
안녕하세요. 플입니다.
오늘은 포토샵으로 색상을 변경해보겠습니다.
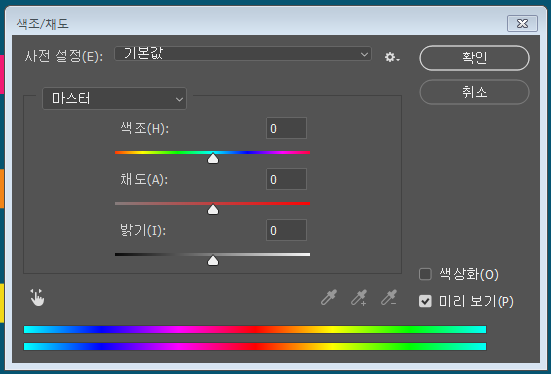
1. 색조/채도

첫 번째 방법은 색조/채도입니다.
단축키는 ctrl + U입니다.
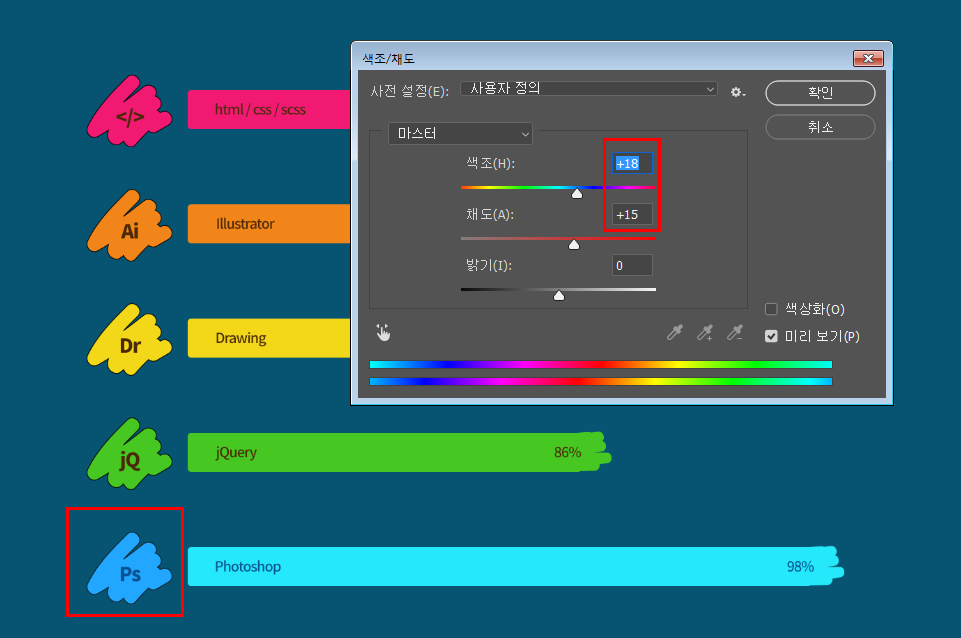
가장 위의 색조 부분을 좌우로 움직여 원하는 색상으로 변경합니다.

색상을 바꿀 부분은 표시한 부분의 배경색입니다.
배경 이미지는 백터 이미지로 일러스트에서 가져온 것입니다.
백터 이미지의 색을 변경할 때 색조/채도를 이용할 수 있습니다.

이미지를 보면서 원하는 색으로 조정해줍니다.
경우에 따라 채도와 밝기도 같이 조정해줍니다.
확인을 누르면 색상이 적용됩니다.
2. 스포이드

두 번째 방법은 스포이드입니다.

정확히 말하자면 이 방법은
포토샵에서 도형으로 만들었을 때 사용하는 방법입니다.

우선 도형 레이어에서 미리 보기 영역을 더블클릭합니다.

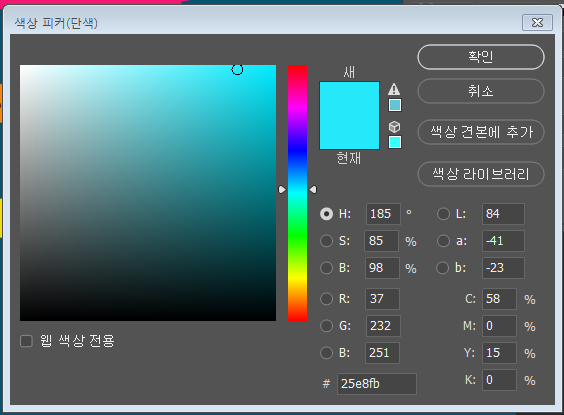
더블클릭을 하면 위에서 나온 색상 피커라는 창이 뜹니다.
이때 색상을 직접 선택해주거나
동일한 색상으로 하고 싶은 영역을 클릭해줍니다.
*색상 피커 창이 떠있으면 화면을 클릭할 때 자동으로 스포이드가 됩니다.
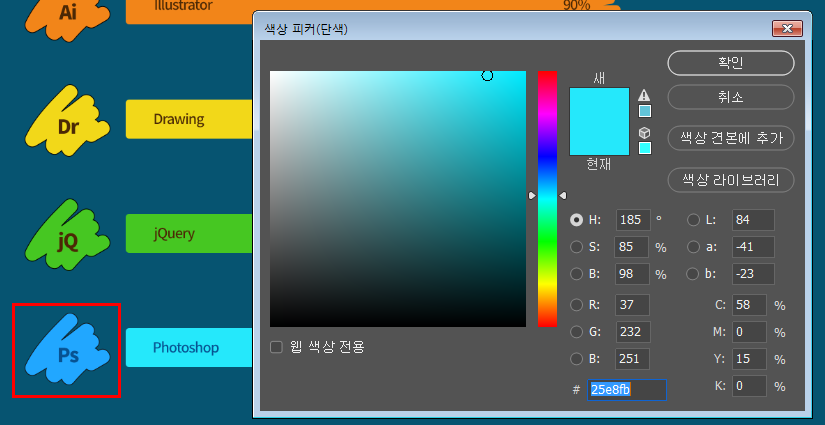
저는 첫 번째 방법으로 색을 변경시켜둔 부분과 동일한 색으로 하기 위해
표시한 부분을 클릭해 색을 가져오겠습니다.

확인을 누르면 이렇게 변경된 것을 알 수 있습니다.
3. 색상 오버레이

마지막 방법은 색상 오버레이입니다.

색을 변경할 레이어를 선택 후
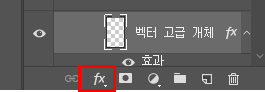
레이어 창 아래쪽에 fx라고 쓰여있는 아이콘을 클릭합니다.
fx라고 써있는 아이콘은 레이어 스타일입니다.

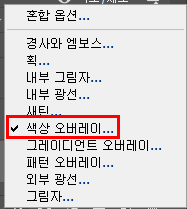
여러 스타일이 있는데 그중 색상 오버레이를 선택합니다.

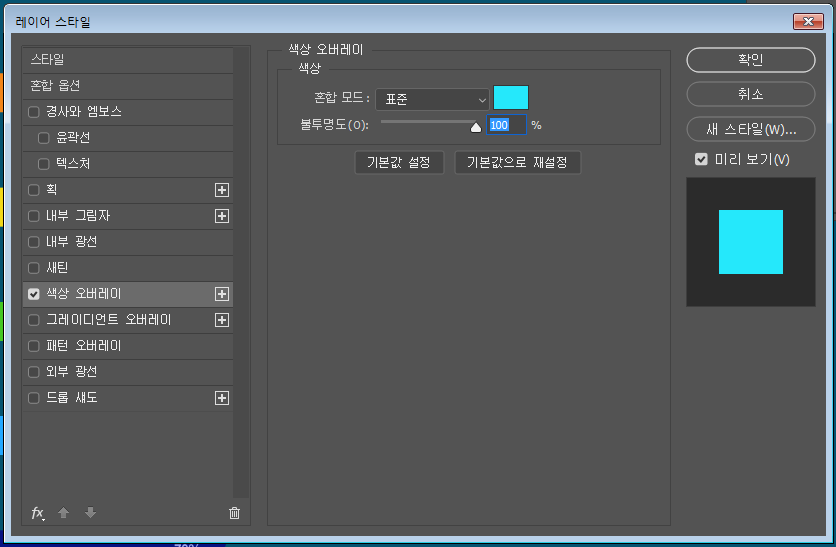
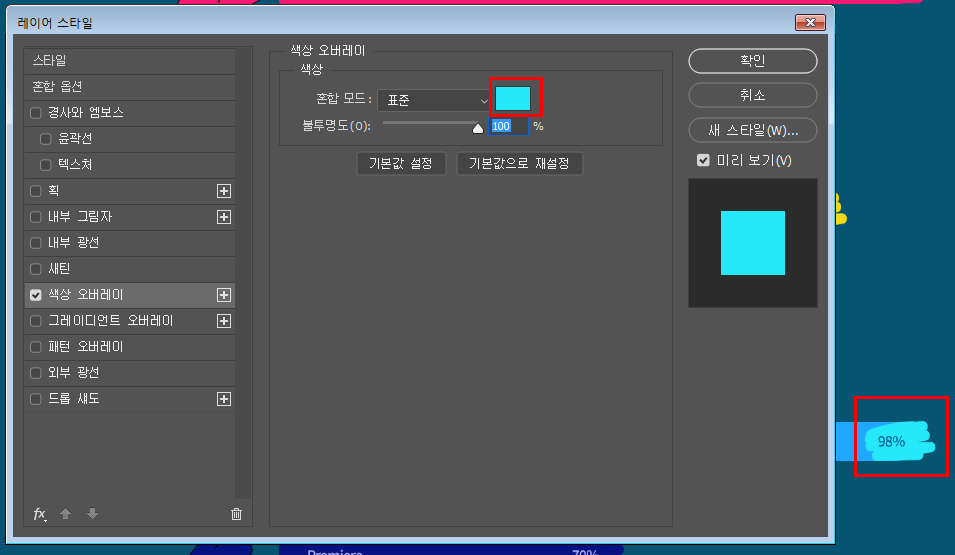
그러면 이렇게 레이어 스타일 창이 뜨고
색상을 변경할 수 있는 영역이 보입니다.
아래 오른쪽 부분의 모양 색을 변경해 줄 것입니다.

표시된 부분을 클릭하면
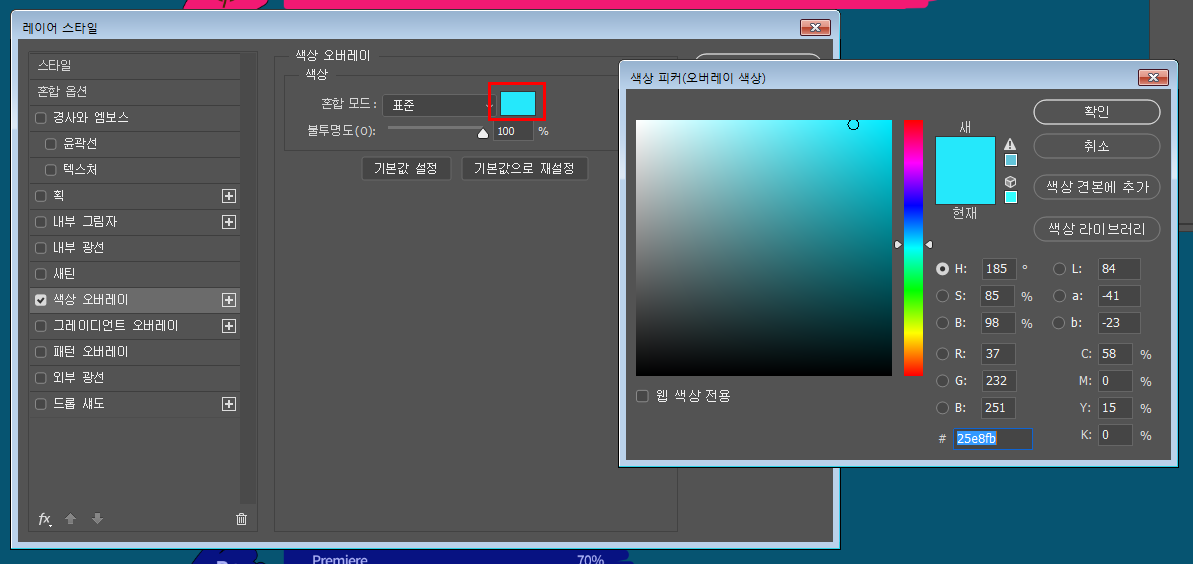
스포이드로 색을 변경했을 때처럼 색상 파커 창이 뜹니다.
동일하게 색을 선택해줍니다.
그리고 색상 파커 창에서 확인, 레이어 스타일 창에서 확인.
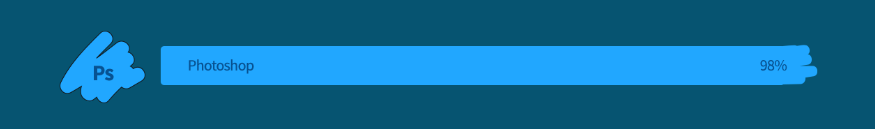
총 두 번 확인을 누르면 색상이 변합니다.

짠! 색상을 모두 변경했습니다.
이 레이어 스타일의 가장 큰 특징은
기존의 색을 유지한 채로 변경이 가능하다는 것입니다.

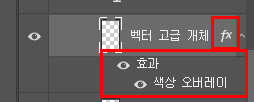
레이어 창을 보면 아래로 효과 색상 오버레이가 추가된 것을 알 수 있습니다.
레이어처럼 눈을 가리면 효과를 주기 전 색상으로 돌아옵니다.
원래 색상과 효과를 주는 색상 모두 필요한 경우에 사용합니다.
이러면 다시 원래 색상으로 돌릴 때 효과만 제거해주면 되니 편하게 사용 가능합니다.
다만, 이럴 경우 레이어에 직접 효과를 적용한 것보다 용량이 커지니 주의해주세요.
[같이 보면 좋은 글]
[program/Adobe] - [포토샵] 이전 버전 새 창 열기
[포토샵] 이전 버전 새 창 열기
포토샵 cc가 되면서 새 창 열기 기능이 많이 달라졌죠. 이 기능이 편한 분들도 계시겠지만, 예전 버전이 더 편한 분들을 위해 어도비가 선택이 가능하게 만들어두었습니다. 1. cc 버전 새 창 열기
ssimplay.tistory.com
[포토샵] 구매 하기
오늘은 포토샵을 구매해볼게요. 1. 어도비 홈페이지 https://www.adobe.com/kr/ ① 어도비 코리아 홈페이지로 접속해주세요. ② 크리에이티비티 및 디자인 > 사진 메뉴에 접속해주세요. 2. 포토샵 & 라이
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [포토샵] 레이어 색 바꾸기 (0) | 2019.10.22 |
|---|---|
| [포토샵] 카테고리 버튼 만들기 (0) | 2019.10.14 |
| [포토샵] 일러 도형 활용 (0) | 2019.10.07 |
| [포토샵] 마스크로 넘친 부분 가리기 (0) | 2019.09.17 |
| [포토샵] 시안 썸네일 만들기 (0) | 2019.08.13 |


