vs code가 아무리 개발환경이 좋다고 해도
인간은 계속해서 더 좋은걸 찾게 됩니다.

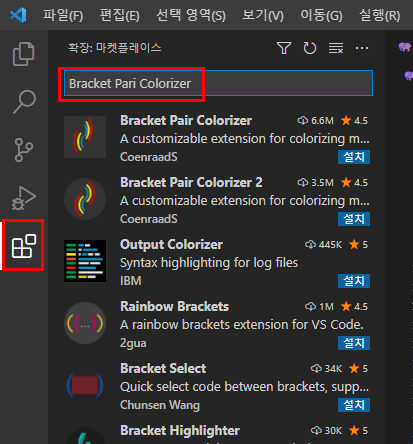
1. 확장 탭

비주얼 스튜디오 코드를 열고 왼쪽 아이콘 중 가장 아래에 있는 확장 탭을 열어주세요. 그리고 [Bracket Pari Colorizer]를 검색합니다. 사실은 전부 검색할 필요는 없지만 설명을 위해서 이름을 다 검색해봤어요. 아래를 살펴보니 2가 나왔네요. 2를 설치해보겠습니다.
정리
- 왼쪽 메뉴 가장 아래에 있는 확장 탭 선택
- [Bracket Pari Colorizer] 검색 후 설치

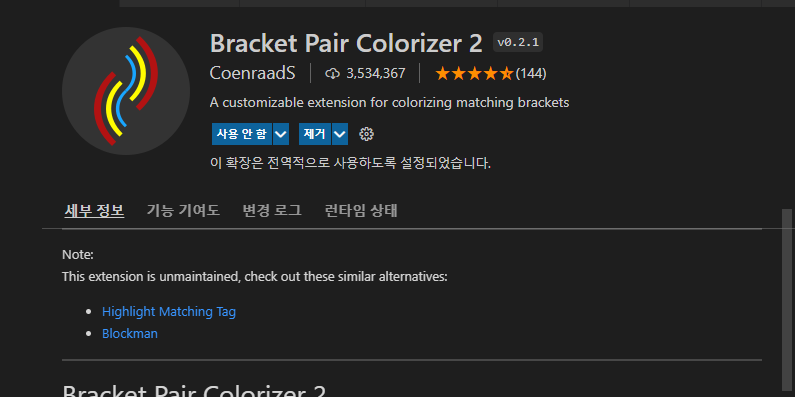
이런 화면이 뜬다면 설치가 완료된 것입니다.
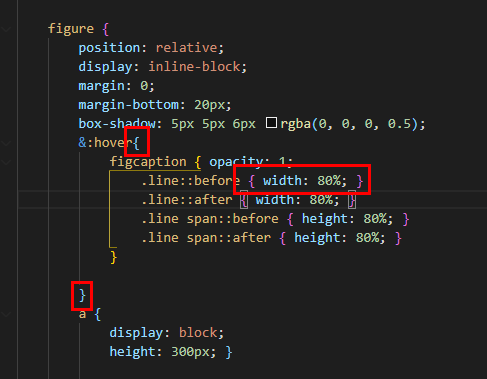
2. SCSS 확인하기

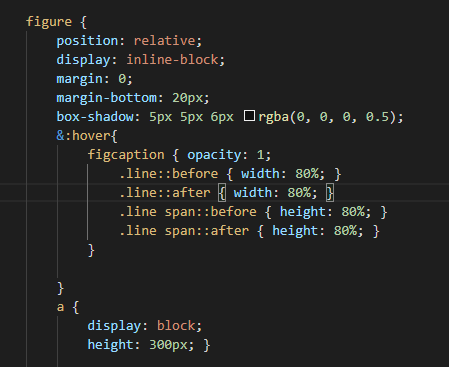
이게 어떤 기능이냐 하면 이렇게 중첩된 괄호를 어디서부터 어디까지가 한 묶음인지 알려주는 기능이에요. 보시면 체크된 부분이 색이 다르죠? 파란 괄호 안쪽에 노란 괄호, 그리고 그 안쪽에는 핑크색 괄호. 이런 식으로 헷갈리지 않게 색을 넣어주는 기능이에요. scss처럼 중첩이 많다면 정말 유용한 기능이죠.
기능
- 한 쌍을 이루는 괄호마다 색을 다르게 준다.
- 색상은 노랑 > 핑크 > 파랑 순서대로 진행된다. (위 이미지는 중간 캡처)

위의 이미지가 설치하기 전 화면인데 괄호의 색이 모두 같으니까 언뜻 보기에는 식별하기가 쉽지 않죠? 시각적으로 도움을 주는 다양한 확장 기능들이 있으니 도움을 받아 봅시다!
이상으로 비주얼 스튜디오 코드에서 사용할 유용한 확장 기능 Bracket Pari Colorizer2를 알아보았습니다. 코딩할 때 유용할 다른 확장 기능들도 천천히 포스팅해볼게요.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/editor] - 비주얼 스튜디오 코드에서 찾아서 바꾸기
비주얼 스튜디오 코드에서 찾아서 바꾸기
비주얼 스튜디오 코드에서도 찾기뿐만 아니라 찾아서 바꾸기 기능을 사용할 수 있다는 사실 알고 계셨나요? 왜 이 편리한 기능을 여태 몰랐을까... 저는 그것도 모르고 일일이 찾아서 바꾸고 했
ssimplay.tistory.com
[coding/editor] - vs code에서 코드 한 번에 주석처리하기
vs code에서 코드 한 번에 주석처리하기
코딩을 하다 보면 아 여기서부터 여기까지는 잠깐 주석 처리를 해둬야지.. 하는 생각 해보신 적 있으시죠? 일일이 주석을 타자로 치고 있었는데 이게 단축키가 있다는 사실 알고 계셨나요? 비주
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| [VS code] css에서 html class 보기 (6) | 2021.11.17 |
|---|---|
| 들여쓰기 색 넣기 VS code (2) | 2021.11.12 |
| [VS Code] 비주얼 스튜디오 코드에서 찾아서 바꾸기 (2) | 2021.09.10 |
| vs code에서 코드 한 번에 주석처리하기 (2) | 2021.09.09 |
| [vs code] 비주얼 스튜디오 코드 php 개발환경 설정하기 (10) | 2021.08.20 |


