아임 웹은 디자인을 할 때
모바일 버전도 동시에 수정이 가능합니다.
물론 pc 디자인이 자동으로 연동되지만
중간중간 모바일 화면도 확인해가면서 바꿔주어야 해요.
그런 의미에서 모바일 모드 로고를 바꿔보겠습니다.

그전에 디자인 모드에 미리 들어와 주세요!
디자인 모드를 여는 방법을 모르신다면 아래 포스팅을 참고해주세요.
▼ 디자인 모드 여는 방법
[Design/web] - 아임웹 홈페이지 제작 - 메뉴 이름 바꾸기
아임웹 홈페이지 제작 - 메뉴 이름 바꾸기
비전문가도 아임웹 같은 사이트를 이용해 손쉽게 홈페이지를 만들 수 있습니다. 홈페이지 제작의 뼈대 메뉴를 만들어보겠습니다. 1. 디자인모드 https://imweb.me/ 아임웹 스스로 만드는 반응형웹,
ssimplay.tistory.com
1. 모바일 디자인

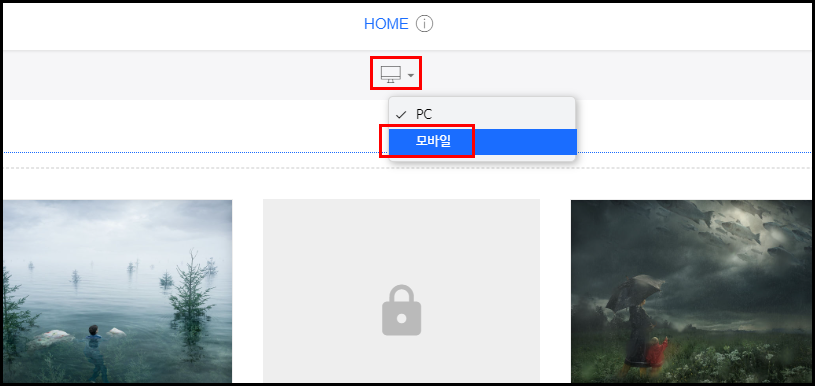
모바일
아임 웹에서 모바일 모드는 어떻게 변경하느냐
디자인 모드 상단에 모니터 모양의 아이콘이 있습니다. 이 아이콘을 클릭하면 PC와 모바일 화면을 교체할 수 있습니다.
-

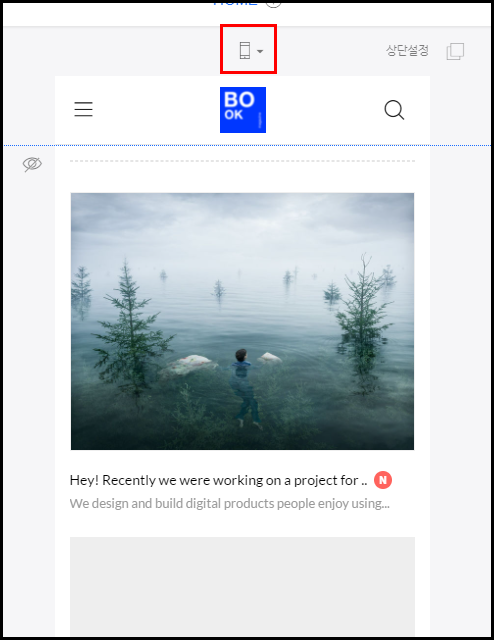
모바일 디자인 모드
상단의 모니터 아이콘이 핸드폰 아이콘으로 바뀌었습니다.
메뉴도 햄버거 메뉴로 바뀌면서 가로폭도 좁아졌죠. 이렇게 보이신다면 모바일 디자인 모드로 변경된 것입니다.
여기서 본격적으로 디자인을 바꿔봅시다.
2. 로고 바꾸기

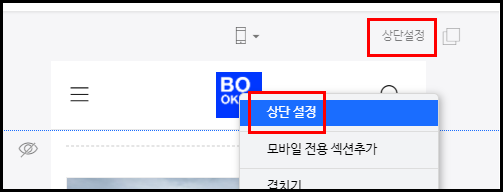
상단 설정
제가 고른 템플릿은 PC에서는 로고가 없기 때문에 모바일에서 따로 바꿔주지만 pc와 연동되는 템플릿을 선택하셨다면
이렇게 따로 바꿔주지 않으셔도 연동되어있을 겁니다.
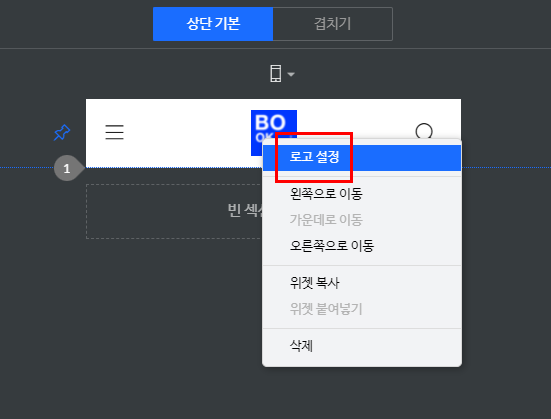
로고를 바꾸기 위해서는 [오른쪽 클릭 > 상단 설정] 메뉴를 선택해주시거나 위쪽에서 [상단설정]을 선택해주세요.
-

로고 설정
상단 설정 창이 뜨면 로고에서 [마우스 오른쪽 클릭 > 로고 설정] 메뉴를 선택합니다.
-

로고 이미지 바꾸기
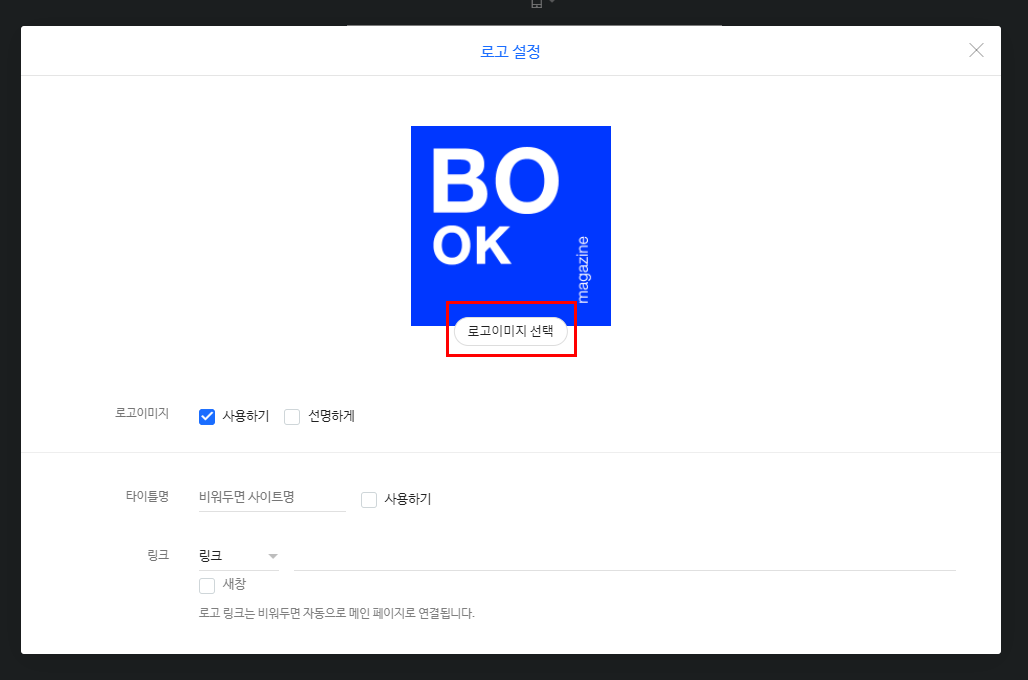
로고 설정 창이 열리면 [로고 이미지 선택] 버튼을 클릭해 이미지를 바꿔줍니다.
-

로고 이미지 관리
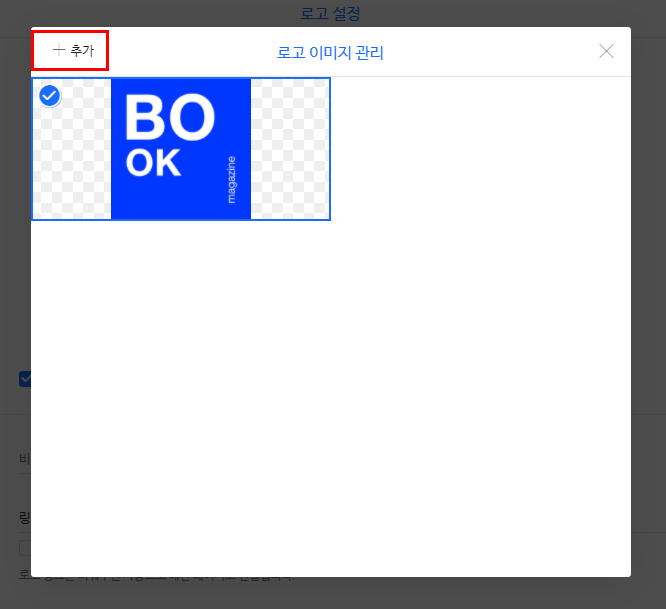
로고 이미지 관리 창에서 왼쪽 위 [추가] 버튼을 눌러 이미지를 추가하고 선택합니다.
-

로고 이미지 옵션
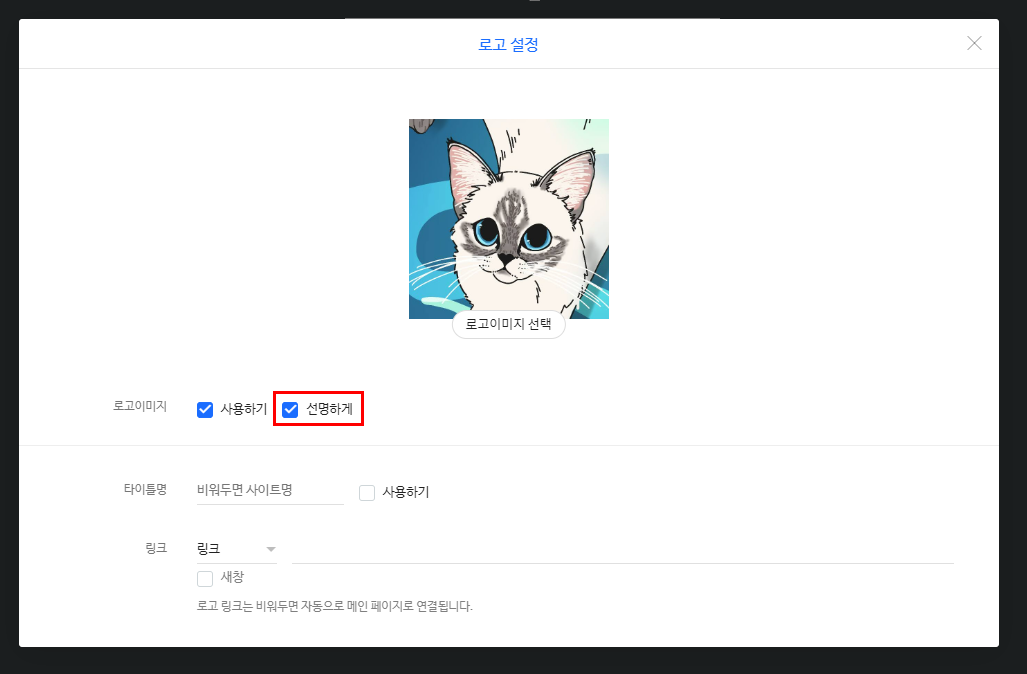
이미지에 따라 선명하게 옵션을 체크해주셔도 좋습니다.
3. 확인하기

디자인 모드로 돌아가기
로고 이미지를 바꿨다면 상단 디자인 모드 왼쪽 위 [디자인 모드로 돌아가기] 버튼을 눌러 디자인 모드로 돌아옵니다.
-

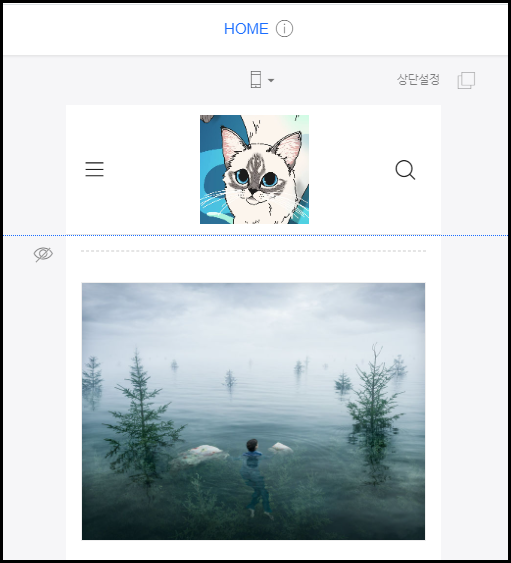
바뀐 이미지 확인
모바일 디자인 모드로 돌아와 로고 이미지가 잘 적용되었나 확인해줍니다.
이상으로 아임 웹 모바일에서 로고 이미지를 바꿔보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/web] - 아이콘 무료로 사용하기 - 아임 웹
아이콘 무료로 사용하기 - 아임 웹
아임 웹에서는 아이콘을 무료로 사용할 수 있는 사이트와 연동이 되어서 다양한 아이콘을 무료로 사용할 수 있습니다. 1. 아이콘 무료로 사용하기 버튼 설정 SNS의 아이콘을 수정해보려고 합니다
ssimplay.tistory.com
[Design/web] - 개인 웹 사이트 만들기 아임웹 - 텍스트 위젯 이미지 넣기
개인 웹 사이트 만들기 아임웹 - 텍스트 위젯 이미지 넣기
개인 웹 사이트를 무료로 만들 수 있는 사이트 아임 웹에서 개인 웹 사이트 제작 방법을 하나하나 쪼개서 설명드립니다. 오늘은 텍스트 위젯에 이미지를 넣는 방법을 알아볼게요. 1. 텍스트 위젯
ssimplay.tistory.com
그럼 이만.
총총.
'web' 카테고리의 다른 글
| 아임웹 인스타그램 연동 하기 (6) | 2022.02.15 |
|---|---|
| 아임웹 사용 방법 - 상단 설정 (2) | 2022.02.15 |
| 아이콘 무료로 사용하기 - 아임 웹 (4) | 2022.02.09 |
| 개인 웹 사이트 만들기 아임웹 - 텍스트 위젯 이미지 넣기 (4) | 2022.02.08 |
| 아임웹 홈페이지 제작 - 메뉴 이름 바꾸기 (10) | 2022.02.07 |


