코딩을 하다 보면
아 여기서부터 여기까지는 잠깐 주석 처리를 해둬야지..
하는 생각 해보신 적 있으시죠?
일일이 주석을 타자로 치고 있었는데
이게 단축키가 있다는 사실 알고 계셨나요?

비주얼 스튜디오 코드에 있는 기능으로
주석을 편하게 넣어봅시다!
1. 줄 주석 설정

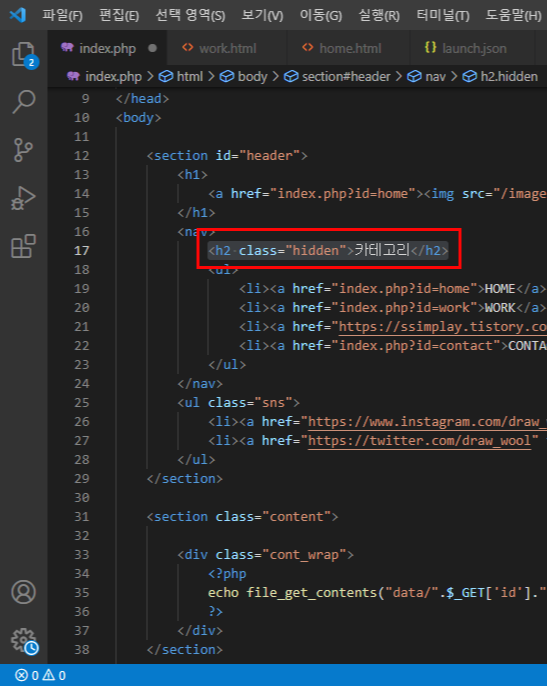
① 영역 지정
- 먼저 줄 주석 설정부터 해보겠습니다.
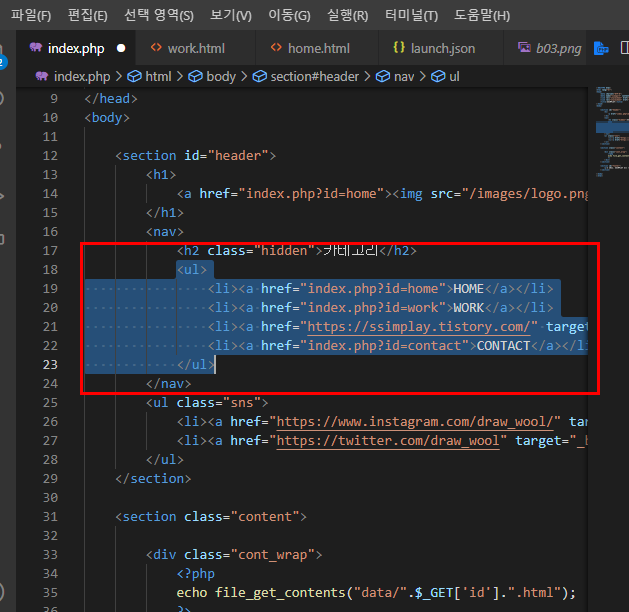
- 주석으로 하고 싶은 코드 한 줄을 영역 지정해줍니다. 드래그로 블록 지정해주세요.

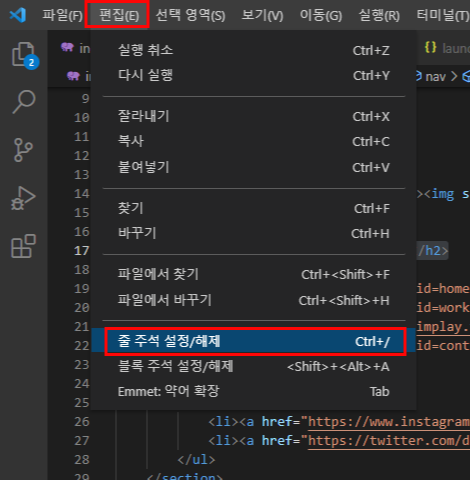
② 편집
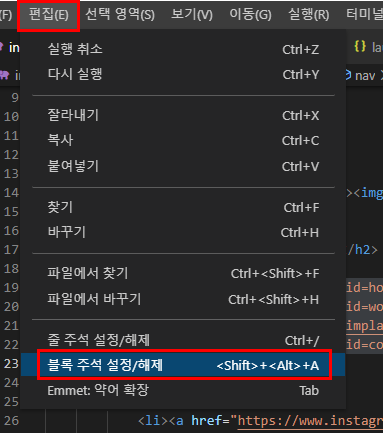
- 상단 메뉴에서 [편집>줄 주석 설정/해제]를 클릭해주세요.
- 오른쪽을 보시면 단축키가 있는데 [Ctrl+/] 단축키로도 설정과 해제를 할 수 있습니다.

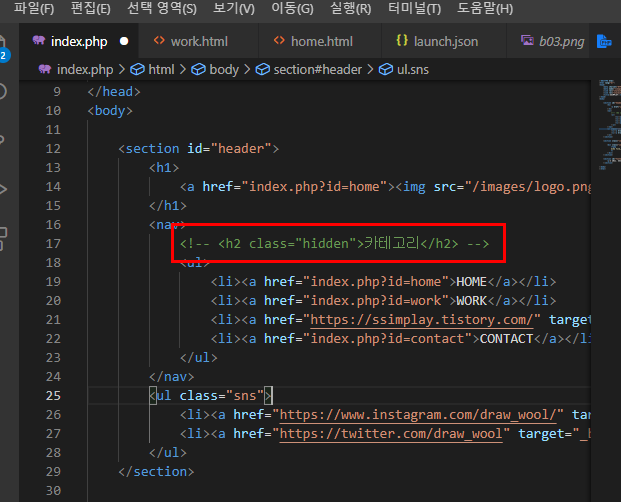
③ 주석 설정
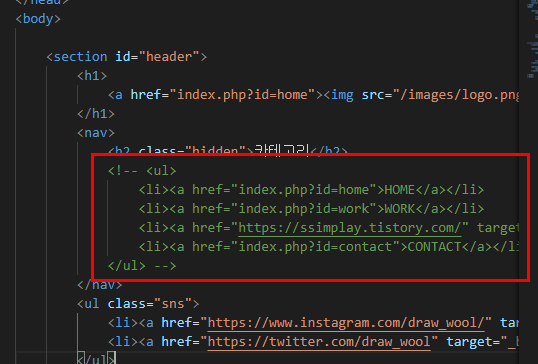
- 이렇게 주석이 설정된 것을 볼 수 있습니다.
- 토글 방식이기 때문에 편집에서 한번 더 설정해주시거나 단축키를 한 번 더 눌러주시면 해제가 가능해요.
2. 블록 주석 설정

① 블록 주석
- 이번에는 블록 주석을 넣어볼 거예요. 블록 주석이란 이렇게 한 줄 이상을 주석 처리하는 것을 말합니다.
- 동일하게 주석 처리하고 싶은 곳을 영역 지정해주세요.

② 편집
- [편집>블록 주석 설정/해제]를 눌러주시면 됩니다. 아까 했던 메뉴 바로 아래에 있죠?
- 단축키는 [Shift + Alt + A] 입니다.

③ 주석 확인
- 문서가 html이라 한 줄 주석과 동일하지만 블록 주석도 가능합니다.
- 한 줄 주석 단축키를 사용해도 물론 주석처리가 됩니다.
3. scss에서 주석처리

① scss 한 줄 주석
- 이 단축키의 가장 큰 장점은 어떤 언어에서 사용해도 알아서 주석처리를 해준다는 점입니다.
- 이 scss 문서에서 한 줄 주석 단축키를 사용하면 이렇게 한 줄씩 자동으로 주석처리를 해줍니다.
*css에서는 //주석이 적용되지 않습니다.

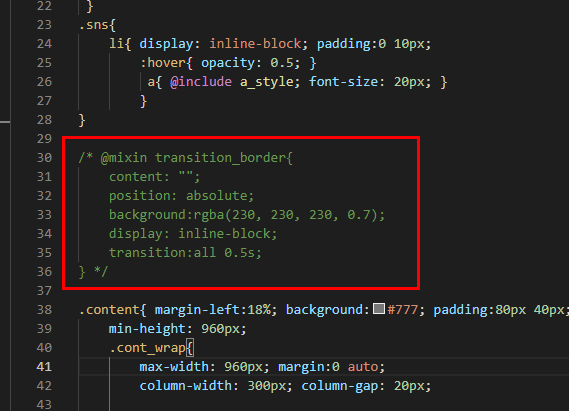
② scss 블록 주석
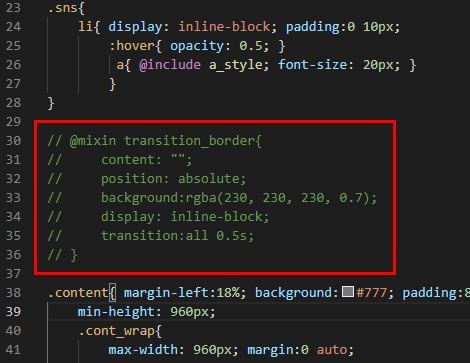
- 이번엔 블록 주석을 설정해봤습니다.
- html과는 다르게 블록 주석이 모양이 조금 다르죠?
- 이런 식으로 원하는 목적에 맞춰서 잘 사용해주시면 됩니다.
*css 적용 가능 주석
단축키를 사용해서 빠른 코딩 해보세요 :D
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[coding/editor] - [vs code] 비주얼 스튜디오 코드 php 개발환경 설정하기
[vs code] 비주얼 스튜디오 코드 php 개발환경 설정하기
vs code에서 php 작업을 하려면 약간의 준비가 필요한데요. 차근차근 같이 해봅쉬다~! 1. php 설치 [coding/etc] - [PHP] php 설치하기 (윈도우) [PHP] php 설치하기 (윈도우) 오늘은 php를 설치해보겠습니다. 1...
ssimplay.tistory.com
[coding/editor] - [vs code] 비주얼 스튜디오 코드 아이콘으로 새파일 만들기
[vs code] 비주얼 스튜디오 코드 아이콘으로 새파일 만들기
아이콘을 이용해서 새파일을 만들어볼거에요. 1. 폴더 생성 ① 폴더 - 먼저 작업을 위한 폴더를 하나 생성해주세요. - 왼쪽 탐색기에서 보인다면 오케이입니다. - 탐색기가 보이지않는다면 더 왼
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| vs code 괄호 색 넣어주는 확장 기능 설치해보자 (8) | 2021.11.05 |
|---|---|
| [VS Code] 비주얼 스튜디오 코드에서 찾아서 바꾸기 (2) | 2021.09.10 |
| [vs code] 비주얼 스튜디오 코드 php 개발환경 설정하기 (10) | 2021.08.20 |
| [vs code] 비주얼 스튜디오 코드 아이콘으로 새파일 만들기 (2) | 2021.08.10 |
| [vs code] 비주얼 스튜디오코드 html에서 emmet(에밋) 사용하기 (6) | 2021.07.09 |


