반응형

안녕하세요. 플입니다.
오늘은 테이블 칸의 비율을 고정해보겠습니다.
1. 기본

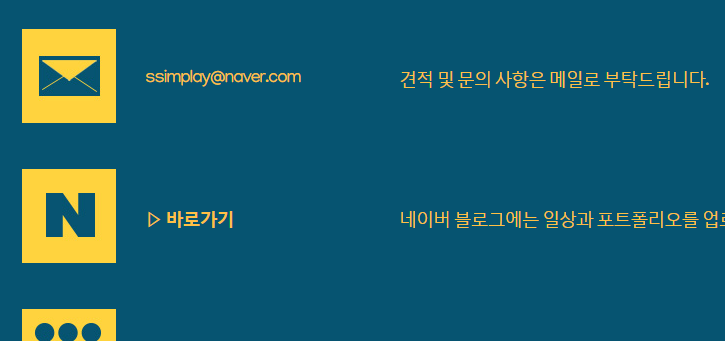
우선 비율을 고정하지 않았을 때 모습입니다.
비율을 정해두지 않는다고 테이블 태그가 큰 문제가 있는 것은 아니지만
나중에 내용이 길어질 때마다 비율이 틀어지는 것을 방지할 수 있습니다.
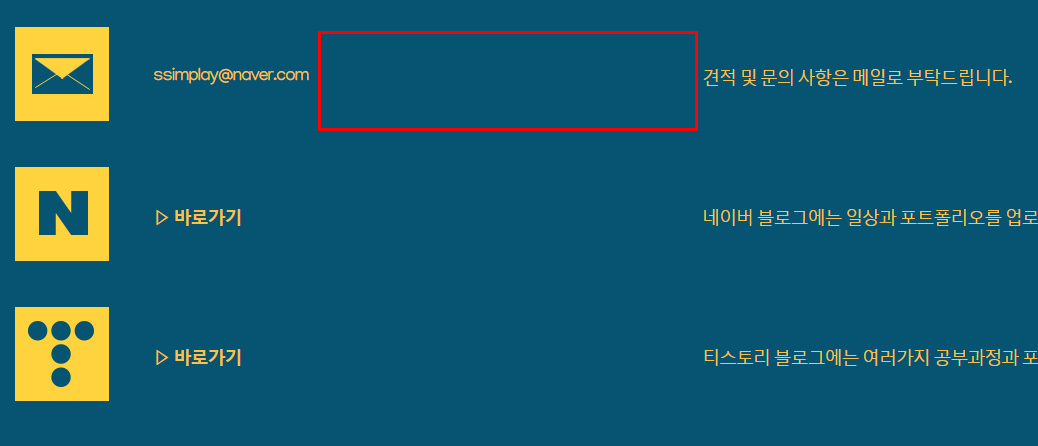
2. colgroup

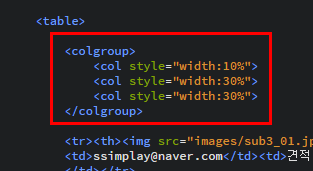
<colgroup>
<col style="width:10%">
<col style="width:30%">
<col style="width:30%">
</colgroup><colgroup>을 이용해 칸의 비율을 정해줍니다.

<colgroup>은 <table> 태그 안쪽에 <tr> 태그 시작 전에 넣어줍니다.
다른 태그처럼 <colgroup> 태그를 넣어준 뒤 안쪽에
<col style="">을 이용해 칸의 비율을 정해줍니다.
<col style="">을 칸 개수만큼 만들어 준 뒤 입력값을 width:10%처럼 가로 비율을 정해주면 됩니다.
다 합쳐서 100이 되는 게 계산하기 좋기는 하지만, 상황에 따라 조금씩 조절해주셔도 됩니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 가로 세로 크기 정하기 (1) | 2019.12.16 |
|---|---|
| [html] 태블릿 사이즈 설정하기 (0) | 2019.12.13 |
| [css] tr태그 여백 주기 (0) | 2019.12.02 |
| css주석 처리 방법 (0) | 2019.11.29 |
| [html] 주석 달기 (0) | 2019.11.28 |


