아임 웹에서 그리드를 나누는 방법을 알아보겠습니다.

먼저 디자인 모드에 접속합니다.
1. 위젯 추가

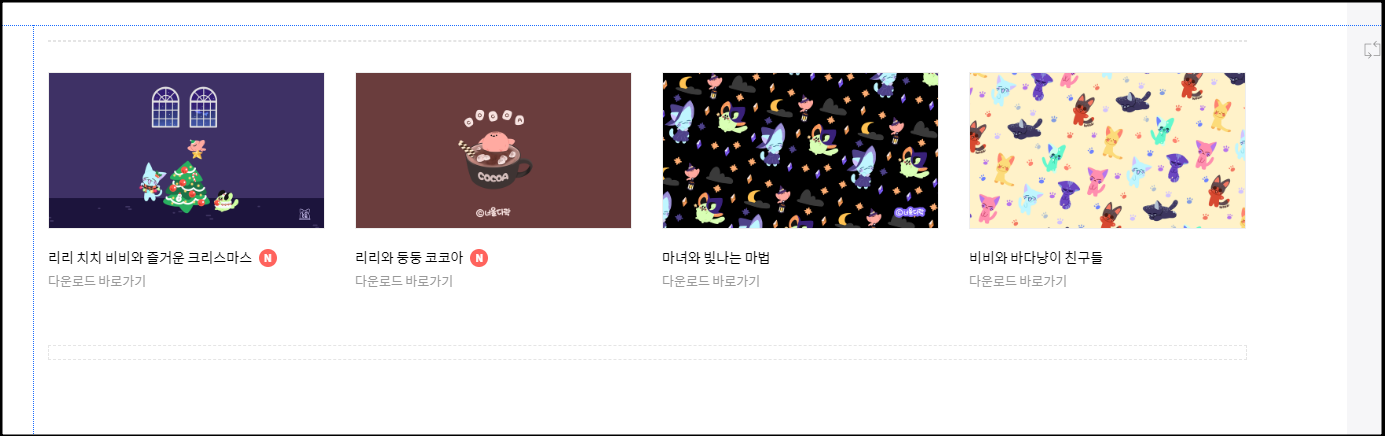
메인 페이지
제 웹사이트의 메인 페이지입니다.
최신글최신 글 불러오기를 사용해 최신 글은 불러왔지만 인스타그램 게시물은 갤러리 위젯이라 불러올 수 없습니다.
그래서 여기에 위젯 두개를 나란히 놓으려고합니다.
-

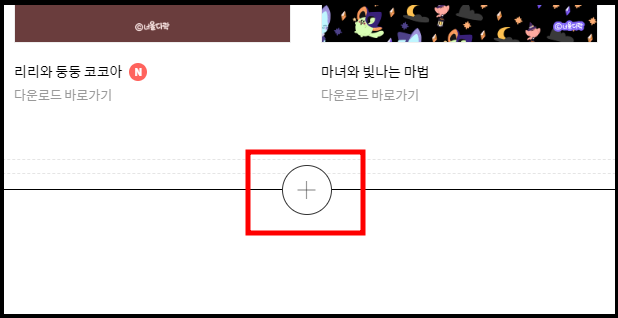
위젯 추가 버튼
위젯 아래에 마우스를 올리면 +버튼이 생깁니다.
버튼을 눌러 추가하고 싶은 위젯을 골라줍니다.
-
-

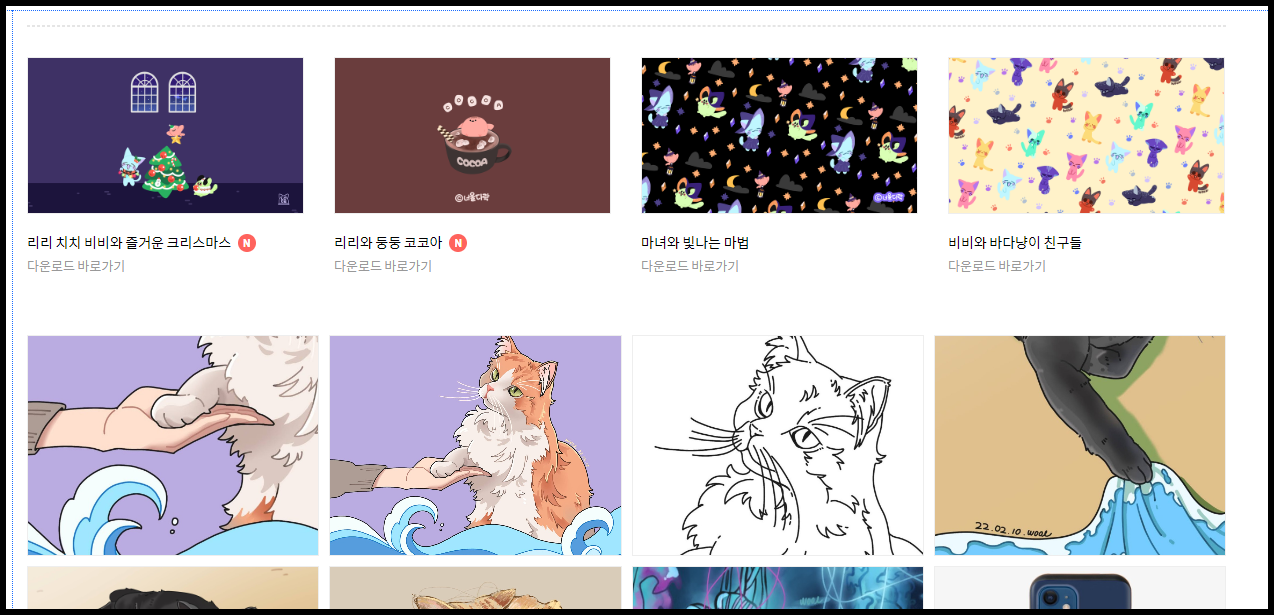
갤러리 위젯 추가
이렇게 인스타그램 연동 갤러리 위젯을 하나 추가합니다.
인스타그램 연동 방법은 아래 버튼을 눌러 확인해주세요.
2. 그리드 나누기

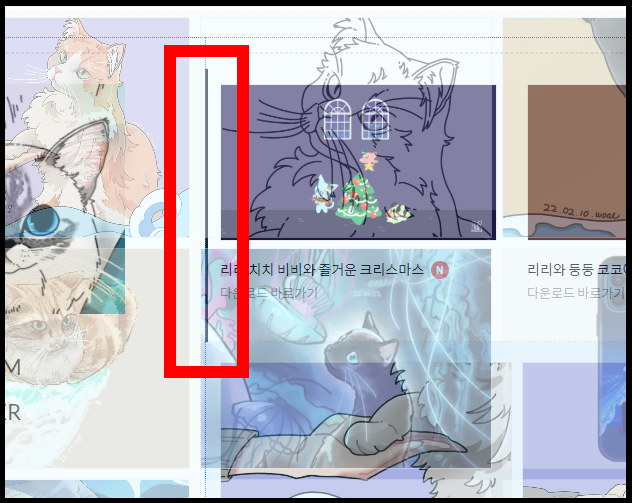
위젯 드래그
아래 갤러리 위젯을 드래그하여 게시판 위젯 옆으로 가져옵니다.
그러면 위의 이미지처럼 검은색 바가 보이는데 이때 마우스에서 손을 뗍니다.
주의점은 검은색 바가 아래가 아닌 옆쪽에 나와야 합니다. 그래야 그리드를 나눌 수 있어요.
-

그리드 나누기
짠! 그리드를 나눠주었습니다.
이미지가 너무 작아졌으니 각각 위젯 설정에 들어가서 썸네일 모양과 개수를 조절하면 됩니다.
3. 개수 조절하기

갤러리 위젯 한 줄 개수
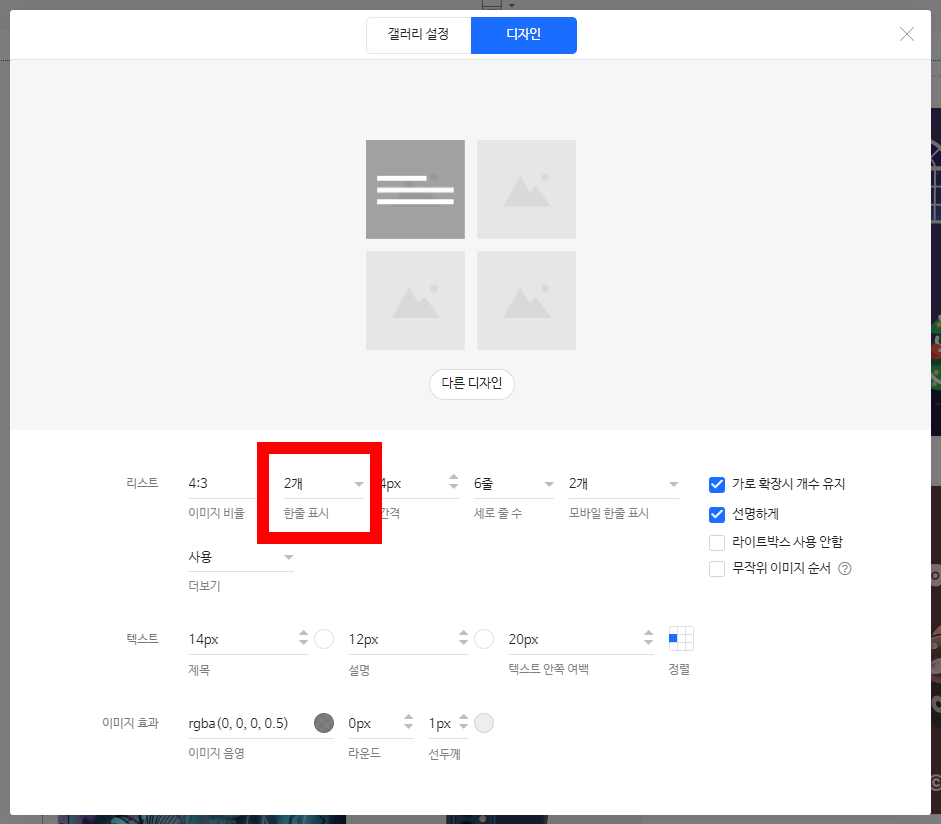
이미지의 개수를 조절하는 방법은 [오른쪽 클릭 > 디자인]에서
[리스트 > 한 줄 표시] 개수를 조절해주시면 됩니다.
게시판 위젯도 동일한 방법으로 수정합니다.
섬네일은 이미지 비율을 조절해주시면 되는데 저는 이것도 좋아서 그대로 가기로 했습니다.
-

완성 모습
한줄 이미지 개수를 조절하면 깔끔한 메인 페이지가 완성됩니다.
이상으로 아임 웹에서 그리드 나누는 방법을 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/web] - 게시판 최신글 연동 - 아임웹
게시판 최신글 연동 - 아임웹
최신 글은 여러 게시판들 중 최신 글을 보여주는 기능입니다. 아임 웹에서 원하는 게시판의 최신 글을 연동해 보여주는 기능을 만들어보겠습니다. 잊지 말고 디자인 모드에 접속해주세요. 디자
ssimplay.tistory.com
[Design/web] - 아임웹 게시판 설정 - 블로그형 게시판
아임웹 게시판 설정 - 블로그형 게시판
아임 웹에서 게시판을 이용해 홈페이지 내에 있는 블로그처럼 꾸며보겠습니다. 잠깐!! 디자인 모드에 미리 접속해주시는 것 잊지 말아 주세요~! 디자인 모드 접속 방법 1. 게시판 설정 템플릿 유
ssimplay.tistory.com
그럼 이만.
총총.
'web' 카테고리의 다른 글
| 아임웹 폼 이메일 (36) | 2022.03.11 |
|---|---|
| 홈페이지 무료 제작 - 아임웹 버튼 만들기 (30) | 2022.03.03 |
| 게시판 최신글 연동 - 아임웹 (4) | 2022.02.17 |
| 아임웹 게시판 설정 - 블로그형 게시판 (6) | 2022.02.16 |
| 아임웹 인스타그램 연동 하기 (6) | 2022.02.15 |


