
안녕하세요. 플입니다.
슬라이스를 사용하지 않고 어시스터 ps를 이용해 이미지를 저장해보겠습니다.
1. 설정

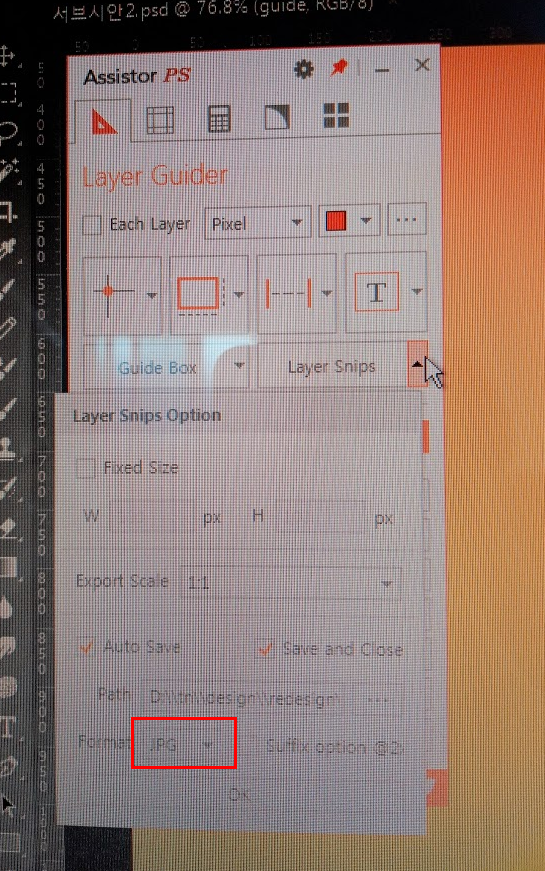
(설정창이 캡처가 안 되는 부분이라 핸드폰으로 찍어서 화질이 안 좋네요.)
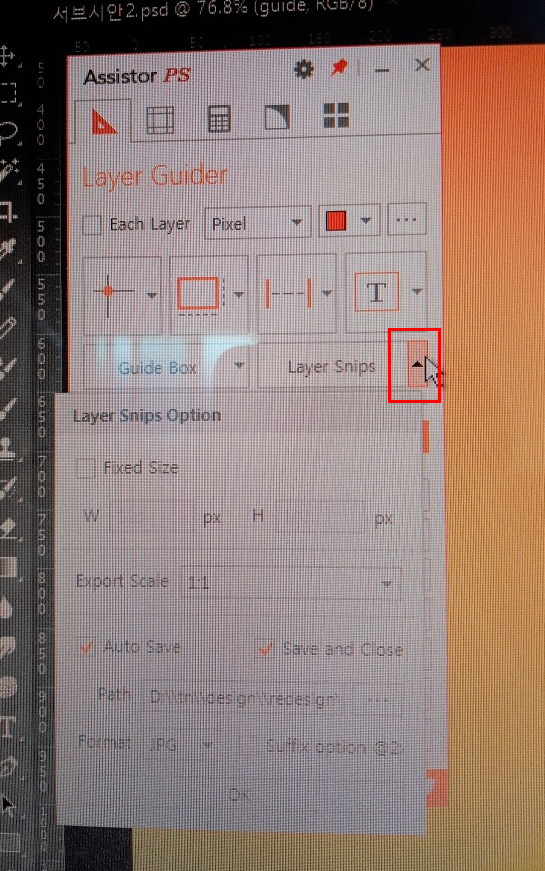
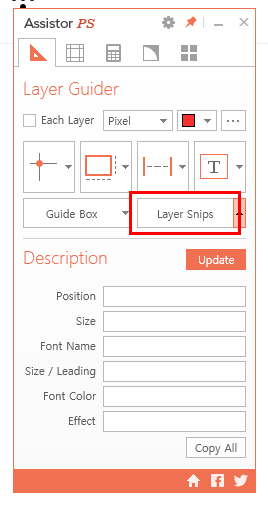
설정창은 Layer Snips버튼 오른쪽에 작은 삼각형을 누르면 펼쳐서 볼 수 있습니다.

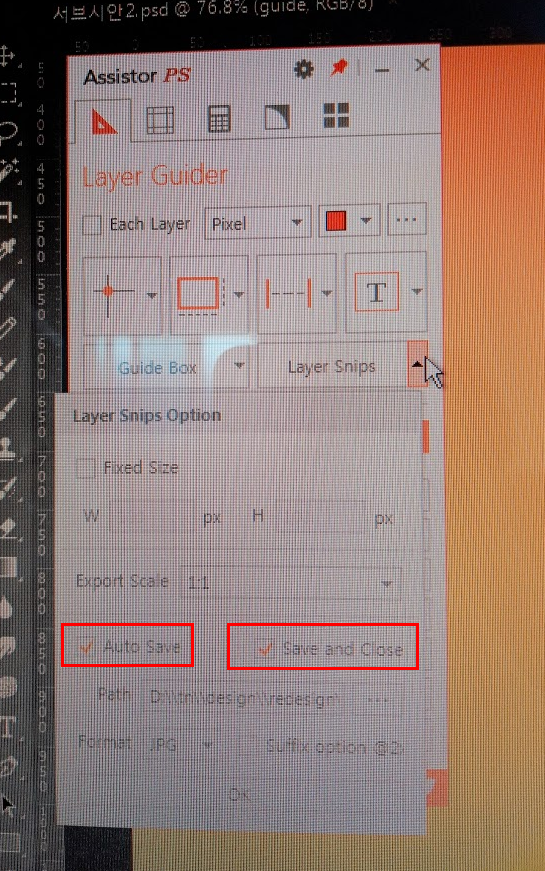
Auto Save와 Save and Close를 체크해주세요.
Auto Save는 자동 저장 기능으로 저장 시에 물어보지 않고 그대로 저장합니다.
저장할 때 이름이 레이어 이름으로 되니 레이어 이름을 적절히 변경해주는 방법도 좋습니다.
어시스터 ps에서 이미지를 저장할 때 이미지를 잘라낸 뒤 새 포토샵 창을 열어 저장하기 때문에
Save and Close를 체크하지 않으면 새 창이 저장 후에도 열려있습니다.
체크를 하면 자동으로 저장 후에 새창을 닫아줍니다. 빠른 작업을 위해 체크하고 사용 중입니다.
2. 저장 경로 설정

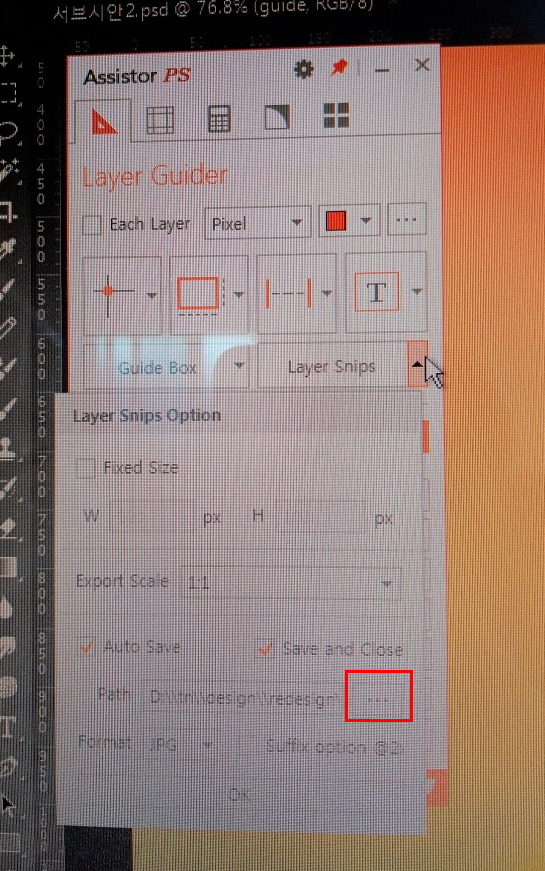
Path는 저장 경로를 설정할 수 있습니다.
오른쪽에 점 세 개가 표시된 버튼을 누르면 경로를 새로 설정할 수 있습니다.
저장될 경로를 미리 정해두면 편리하게 사용 가능하죠.
3. 확장자 정하기

Format에서는 확장자를 정할 수 있습니다.
주로 많이 사용하는 확장자는 jpg와 png 그리고 gif입니다.
사진처럼 색상이 많이 들어간 이미지는 jpg
투명한 배경이 필요하면 png
색상이 단순하고 적으면 gif
위의 기준을 정해 저장하고 있습니다.
확장자 변경은 jpg 오른쪽 작은 삼각형을 누르면 변경 가능합니다.
4. 이미지 자르기

본격적으로 이미지를 잘라서 저장해보겠습니다.
저장할 이미지 레이어를 선택해주세요. 클리핑 마스크를 사용했다면 레이어를 모두 선택해주세요.

Layer Snips 버튼을 클릭합니다.

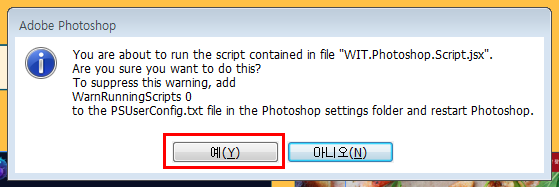
이런 창이 나온다면 예를 눌러 계속 진행합니다.

지정한 경로를 찾아가 확인하면 이미지가 잘 저장된 것을 확인할 수 있습니다.
이미지 이름은 저장 후에 바꿔줬습니다.
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| [꿀정보] 다폰트 활용법 (8) | 2020.03.11 |
|---|---|
| [꿀정보] 벤치마킹 사이트 굿디자인웹 (4) | 2020.01.03 |
| [꿀정보] 목업사이트 프리픽(freepik) (4) | 2019.12.24 |
| [어시스터ps] 동일한 요소 복제하기 (0) | 2019.10.09 |
| 로고 제작 사이트 해치풀 (0) | 2019.07.29 |


