반응형

안녕하세요. 플입니다.
오늘은 어시스터ps를 이용해 쉽게 복사해보겠습니다.
어시스터 PS

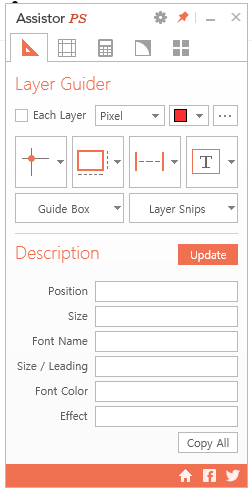
이건 어시스터ps를 처음 열었을 때 화면입니다.
ps라는 이름에서 추측할 수 있듯이
포토샵을 좀 더 편하게 사용하게 도와주는 프로그램입니다.
1. 복사할 요소 선택

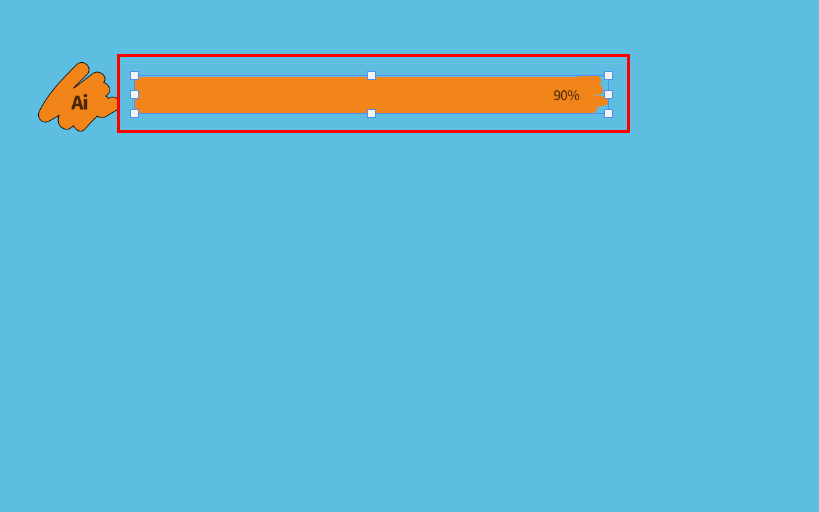
먼저 복사할 요소를 선택해줍니다.

여러 개를 선택할 때는 그룹을 지어서 하는 편이
나중에 레이어가 늘어났을 때 관리하기 편합니다.
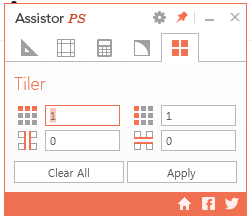
2. 타일 메뉴 선택

타일 메뉴는 가장 마지막에
타일 모양의 아이콘을 클릭하면 사용할 수 있습니다.

타일 메뉴는 이렇게 간단하게
4개의 칸이 나옵니다.
아이콘을 보면 직관적이어서 어떤 동작이 적용되는지 알 수 있는데요.
위의 두 개는 요소의 개수를 몇 개로 할지 정하는 것입니다.
아래의 두 개는 요소 간의 간격입니다.
그리고 포인트 컬러로 체크된 부분을 보시면
왼쪽은 가로 방향을 오른쪽은 세로 방향을 제어한다고 생각하면 됩니다.
3. 활용해보기

설명은 그만하고 바로 적용해보겠습니다.
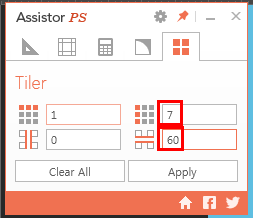
복사할 요소의 레이어를 선택해준 뒤
수치를 입력해줍니다.
저는 총개수는 7개를 세로 방향으로 복사를 하고
간격은 60px로 설정할 것입니다.
그러면 오른쪽의 두 칸만 채우면 됩니다.

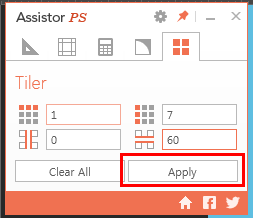
수치를 정했다면 Apply 버튼을 클릭해줍니다.

이런 창이 뜬다면 당황하지 말고 예를 눌러줍니다.

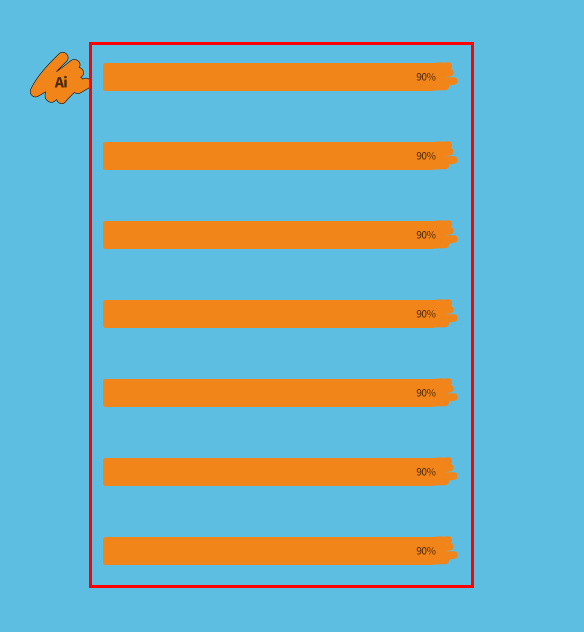
짠! 그러면 이렇게 제가 설정한 수치만큼 복사가 됩니다.
(저는 중간에 간격을 조금 수정했습니다.)
어시스트ps를 이용해 복사를 편하게 해 보세요~
그럼 이만.
총총.
반응형
'Design > 디자인 팁' 카테고리의 다른 글
| [꿀정보] 다폰트 활용법 (8) | 2020.03.11 |
|---|---|
| [꿀정보] 벤치마킹 사이트 굿디자인웹 (4) | 2020.01.03 |
| [꿀정보] 목업사이트 프리픽(freepik) (4) | 2019.12.24 |
| [어시스터ps] 이미지 저장하기 (0) | 2019.11.22 |
| 로고 제작 사이트 해치풀 (0) | 2019.07.29 |


