아임 웹에서 게시판을 이용해 홈페이지 내에 있는 블로그처럼 꾸며보겠습니다.

잠깐!!
디자인 모드에 미리 접속해주시는 것 잊지 말아 주세요~!
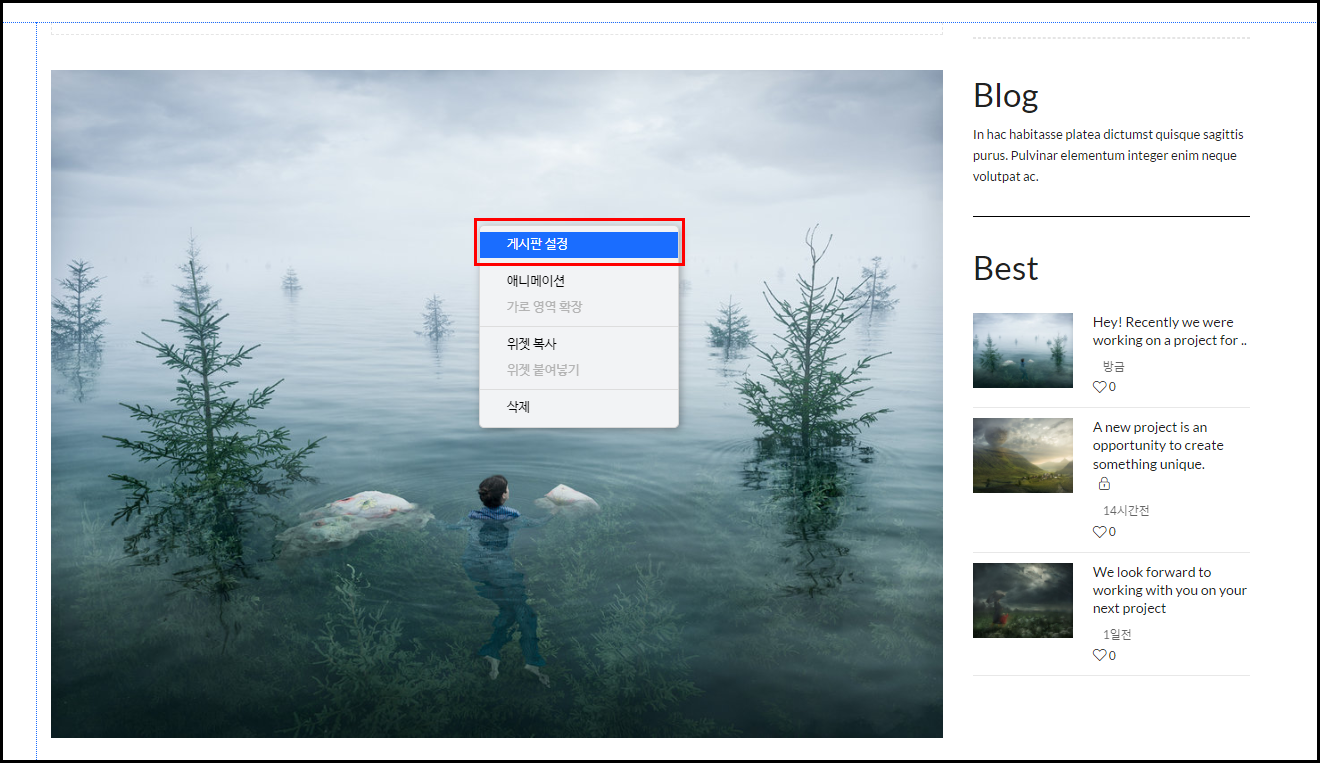
1. 게시판 설정

템플릿 유지
블로그형 게시판은 기본 아임 웹에서 제공한 템플릿에 있던 것을 그대로 사용할 예정입니다.
아임 웹 게시판 설정을 통해 어떻게 설정이 되어있는지 보여드릴게요.
-

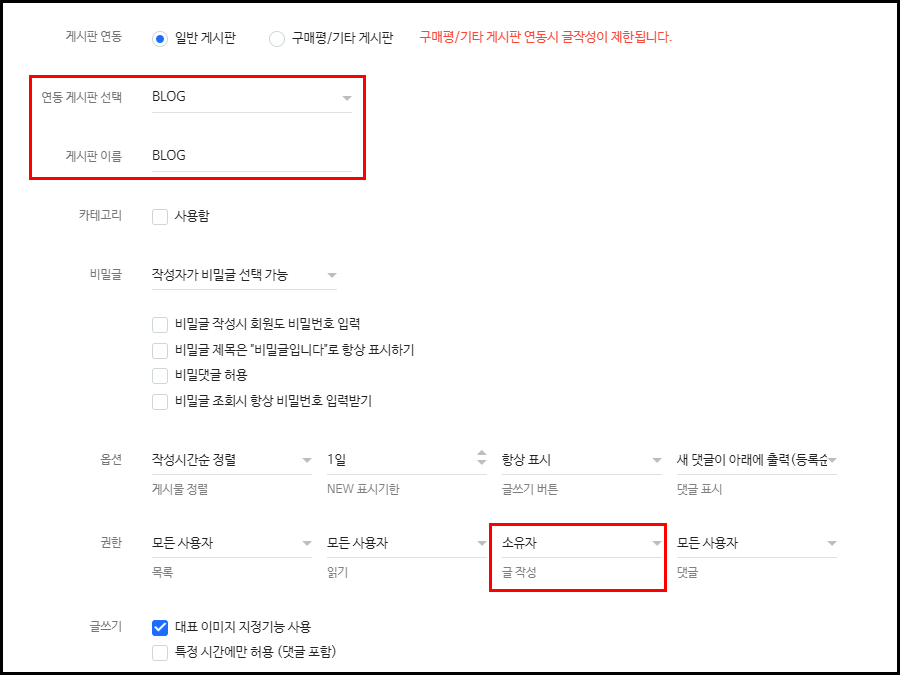
게시판 설정
연동된 게시판은 샘플 게시판이니 템플릿에서 제공하는 샘플 이미지를 살펴보시고 마음에 드시는 것을 고르시면 됩니다.
이름은 언제든 수정할 수 있습니다.
게시판의 글을 관리자만 작성하고 싶다면 권한 설정에서 글 작성을 소유자로 변경합니다.
-
-

디자인 설정
디자인 설정은 어떻게 되어있는지 참고해주세요.
스타일은 리스트 게시판에서 세 번째에 있는 스타일입니다.
스타일을 설정했다고 해도 글 내용에 따라 디자인이 조금 다를 수 있으니
원하는 디자인에 맞춰서 글을 작성하는 것도 팁이라고 할 수 있습니다.
2. 글쓰기

게시완료
게시판에 글을 작성하면 샘플 화면이 아니라 자신이 작성한 글이 디자인 모드에서도 적용됩니다.
글을 작성해 보기 위해 오른쪽 상단에 있는 게시하기 버튼을 클릭합니다. 저는 게시를 이미 했기 때문에 게시 완료 표시가 되어있습니다.
게시 완료상태가 되면 버튼 왼쪽에 있는 미리 보기 아이콘을 클릭합니다.
-

글쓰기
아래에 글쓰기 버튼이 있습니다.
클릭하여 실제 블로그에서 글을 쓰는 것처럼 글을 작성해주세요.
글쓰기는 간편하니 설명은 생략하도록 하겠습니다.
주의점은 대표 이미지가 섬네일의 크기를 결정하니 대표 이미지를 잘 골라주세요.
이상으로 아임 웹 게시판 설정을 통해 블로그형 게시판을 만들어보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
아임웹 모바일 로고 바꾸기
아임 웹은 디자인을 할 때 모바일 버전도 동시에 수정이 가능합니다. 물론 pc 디자인이 자동으로 연동되지만 중간중간 모바일 화면도 확인해가면서 바꿔주어야 해요. 그런 의미에서 모바일 모드
ssimplay.tistory.com
[Design/web] - 아이콘 무료로 사용하기 - 아임 웹
아이콘 무료로 사용하기 - 아임 웹
아임 웹에서는 아이콘을 무료로 사용할 수 있는 사이트와 연동이 되어서 다양한 아이콘을 무료로 사용할 수 있습니다. 1. 아이콘 무료로 사용하기 버튼 설정 SNS의 아이콘을 수정해보려고 합니다
ssimplay.tistory.com
그럼 이만.
총총.
'web' 카테고리의 다른 글
| 아임웹 그리드 나누기 (6) | 2022.02.22 |
|---|---|
| 게시판 최신글 연동 - 아임웹 (4) | 2022.02.17 |
| 아임웹 인스타그램 연동 하기 (6) | 2022.02.15 |
| 아임웹 사용 방법 - 상단 설정 (2) | 2022.02.15 |
| 아임웹 모바일 로고 바꾸기 (4) | 2022.02.14 |


