
안녕하세요. 플입니다.
오늘은 포트폴리오 사이트에 들어갈 이메일 아이콘을 만들어보겠습니다.
1. 배경 만들기

다른 아이콘과 같이 들어갈 것이기 때문에 디자인을 통일시켜 배경을 만들어줍니다.
저는 이미 있는 아이콘에서 배경을 복사해왔습니다.
심플하게 정사각형 배경으로 만들었습니다.
2. 사각형 만들기

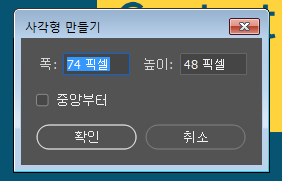
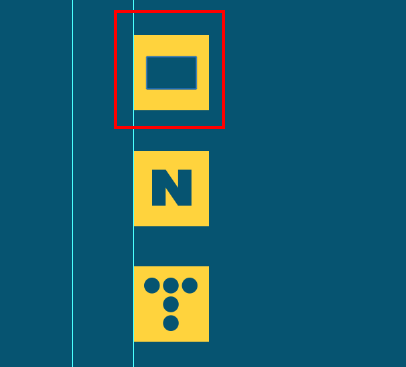
배경 안쪽으로 직사각형을 하나 만들어줍니다.
크기는 대략 74*48 정도로 만들어줍니다.
*크기는 배경 크기에 따라 다르게 조정 가능합니다.

색상은 아직 맞춰줄 필요는 없지만 잘 보이게 하기 위해 변경해줬습니다.

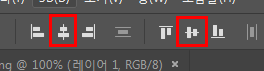
배경과 직사각형 모양을 동시에 선택해 정렬을 맞춰줍니다.
상단 메뉴에서 정렬을 이용합니다.
3. 가이드라인 만들기

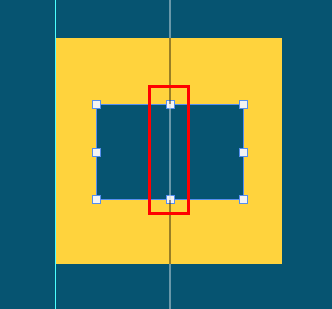
중앙에 맞춰 아이콘을 만들어줄 것이니 중앙에 가이드라인을 추가합니다.
Ctrl + T를 누르면 사각형에 조절점이 생기면서 도형의 중앙을 알기 쉬워집니다.
또한 조절점에 캡션이 걸려서 가이드라인을 추가하기도 쉬워집니다.

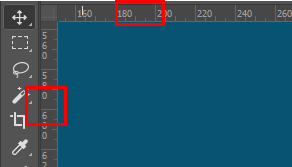
가이드라인은 창의 위와 왼쪽의 눈금자에서 드래그를 하면 추가할 수 있습니다.
반대로 없앨 때는 눈금자로 드래그하면 없어집니다.
만약 눈금자가 보이지 않는다면 Ctrl + R 단축키를 누르면 나타납니다.
4. 아이콘 꾸미기

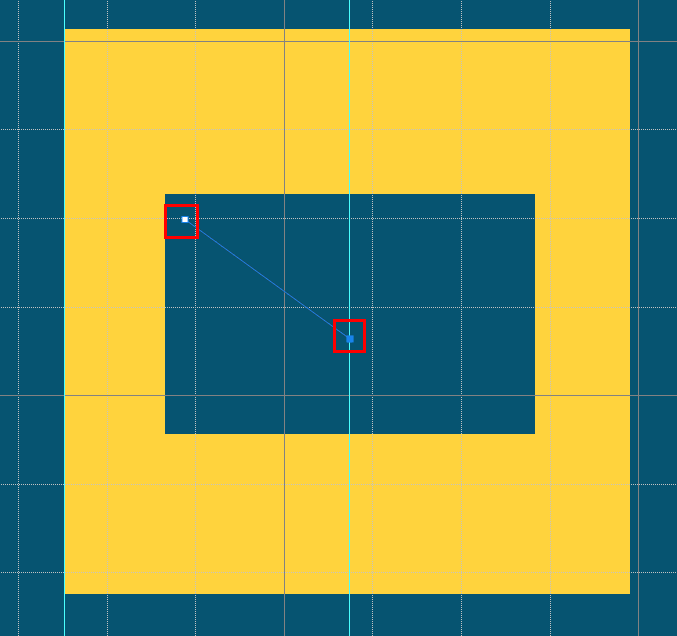
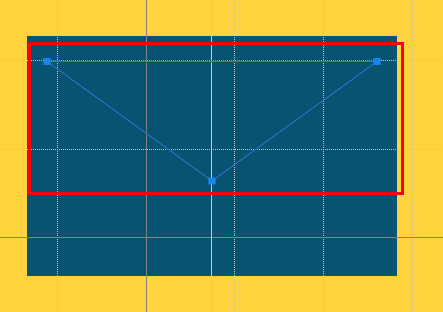
새 레이어를 만든 뒤 펜툴을 이용해 편지봉투 모양을 그려줍니다.
눈금 가이드를 이용하면 좀 더 수월하게 진행 가능합니다. 단축키는 Ctrl + '입니다.

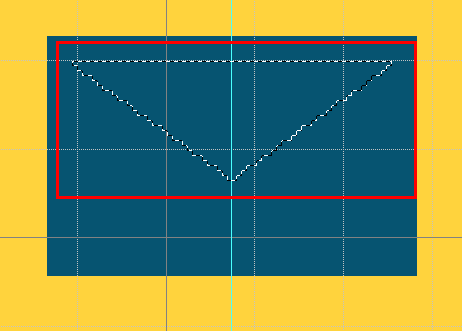
펜툴로 모양을 완성했다면 Ctrl + Enter를 눌러서 패스 부분을 선택해줍니다.

선택된 패스에 색을 넣어줍니다.

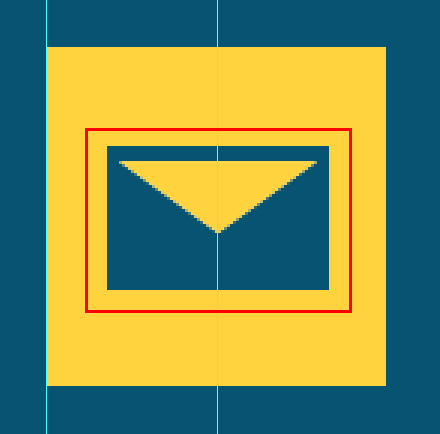
색을 채우면 이렇게 봉투 윗부분이 완성됩니다.
색을 채우는 방법은 여러 가지가 있지만 Alt + Delete 키를 누르면 선택된 색으로 채우기가 가능합니다.
5. 아이콘 꾸미기 2

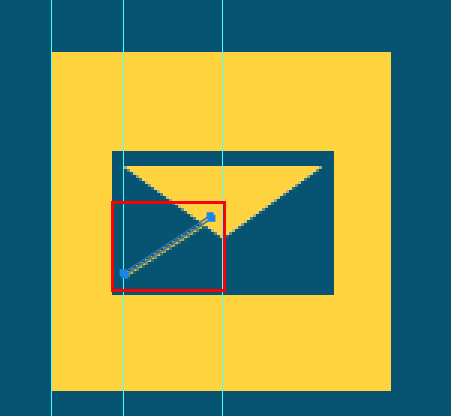
선 도구를 이용해 봉투 아래쪽을 꾸며줍니다.

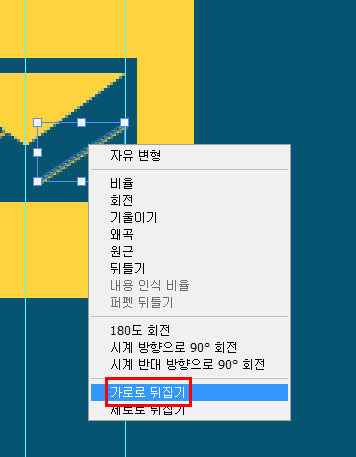
반대쪽은 선을 복사한 뒤 Ctrl + T를 눌러 자유 변형상태를 만들어주고,
오른쪽 클릭을 해 가로로 뒤집기를 눌러줍니다.

이렇게 편지 모양 아이콘을 완성했습니다.
이메일 아이콘에는 편지봉투 모양을 자주 사용해서 편지봉투를 만들어봤습니다.
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [포토샵] 배경 채워서 저장하기 (1) | 2019.11.13 |
|---|---|
| [시안] 서브 시안 인스타 업로드 (0) | 2019.10.30 |
| [포토샵] 레이어 색 바꾸기 (0) | 2019.10.22 |
| [포토샵] 카테고리 버튼 만들기 (0) | 2019.10.14 |
| [포토샵] 색상 변경하는 3가지 방법 (0) | 2019.10.10 |


