아임 웹 사용 방법 중 상단 설정에 대해 알아보겠습니다.
제가 고른 템플릿 특성상 정말 간단하게만 다루고 넘어갈 예정이니
다른 궁금하신 점은 댓글로 남겨주세요.

디자인 모드로 미리 접속해주시는 것 잊지 말아 주세요~!
▼ 디자인 모드 접속하는 방법
[Design/web] - 아임웹 홈페이지 제작 - 메뉴 이름 바꾸기
아임웹 홈페이지 제작 - 메뉴 이름 바꾸기
비전문가도 아임웹 같은 사이트를 이용해 손쉽게 홈페이지를 만들 수 있습니다. 홈페이지 제작의 뼈대 메뉴를 만들어보겠습니다. 1. 디자인모드 https://imweb.me/ 아임웹 스스로 만드는 반응형웹,
ssimplay.tistory.com
1. 상단 설정


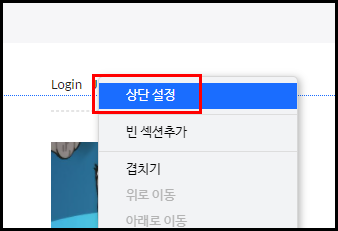
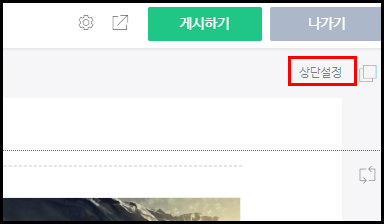
상단 설정 열기
상단 설정은 상단 부분에서 [마우스 오른쪽 클릭 > 상단 설정]으로 열거나
디자인 모드 오른쪽 위 [상단 설정] 버튼을 이용해 설정을 열 수 있습니다.
-
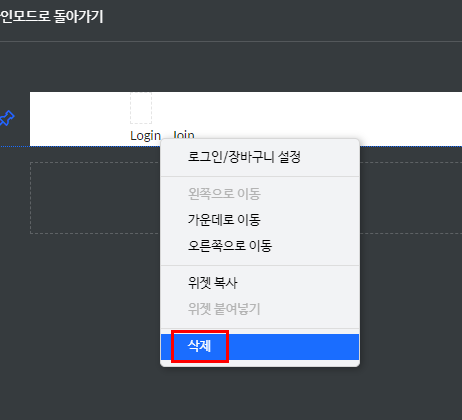
2. 위젯 삭제

삭제
저는 로그인 기능이 필요 없는 홈페이지를 만들 것이기 때문에 위젯을 삭제해줍니다.
위젯 삭제는 삭제하고자 하는 위젯에서 [마우스 오른쪽 클릭 > 삭제]를 누르면 삭제됩니다.
-

디자인 모드 확인
디자인 모드로 돌아와 확인하면 깔끔해진 상단을 볼 수 있습니다.
상단 디자인은 모든 페이지가 공통이기 때문에 한 번만 수정해주셔도 됩니다.
정말 간단하게 상단 설정 수정을 진행해보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/web] - 개인 웹 사이트 만들기 아임웹 - 텍스트 위젯 이미지 넣기
개인 웹 사이트 만들기 아임웹 - 텍스트 위젯 이미지 넣기
개인 웹 사이트를 무료로 만들 수 있는 사이트 아임 웹에서 개인 웹 사이트 제작 방법을 하나하나 쪼개서 설명드립니다. 오늘은 텍스트 위젯에 이미지를 넣는 방법을 알아볼게요. 1. 텍스트 위젯
ssimplay.tistory.com
[Design/web] - 아이콘 무료로 사용하기 - 아임 웹
아이콘 무료로 사용하기 - 아임 웹
아임 웹에서는 아이콘을 무료로 사용할 수 있는 사이트와 연동이 되어서 다양한 아이콘을 무료로 사용할 수 있습니다. 1. 아이콘 무료로 사용하기 버튼 설정 SNS의 아이콘을 수정해보려고 합니다
ssimplay.tistory.com
그럼 이만.
총총.
'web' 카테고리의 다른 글
| 아임웹 게시판 설정 - 블로그형 게시판 (6) | 2022.02.16 |
|---|---|
| 아임웹 인스타그램 연동 하기 (6) | 2022.02.15 |
| 아임웹 모바일 로고 바꾸기 (4) | 2022.02.14 |
| 아이콘 무료로 사용하기 - 아임 웹 (4) | 2022.02.09 |
| 개인 웹 사이트 만들기 아임웹 - 텍스트 위젯 이미지 넣기 (4) | 2022.02.08 |


