반응형
css에서 주석 넣는 방법에 대해 알아봅시다!
주석은 개인 작업할 때는 물론
협업 시에도 반드시 필요한 기능이랍니다.

1. 주석

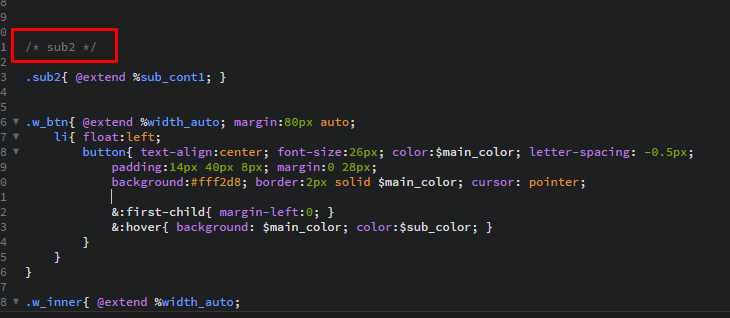
/* 주석 */css의 주석은
/*로 시작해서 */로 닫아줍니다.
안쪽 코드가 모두 주석 처리되어서 실제 화면에 반영이 안 됩니다.
에디터 프로그램을 쓴다면 주석 부분과 실제 반영되는 코드의 색상이 달라서 알아보기 편하실 겁니다.
간단한 문구 등을 주석 처리하거나 코딩을 가리고 싶을 때 사용합니다.

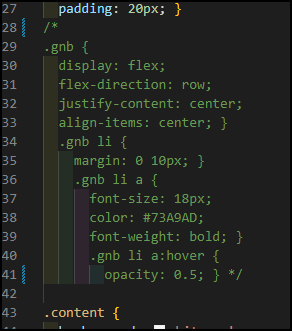
이런식으로 여러줄에서도 사용 가능합니다.
+ 번외

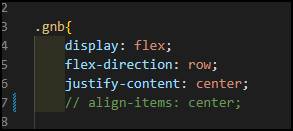
만약 scss를 사용하신다면
// 슬래시 두개로도 한 줄 주석 처리가 가능합니다.
[같이 보면 좋은 글]
[coding/editor] - vs code에서 코드 한 번에 주석처리하기
vs code에서 코드 한 번에 주석처리하기
코딩을 하다 보면 아 여기서부터 여기까지는 잠깐 주석 처리를 해둬야지.. 하는 생각 해보신 적 있으시죠? 일일이 주석을 타자로 치고 있었는데 이게 단축키가 있다는 사실 알고 계셨나요? 비주
ssimplay.tistory.com
[coding/etc] - [Python] 파이썬 여러줄 주석을 만들어보자
[Python] 파이썬 여러줄 주석을 만들어보자
안녕하세요. 개자이너 씸플레이입니다. 파이썬에서 여러 줄 주석을 만들어보겠습니다. [한 줄 주석] [coding/etc] - [Python] 파이썬 주석 처리 하기 1. 여러줄 주석 바로 여러줄 주석 화면을 살펴보겠
ssimplay.tistory.com
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [html] <colgroup>을 이용해 테이블 비율 고정 하기 (0) | 2019.12.03 |
|---|---|
| [css] tr태그 여백 주기 (0) | 2019.12.02 |
| [html] 주석 달기 (0) | 2019.11.28 |
| [css] 마우스 포인터 변경 (0) | 2019.11.25 |
| [css] 글자 가운데 정렬 하기 (4) | 2019.11.23 |


