css에서 html class 보기 (6) | 2021.11.17 |
| 들여쓰기 색 넣기 VS code (2) | 2021.11.12 |
| vs code 괄호 색 넣어주는 확장 기능 설치해보자 (8) | 2021.11.05 |


