반응형

안녕하세요. 플입니다.
오늘은 html에서 태블릿 사이즈를 설정해보겠습니다.
1. css 불러오기
<link rel="stylesheet" type="text/css" href="css/main_t.css" >우선 태블릿 사이즈를 코딩해준 css를 불러옵니다.
일반 css를 불러오는 것과 동일하게 link를 이용해 불러옵니다.
rel값은 stylesheet를 입력해주세요.
type은 text/css입니다.
href는 폴더 경로를 입력해주세요. 저는 css폴더 안에 있어서 css/파일명입니다.
2. media
<link rel="stylesheet" type="text/css" href="css/main_t.css" media="only all and (max-width:1297px) ">
css를 불러온 link 안에 media를 입력해주세요.
값은 only all and (max-width:1297px)을 입력해줍니다.
여기서 max-width값은 브라우저를 줄여보면서 설정해주세요.
max-width값이 설정된 기준 아래에서 불러온 css가 적용됩니다.
3. 확인

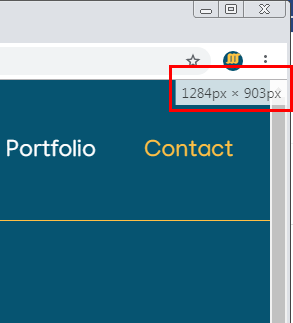
F12 혹은 오른쪽 클릭 후 검사를 누르면 DevTools창이 뜹니다.
DevTools창이 뜨면 브라우저를 줄일 때 오른쪽 상단에 브라우저 사이즈를 알려주는 창이 뜹니다.
이 창을 보면서 사이즈를 확인할 수 있습니다.
사이즈에 맞게 줄여보면서 css가 잘 적용되었는지 확인해주시면 됩니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] display를 이용한 가운데정렬 (0) | 2019.12.18 |
|---|---|
| [css] 가로 세로 크기 정하기 (1) | 2019.12.16 |
| [html] <colgroup>을 이용해 테이블 비율 고정 하기 (0) | 2019.12.03 |
| [css] tr태그 여백 주기 (0) | 2019.12.02 |
| css주석 처리 방법 (0) | 2019.11.29 |


