반응형

안녕하세요. 플입니다.
오늘은 <tr> 태그에 여백을 줘보겠습니다.
1. 칸 간격 주기

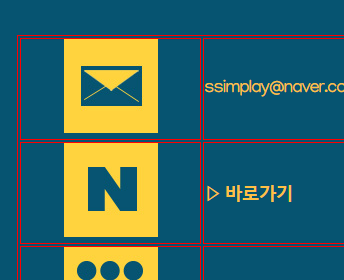
table{ border-collapse: separate; }확인을 위해 테두리 색을 임시로 넣어주었습니다.
border-collapse를 이용해 칸마다 간격을 줍니다. 값은 separate를 넣어줍니다.
sepatate는 '분리된, 따로 떨어진'이라는 뜻으로 칸이 따로따로 분리되어 보입니다

table{ border-collapse: collapse; }다른 값인 collapse와 비교해보면 어떻게 다른지 확실히 와 닿으시죠?
2. 여백 주기

table{ border-spacing: 0 40px; }칸마다 간격을 주었으면 테두리에 여백을 줍니다.
border-spacing을 이용합니다. 값은 위아래로 여백을 주고 싶으면 위의 코딩처럼 0 40px로 값을 줍니다.
마진이나 패딩과 순서가 다르니 주의해주세요.
3. 정리

확인을 위해 넣어줬던 테두리를 모두 없애주고 정리해줍니다.
테이블에서 <tr> 간격 주기 완성입니다!
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [html] 태블릿 사이즈 설정하기 (0) | 2019.12.13 |
|---|---|
| [html] <colgroup>을 이용해 테이블 비율 고정 하기 (0) | 2019.12.03 |
| css주석 처리 방법 (0) | 2019.11.29 |
| [html] 주석 달기 (0) | 2019.11.28 |
| [css] 마우스 포인터 변경 (0) | 2019.11.25 |


