아임웹에서
폼으로 이메일 받아보겠습니다.

먼저 아임웹 디자인 모드에 접속해주세요.
디자인 모드 접속 방법은 아래 링크를 참고해주세요.
1. 아임웹 입력폼 추가

입력폼 위젯 추가
아임웹 입력폼에서 이메일을 받을 수 있습니다.
위젯이 없다면 입력폼 위젯을 추가해주세요.
위젯과 위젯 사이에 뜨는 + 버튼을 누르면 추가할 수 있습니다.
-

입력폼 설정
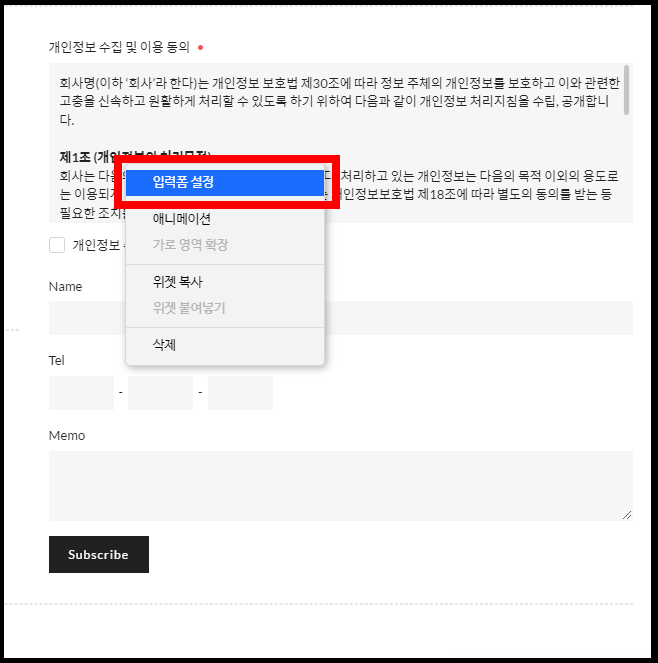
입력폼 위젯에서 [오른쪽 클릭 > 입력폼 설정] 메뉴를 클릭합니다.
-
2. 입력폼 설정

이메일
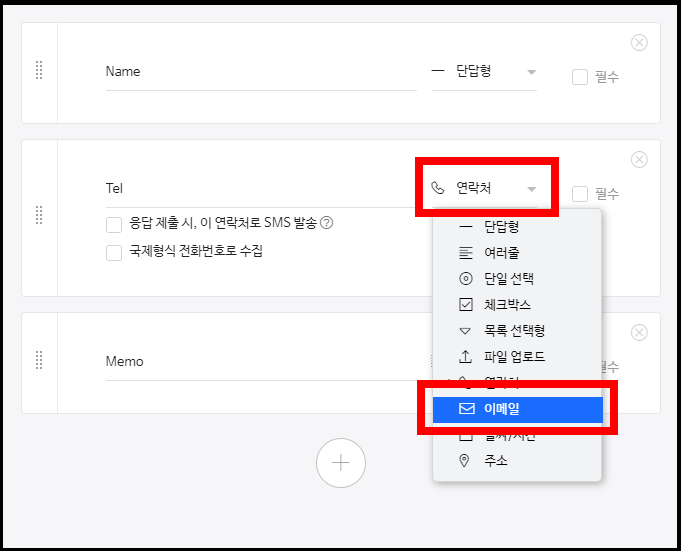
입력폼 설정 창이 뜨면
이메일을 받고 싶은 칸에서 화살표를 클릭해줍니다.
아래로 나오는 메뉴 중 이메일을 선택합니다.
-

입력폼 설정
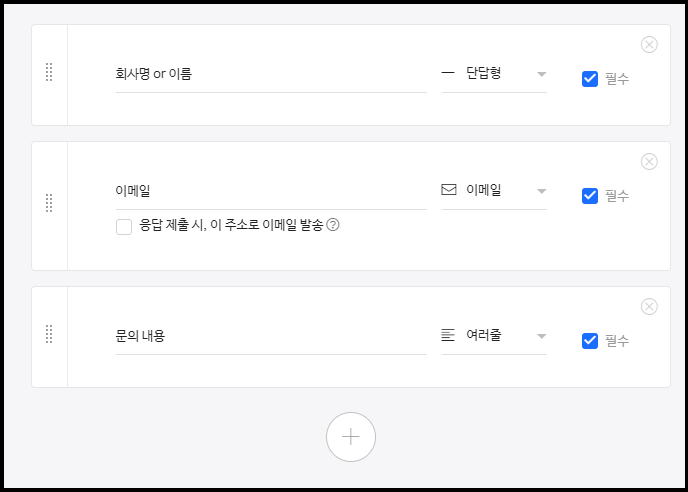
입력폼 이름을 수정해주시고
팝업창을 닫아 전체적인 홈페이지의 모습을 확인합니다.
-

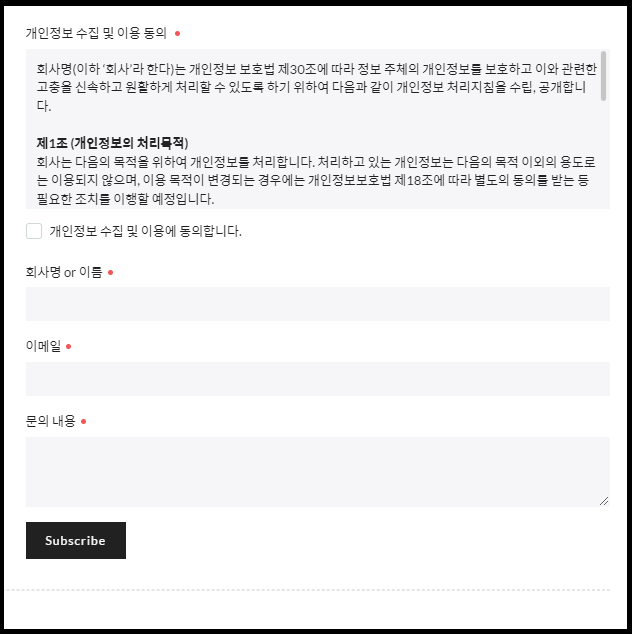
입력폼 확인
입력폼 디자인을 확인합니다.
아임웹에서 제공하는 템플릿 디자인으로
저는 템플릿의 디자인을 살려서 사용하겠습니다.
3. 이메일 확인

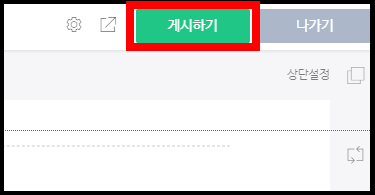
게시하기
오른쪽 상단 게시하기 버튼을 클릭해
홈페이지를 저장 및 게시합니다.
-

입력폼 관리
입력폼으로 받은 이메일을 확인해봅시다.
아임웹 관리 페이지에 들어옵니다.
관리 페이지 왼쪽 메뉴에서 [컨텐츠 관리 > 입력폼 관리] 메뉴를 선택합니다.
테스트로 입력폼에 내용을 넣어두었는데내용이 있다고 옆에 숫자로 표시됩니다.
-

입력폼 확인
입력받은 폼 이름을 찾아서 선택하면폼으로 받은 이메일을 확인할 수 있습니다.
아임웹 관리 페이지에서 문의 사항을 관리해보세요.
이상으로 아임웹에서 입력폼으로 이메일을 받는 방법을 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
아임웹 그리드 나누기
아임 웹에서 그리드를 나누는 방법을 알아보겠습니다. 먼저 디자인 모드에 접속합니다. 디자인 모드 접속 방법 1. 위젯 추가 메인 페이지 제 웹사이트의 메인 페이지입니다. 최신글최신 글 불러
ssimplay.tistory.com
[Design/web] - 게시판 최신글 연동 - 아임웹
게시판 최신글 연동 - 아임웹
최신 글은 여러 게시판들 중 최신 글을 보여주는 기능입니다. 아임 웹에서 원하는 게시판의 최신 글을 연동해 보여주는 기능을 만들어보겠습니다. 잊지 말고 디자인 모드에 접속해주세요. 디자
ssimplay.tistory.com
그럼 이만.
총총.
'web' 카테고리의 다른 글
| [아이디어스] 작가 웹 자주 사용하는 문구 설정하기 (16) | 2022.06.21 |
|---|---|
| 아임웹 로그인 창 제거하기 (34) | 2022.03.15 |
| 홈페이지 무료 제작 - 아임웹 버튼 만들기 (30) | 2022.03.03 |
| 아임웹 그리드 나누기 (6) | 2022.02.22 |
| 게시판 최신글 연동 - 아임웹 (4) | 2022.02.17 |


