반응형

안녕하세요. 플입니다.
오늘은 마우스를 올렸을 때 손가락 모양으로 보이게 만들어 보겠습니다.
1. 기본 사항 체크

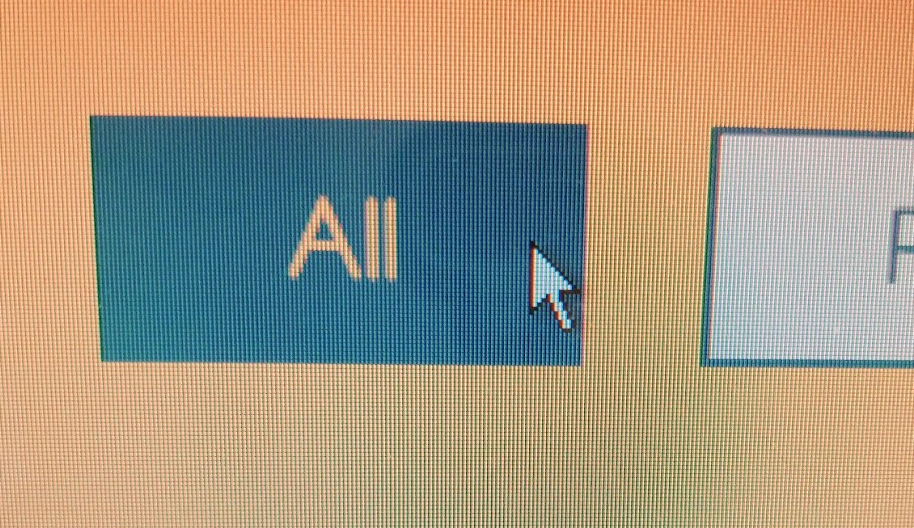
마우스 포인터가 캡처로 보이지 않아서 핸드폰으로 촬영했어요.
<a> 태그가 아니면 마우스를 요소에 올렸을 때 손가락 모양으로 나오지 않습니다.
마우스가 손가락 모양으로 변하는 것은 사용자의 클릭을 유도하는 것인데,
<a>태그가 아니어도 필요한 경우가 있습니다.
<a>태그가 아닌 다른 태그는 기본적으로 마우스 포인터가 변하지 않으니 따로 값을 줘야 합니다.
2. 마우스 포인터 변경

button{ cusor:pointer; }여기서 마우스 포인터를 변경하는 부분은 특정 요소에 마우스를 올렸을 경우에만 한정됩니다.
마우스 모양을 손가락 모양으로 바꾸려면
cusor를 사용하면 됩니다.
값을 pointer를 입력하면 해당 요소에 마우스를 올렸을 때 손가락 모양으로 변경됩니다.
마우스 모양이 변경되기 때문에 사용자는 이 부분이 클릭하는 곳이라는 것을 쉽게 알 수 있습니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| css주석 처리 방법 (0) | 2019.11.29 |
|---|---|
| [html] 주석 달기 (0) | 2019.11.28 |
| [css] 글자 가운데 정렬 하기 (4) | 2019.11.23 |
| [html] 링크 새창열기 설정 (6) | 2019.11.20 |
| [css] 드래그 색상 변경 (0) | 2019.11.16 |


