
에밋(emmet)은
html, css 등 문서를 편집할 때
빠른 코딩을 지원하는 플러그인이에요.
이것만 알면 코드를 더 빨리 짤 수 있답니다.
와우 신난다!
1. 자식 태그 만들기

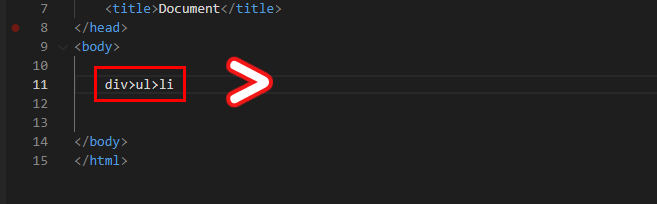
① 꺽쇄(>)
- > 이런 모양의 꺽쇄를 사용하면 안쪽에 자식 태그를 넣을 수 있습니다.
- 사용 방법은 div 태그 안쪽에 ul 태그를 넣고 싶을 때 [div>ul]이라고 적고 [Tab] 키를 눌러주세요.

② Tab
- 위에서 설명한 대로 [Tab] 키를 눌러주세요.
- 표시된 ul 태그가 div 태그 안쪽에 들어간 것을 확인할 수 있습니다.
2. 병렬로 태그 만들기

① 플러스(+)
- 이번엔 +를 이용해 적어줍니다.
- 적다 보면 플러그인이 자동으로 뜨는 게 보이시죠? 이럴 때 그냥 엔터를 누르셔도 됩니다.
- +를 사용하면 태그가 나란히 나열됩니다.

② Tab
- 이번에도 탭(Tab) 키를 눌러서 실행해줍니다.
- 엔터는 플러그인이 아래 나와야만 가능하고, 일단 기본은 [Tab] 키로 생각해주세요.
- 태그가 나란히 작성된 것이 보이시죠?
3. 반복

① 곱하기(*)
- 태그를 여러 개 반복하고 싶다면 컴퓨터 언어에서 곱하기로 쓰이는 (*) 이 기호를 사용해주세요.
- *와 반복하고 싶은 숫자를 적어줍니다.
- 5개를 만들어보기 위해 5라고 적어주었습니다.

② 탭(Tab)
- 이번에도 [Tab] 키를 이용해 실행해주세요.
- li 태그가 5개 생긴 것이 보이시죠?
4. 클래스 만들기

① 클래스
- css에서 클래스를 호출할 때 사용하는 선택자가 무엇인가요?
- 그렇습니다 [.]입니다.
- 태그에 클래스를 붙이고 싶다면 [.]을 넣고 클래스 이름을 넣어주세요.

② 실행
- 역시 [Tab] 키를 이용해주세요.
- 클래스 이름이 적용된 것이 보이시죠?
- 마찬가지로 [id]를 넣어주고 싶으시다면 [.] 대신 [#] 을 사용해주시면 됩니다.
5. 숫자 증가

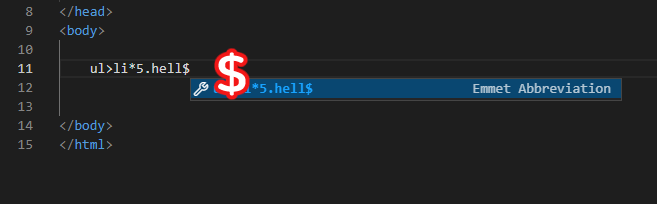
① 달러($)
- li 태그를 사용할 때 클래스 이름을 ○○1 ○○2... 이런 식으로 작성할 때가 있죠?
- 그럴 때는 클래스 이름 끝에 [$] 를 붙여주세요.

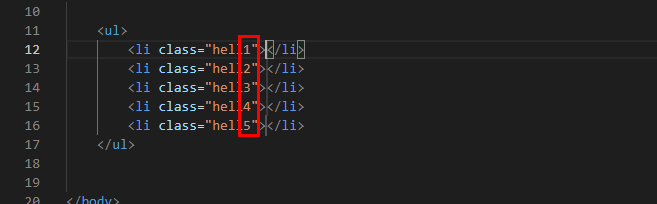
② 실행
- 이번에도 [Tab] 키입니다. 이제 안 적어도 괜찮으시죠? 계속 적으니까 질리셨죠?
- 변화구로 글자는 안 넣어 봤습니다.
- 클래스 이름의 숫자가 1씩 증가한게 잘 보이실 거예요.
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[coding/editor] - [vs code] 비주얼 스튜디오코드 찾아서 바꾸기
[vs code] 비주얼 스튜디오코드 찾아서 바꾸기
한 번에 동일한 문자를 바꿀 때 사용하면 좋은 기능입니다. 1. Ctrl + Shift + L ① 드래그 - 갑자기 코드가 보인다고 너무 당황하지 마시고요 바꾸고 싶은 단어만 드래그해봅시다. - 저는 email이라는
ssimplay.tistory.com
[coding/editor] - [vs code] 비주얼 스튜디오코드 한 번에 수정하기
[vs code] 비주얼 스튜디오코드 한 번에 수정하기
비주얼 스튜디오코드에서 사방에 퍼져있는 단어를 한 번에 수정해보겠습니다. 1. 수정 사항 확인 ① 수정할 부분 확인 코드의 자세한 내용은 중요하지 않습니다. 중요한 것은 체크한 부분! 1월이
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| [vs code] 비주얼 스튜디오 코드 php 개발환경 설정하기 (10) | 2021.08.20 |
|---|---|
| [vs code] 비주얼 스튜디오 코드 아이콘으로 새파일 만들기 (2) | 2021.08.10 |
| [vs code] 비주얼 스튜디오코드 찾아서 바꾸기 (6) | 2021.07.08 |
| [vs code] 비주얼 스튜디오 코드 세로 선택 해보자 (0) | 2021.05.27 |
| [vs code] 비주얼 스튜디오코드 분할화면 이동해보자 (0) | 2021.05.26 |


