
안녕하세요. 플입니다.
오늘은 카테고리 버튼을 만들어보겠습니다.
1. 배경 도형 만들기

먼저 도형 툴을 이용해 배경을 만들어줍니다.
저는 배경으로 사용할 도형을 사각형으로 만들 것입니다.
각자 원하는 모양으로 만들어주세요.

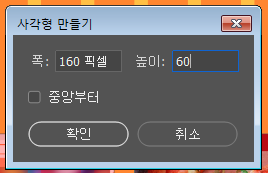
아무 곳이나 클릭하면 이렇게 수치를 입력할 수 있습니다.
직접 드래그해서 사이즈를 정해도 상관없지만
수치를 입력하는 게 정확한 사이즈로 나와서 편합니다.

확인 버튼을 누르면 이렇게 수치에 맞는 사각형 도형이 나옵니다.
2. 위치 잡아주기

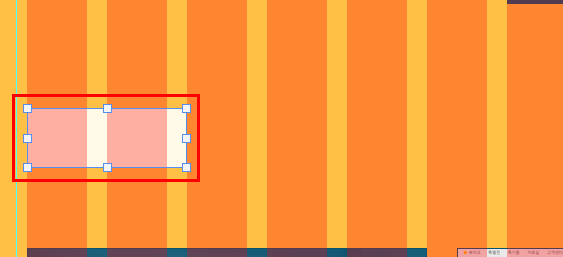
만들어둔 그리드를 열어서
그리드에 맞춰 위치를 수정해줍니다.
이미지를 보면서 다른 요소들과 간격을 잡아줍니다.
https://blog.naver.com/ssimplay/221605456174
[Assistor PS] 그리드 만들기
안녕하세요. 플입니다.오늘은 어시스터ps로 그리드를 만들어보겠습니다.제가 사용할 그리드는 16칸의 그리...
blog.naver.com
그리드 만들기는 위의 링크를 참고해주세요.
3. 배경 꾸미기

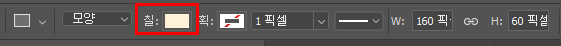
사각형 도형 레이어를 선택한 뒤
상단 메뉴에서 칠 부분을 클릭합니다.

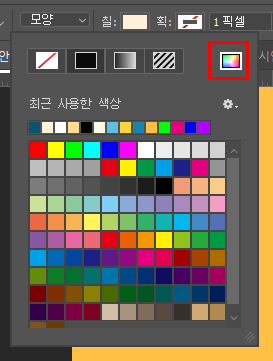
원하는 색이 있다면 클릭해주시고
없다면 우측 상단에 표시된 부분을 클릭해주세요.

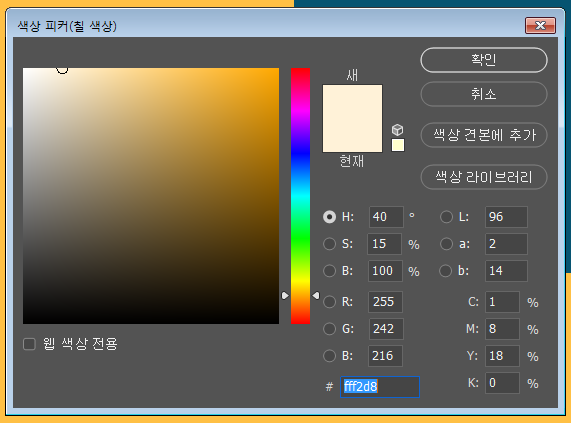
색상 파커 창이 뜨면 여기서 원하는 색으로 조정해줍니다.
저는 연한 노란색을 선택했습니다.

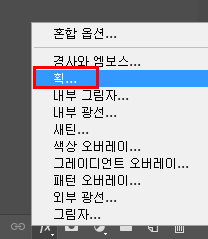
다음은 레이어 스타일에서 획을 선택해줍니다.
레이어 스타일은 레이어 창 가장 아래에 fx라고 쓰여있는 아이콘입니다.

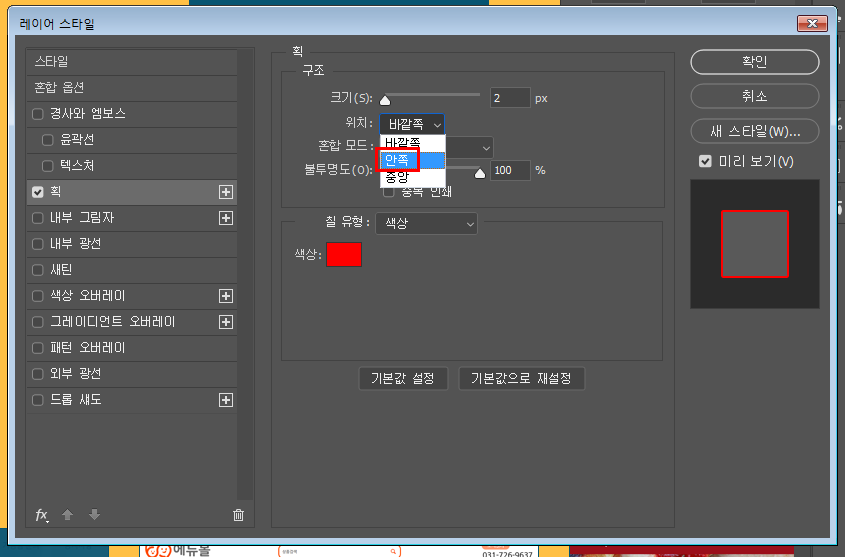
레이어 스타일 창이 뜨면
다른 부분은 원하는 대로 조정을 해주시고
위치를 안쪽으로 조정합니다.
안쪽으로 하면 모서리를 뾰족하게 만들 수 있습니다.

이렇게 배경 디자인을 완성했습니다.
4. 카테고리 입력

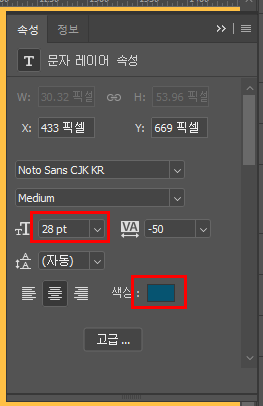
문자 도구를 이용해 글자를 입력해줍니다.

크기와 색상 등을 조정해줍니다.

이렇게 카테고리 하나를 완성했습니다.
5. 복사

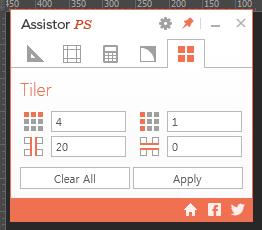
어시스터 ps를 이용해 복사해줍니다.
https://ssimplay.tistory.com/76
[어시스터ps] 동일한 요소 복제하기
안녕하세요. 플입니다. 오늘은 어시스터ps를 이용해 쉽게 복사해보겠습니다. 어시스터 PS 이건 어시스터ps를 처음 열었을 때 화면입니다. ps라는 이름에서 추측할 수 있듯이 포토샵을 좀 더 편하게 사용하게 도..
ssimplay.tistory.com
어시스터 ps 이용방법은 위의 링크를 확인해주세요.

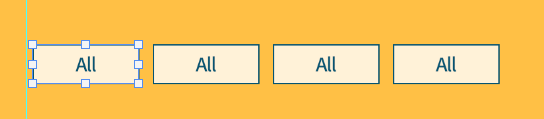
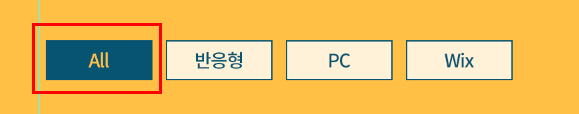
저는 총 4개의 카테고리를 만들었습니다.

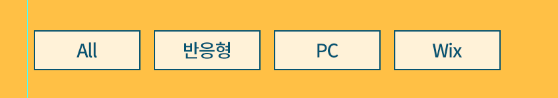
각 카테고리 이름을 변경해줍니다.

마지막으로 선택된 카테고리의 디자인을 변경해주면
카테고리 만들기 완성입니다.
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [포토샵] 이메일 아이콘 만들기 (0) | 2019.10.24 |
|---|---|
| [포토샵] 레이어 색 바꾸기 (0) | 2019.10.22 |
| [포토샵] 색상 변경하는 3가지 방법 (0) | 2019.10.10 |
| [포토샵] 일러 도형 활용 (0) | 2019.10.07 |
| [포토샵] 마스크로 넘친 부분 가리기 (0) | 2019.09.17 |


